記事一覧
ブランドコンサル会社が使う「ブランドの人格を視覚化するブランドアーキタイプ」とは
こんにちは。B&H Inc.でストラテジックプランナーとディレクター・プロジェクトマネージャーをやっております金山です。第2回目の投稿です。
前回は、こちら記事で弊社のビジュアルがアウトプットされるまでのフローを記事にしてみました。まだの方はこちらもぜひ。
今回は弊社がブランドデザインを行うにおいて、とても大切にしている「12種類のアーキタイプ」という人格分析(ブランドパーソナリティ分析)とし
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
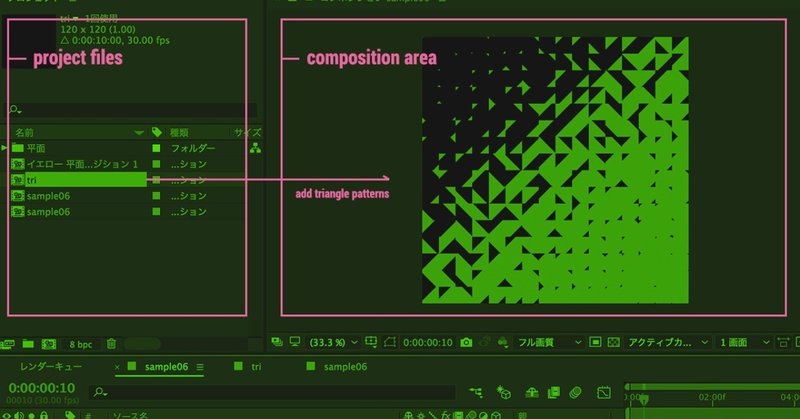
資料大公開!初めてのAfterEffects
こんにちは! SONICJAM.studio の平井です。
以前から弊社デザイナー・エンジニアから「AfterEffectsを教えてほしい!」 という声が上がってきており、夏頃から定期的にAfterEffectsの勉強会を行っています。
WebサイトやインタラクティブコンテンツのUX向上に向けて映像表現を柔軟に取り入れられるようにしていこうという目的の下、主にモーショングラフィックス制作に寄った
本当に気持ちの良い動きとは? アニメーションにおける大切な基礎
こんにちは。SONICJAMデザイナー森田です。
みなさま、いかがお過ごしでしょうか。本日は"動き"について、アニメーションの基礎をお話ししていこうと思います。
昨年、オープンソースライブラリ『Bodymovin』の登場でWebアニメーション表現の自由度が増したこともあり、AfterEffectsに手をつけ始めたデザイナーの方も多いはず。
実際に弊社でも、Bodymovinを使った案件事例が増
iOSの標準UIについて勉強会を行いました
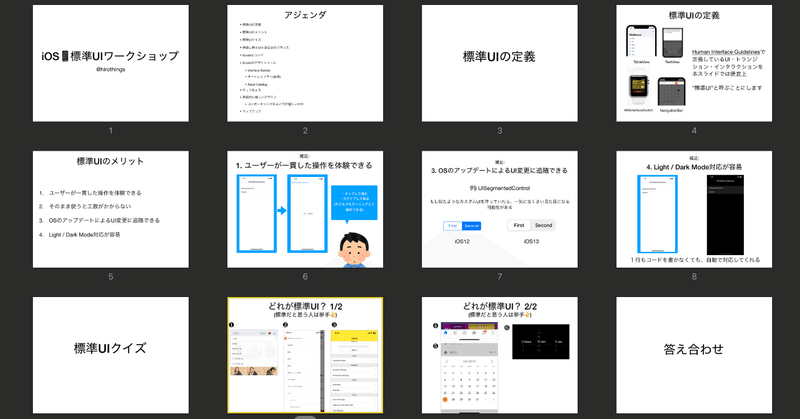
アプリデザインにまだ慣れていないデザイナー(その他クリエイティブ職)向けに社内でワークショップをやったところ、思いのほか好評だったので抜粋したスライドを公開します。
目次
・標準UIの定義
・標準UIのメリット
・標準UIクイズ
・標準に倒すUIと凝るUIのバランス
・Xcodeについて
・Xcodeのデザインツール
・Interface Builder
・オートレイアウト(実演)
・A
デザインの基本日記 「アクセント編」
イラストやアイコンなどは上手く使えばデザインの品質をぐっと上げてくれる。文章や写真を配置し何かものたりない。クールな印象を受ける。ワクワク感やフレンドリーな感じを少し演出したいのに... 。そういう時に効果的なアクセントになる。
吹き出しは色々な場面で簡単に使えるアクセントだ。ただ、説明を添えるのではなく吹き出しで囲ってあげることで、印象が和らぎ説明の意図も届けやすい。
矢印もまた、使いやいア
デザインの基本日記 「文章の基礎編」
チラシやプレゼン資料、ポスター、ホームページ等々、文章もデザインする上で取り扱う頻度が高い要素の1つだ
文章は多くの場合、何行かにまたがることになる。その際、行と行の間(行間)の余白を意識すると文章が読みやすくなる。特に行間がなく詰まっていると、行を折り返した際に行頭の文字に目線をあわせにくくなる。文章の長さや、行数を意識し適度な行間を取ることが大切だ。
もし文章の改行位置の調整ができるのであ
デザインの基本日記 「文字の表現編」
文字は「文章」としてはもちろん、見出しやキャプション、キャッチ、補足、ロゴなど様々な形態に変化する。そのため、役割に応じて色々な表現を考える必要がある。
写真や模様を持った背景の上に置くこともあり、可読性の調整をしなければいけないことがある。その場合、もっとも一般的な方法としては背景の色と文字の色との明度差(コントラスト)をつけることだ。もっとも明度が高いのが白、低いのが黒である。白い背景、黒い
デザインの基本日記 「文字の基礎編」
文字は情報を伝える上で最も基本的な要素。文字の特性、印象を知ることで効果的なデザインをすることができる。
文字にはいくつかの種類があり「ゴシック体」「明朝体」はもっとも有名な分類である。一般的にゴシック体は視認性が高く見やすい。そのため、交通看板など遠くからみても意味を捉えやすい。そして、力強い印象を与える。
一方「明朝体」は抑揚のあるラインで可読性が高いため、長い文章などで用いられていること
Figmaを半年使って分かった便利なところ
こんにちは、ふじけん(@kenshir0f)です。
この記事はDesign Tools Advent Calendar 2018の6日目の記事になります。忙しい年末ということで気軽に読める記事にしてみました。
さて、以前ブログでsketchからFigmaに移行した話をしたのですが、思っていたよりも反響が多く各所から参考にしましたと声をいただきました。
完全に予想外でしたが誰かの参考になったのなら
美大卒でもない私がCIやBI、ロゴやブランディングが得意なデザイナーになれたのかという話
これは フェンリル デザインとテクノロジー Advent Calendar 2018 17日目の記事です。
このアドベントカレンダーを書くにあたって、ロゴの話を聞きたいという声を複数いただいたこともあり、漠然とロゴのカーニングのことでも書くかなぁと思ってぼちぼち準備していたのだが、コリスさんで デザインの基本: フォントのカーニングとは、カーニングの基本的なやり方 という私が書きたかったことの3