#デザイン
デザインするその前に。コンセプトをつくる6つのステップ!
こんにちは。ぼくはグラフィックをメインとするデザイン事務所の代表をしているいぐち(@toysleft)です。
今回は、ぼくがとても大切にしているコンセプトについて、その重要性と導き方をまとめてみました。
これ、すっごい長いです…。ので、下記のように3つのチャプターに分けます。ちょっとずつ読みすすめてください。
1-1:コンセプトはクリエイティブのDNAだぼくたちの広告業界に限らず、いろんなとこ
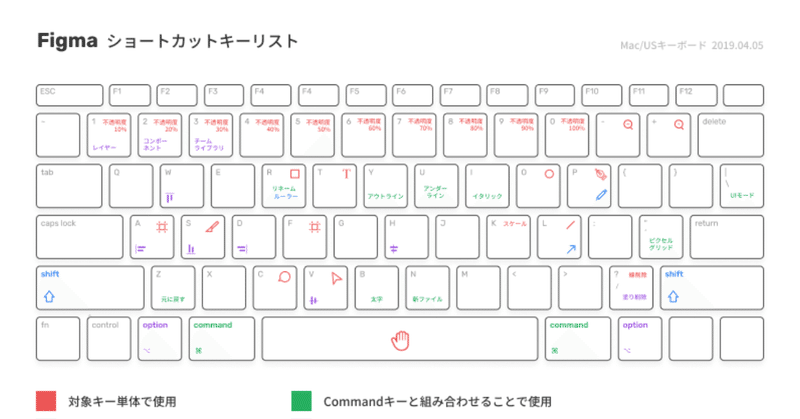
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化
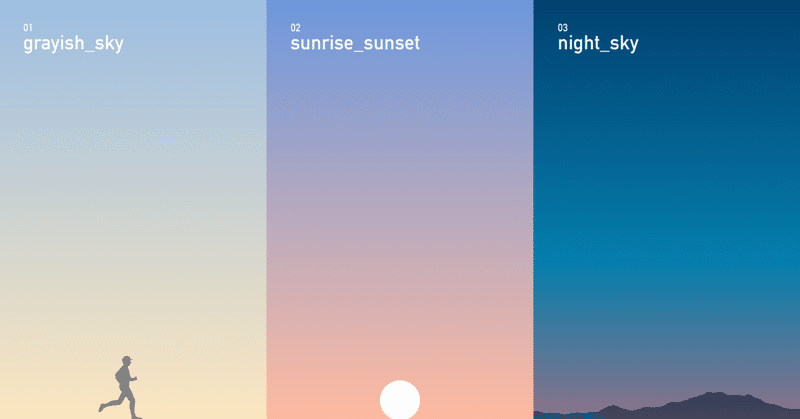
「ザ・青空」じゃない空のグラデーション素材、無料配布します
下の図ですが、これ、ぜんぶ空の色です(自分のInstagramにアップした、空映ってる写真から色を抽出しました)。思った以上にいろんな色あるなぁと気づかされます。配色するとき、色のもつイメージを基準にすることはもちろん大切ですが、固定観念だけでなくその場の「空気を捉える」ことも必要だなと思いました。
これらの色をもとに、グラデーションのパターンを作りました。
配布してほしいという声もいただいた
【色のコントラストチェッカー】 最適な文字色と背景色の組み合わせを見つけるためのウェブサービス
CSSの背景色と文字色の組み合わせに悩んでいるときに遊んでみてください(#^^#)
挫折乗り越えサロンで、猫屋敷さんより教わりました♪
おしゃれな手書きフォント【Rocketto Signature】について&片岡亮太さんに教わったデザインの事 2021年1月16日
《1月16日の日記》
今週末まで無料でダウンロードできる、優雅な筆跡で美しくデザインされたおしゃれな手書きフォント【Rocketto Signature】
WindowsでもmacOSでも利用できます。
https://coliss.com/articles/products/rocketto-signature-by-heinzel.html
下記の記事より教わりました(*^-^*)
追
美大卒でもない私がCIやBI、ロゴやブランディングが得意なデザイナーになれたのかという話
これは フェンリル デザインとテクノロジー Advent Calendar 2018 17日目の記事です。
このアドベントカレンダーを書くにあたって、ロゴの話を聞きたいという声を複数いただいたこともあり、漠然とロゴのカーニングのことでも書くかなぁと思ってぼちぼち準備していたのだが、コリスさんで デザインの基本: フォントのカーニングとは、カーニングの基本的なやり方 という私が書きたかったことの3