#デザイン
iOS とAndroid の違い クロスプラットフォームのアプリデザインで特に気をつけるべき点
私が一番最初にAndroid アプリをデザインしたのが2016年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、2021年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。
これは2016年の10月にAndroid APIがBottomNavigationView に対応してからじわじわ浸透して
本のフォントが気になったので、徹底的に調べてみたら、意外な事実が判明した。|後日談追記
2020.1.14. 一番下に後日談追記。
「読みたいことを、書けばいい。」という本を買った。
noteをはじめたことで、そもそも文章ってどう書くのかとか、わかりやすい文章ってどういうことなのかが気になっていたから。
学びたい欲求が出たときはすぐに行動に移すと吸収が違う。
だから買ったのに。
まず表紙からそうはさせてくれないのである。
なんだこのフォントは。
思わず読もうとする手を
副業ものづくりマンガ 「そのひらめきがバタフライボード になるまで」
持ち歩けるホワイトボードの「バタフライボード 」、ミニマリストに最適な何度もかけるマグネット式ノート「notesX」をクラウドファンディングを活用し開発しています。
2022年2月現在、新製品『ペーパージャケット』でクラファン実施中なので、よろしくおねがいします!
バタフライボード株式会社代表の福島です。
はじめに持ち歩けるホワイトボードの「バタフライボード」 の開発経緯、副業時代の苦悩や楽
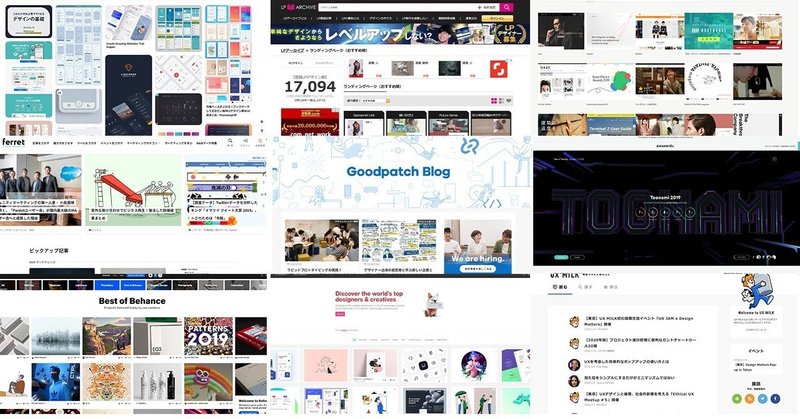
【保存版】デザイナーがチェックすべき情報収集先16選
デザイナーがチェックすべき情報収集先をまとめてみました。
普段の情報収集に是非ご活用頂き、デザイナーのスキルアップの手助けになれれば幸いです。
自分の場合、デザインを制作する際は、PinterestとGoogle画像検索をフル活用しています。
またPinterestとnoteのUIやサービス設計は非常に参考になるので、そちらもあわせて見てみると勉強になると思います。
1、Pinterestクラ