#デザイン
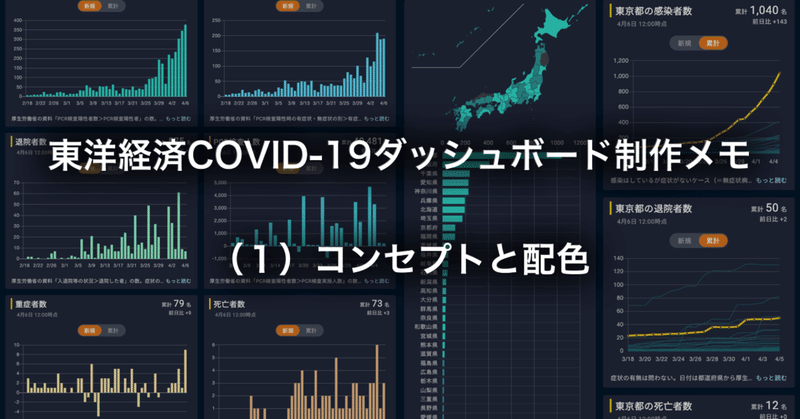
東洋経済COVID-19ダッシュボード制作メモ(1)コンセプトと配色
2月27日、東洋経済オンラインにて新型コロナウイルス感染症(COVID-19)のデータを一覧できる特設ページ「新型コロナウイルス 国内感染の状況」を公開しました。
ありがたいことに「わかりやすい」「毎日見ている」という反応を多数の方からいただいています。2年ほど前から東洋経済オンラインでデータビジュアライゼーション(データ可視化)作品を発表していますが、今回はちょっと驚くほどの反響がありました。
デザイナー⇔エンジニアでやりとりする時のこんな時どうする?チェックシート #デザイン
デザイナー⇔エンジニアでデザインデータのやりとりをする時に困ったことはないでしょうか?僕は過去に困ったことがありDXELというイベントでこんなSketch(Zeplin)はイヤだ #dxelと言う発表をしたこともありました 。あれから1年以上の時が経ちましたが、今でもまだまだ都度確認しないといけないことが発生します。その時々で聞いたり確認するのも大変なので、ある程度忖度をして実装することもあります
もっとみる物語の道具性とデザイン
ここしばらく「枠組み」としてのデザインとその枠に当てはめられる「情報(コンテンツ)」との関係性にとても興味があって、分野を問わず様々な書籍や投稿を読み漁っていた。また、ツイッター上でも色々と思案した内容を、つらつらと書き出してみては、その面白さに関して自己反復的に振り返っていた。
結局のところ、未だにある一つの体系としてデザインの骨格を適切に表現する言葉を紡ぐことはできていないけれど、ある形式が
noteを「7日間は購入キャンセルOK」にしたらどうなるか?
noteの販売コンテンツを「7日間は購入キャンセル可能」にしたら、どうなるだろうか?
あくまで思考実験のメモ。noteチームは常に攻めの姿勢をくずさず、あらゆる可能性を考えていきたいと思います。もっともインパクトが巨大すぎる上に不透明なので、まだやる予定はない(個人的には試してみたい)。
以下、想定されるエフェクト。
流通額の大幅な増加(ポジティヴ)ユーザーはリスクなく、気軽に購入できるよう
【パワポ時代の情報整理術】つめこみすぎなスライドがこれでスッキリ!
昨今、情報量がとにかく多く、理解しづらいパワーポイント資料が溢れています。「ポンチ絵」や「曼荼羅」などとも呼ばれるこの手の資料。パワーポイントを作る方も、読み解く方も大変です。
でも、わかります。一枚の資料に収めないといけない事情があることを―。会議の配布資料、提案資料、体制図、システムの構成図…。シンプルな資料が良いとわかっていながら、どうしても情報量を落とせない場合もあります。
そこで今回
デザインの筋トレ〜伝説の世界的デザイナーに教わった観察力を磨くとっておきの訓練法〜
先日話した寸法感覚の話に続いて、今日は観察力を磨く方法の話をしましょう。
ちなみにこのトレーニング方法、僕のオリジナル・・・ではなく、世界的インテリアデザイナーであり天皇陛下から芸術選奨と紫綬褒章まで授与されている、偉大なる恩師の故・内田繁先生直伝の方法です。
内田先生曰く
「これをちゃんと毎日続けて3年間やれたなら、お前はきっとすごいデザイナーになっているだろう。」
と言われていました。