
WebデザイナーとUIデザイナーの違い
こんにちは、グッドパッチでUIデザイナーをしているかじもんと申します。2019年12月に行われた「Career Tree」というイベントにて、「WebデザイナーとUIデザイナーの違い」という視点で、自身のキャリアについてお話させていただきました。今現在転職を考えている方や、今後のキャリアの方向性について迷っているデザイナーの方の参考になれば幸いと思い、当日のスライドをnoteにしてみました。
自己紹介

私かじもんは、2013年4月に新卒で株式会社オロに入社し、Webの受託制作を行なっている事業部で、約2年間Web制作や運用を経験しました。その後の2015年4月から約4年間、オロが自社で開発しているERP「ZAC Enterprise」のUIデザインを担当しました。2019年2月からは、株式会社グッドパッチでUIデザイナーをやっています。
なぜデザイナーになったの?

まず、そもそもこれまでの人生でどのような選択を行なってデザイナーという職にたどり着いたのかをご紹介します。

子供の頃は、パズルや謎解きが好きで、「人と同じ」が嫌いで、人前に出たり目立つのが苦手で、図工・体育・国語が得意で、数学が苦手なタイプでした。特に「人と同じ」が嫌いという性格は、人生の分岐点において、非常に重要な判断軸になっています。

大学は、「他の人がやっていないことをやったほうがいい」という漠然とした予感で美大に入ることを決めました。いざ入ってみると、周りは「小さい頃から絵を描くのが好きで好きで」という人ばっかりで、別に絵を描くことが好きではなかった私は、入学早々途方にくれたのでした。

そんな大学生活の中、「自分は制約が多いものづくりの方が得意だ」ということに気がつきました。芸術学部にいたため「芸術とデザインの違い」について考えることが多く、「需要があるかないかに関わらず、自分の内から何かを生み出せるのが芸術家、課題に対する解決策として何かを作るのがデザイナーなのでは?」という持論(持論です)にたどり着きました。芸術よりデザインが向いてるんだろうな....と思い、デザイナーになろうと決意しました。

大学で版画を専攻していたのですが、「Webデザイナー」という職種があると知った時、「ふむ、Web(HTML)もある意味『版』のようなものか」と思い、Webデザイナーになろうと決めました。こうして、兵庫のすごい山のほうから大都会東京へやってくることになりました。
Webデザイナーになってみてどうだった?


実際のところWebデザイナーになってみてどうだったかというと、1年目の最初の頃は、バナー1枚作るのですら1日悩んだり、「何もできねぇ〜」という感じで、ひたすら先輩たちのデザインデータを見て引き出しを増やす時期でした。この頃は、ごく狭い範囲のことしか見えておらず、「誰のためにデザインしているか」という発想がまだありませんでした。

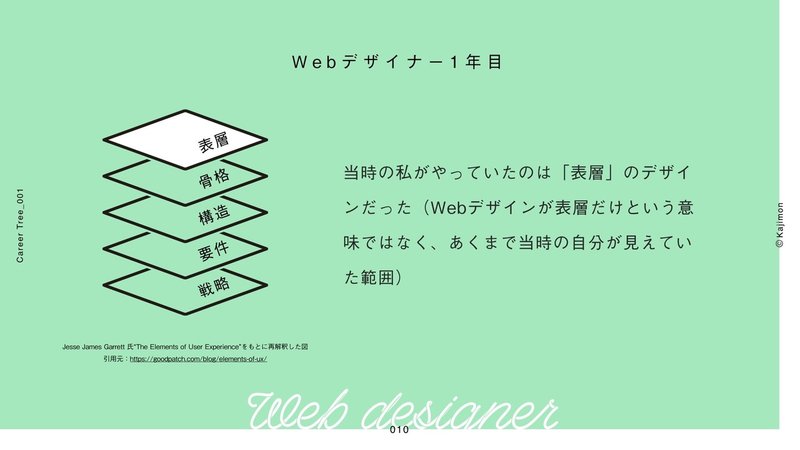
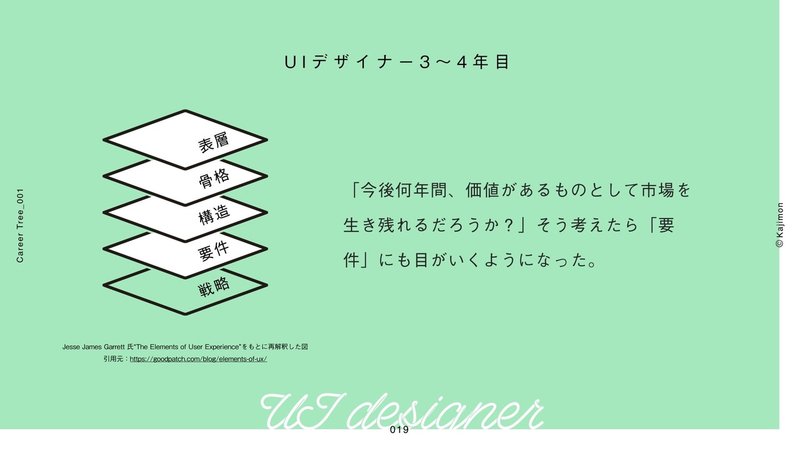
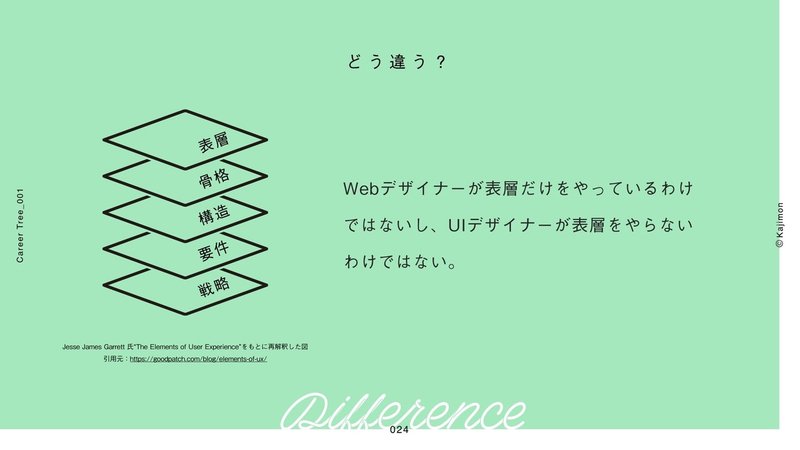
当時の私に見えていた「デザイン」の範囲というのは、このUXの5段階(Jesse James Garrett氏のElements of User Experienceをもとにしています)でいうと、ごく表層の部分だけでした。

その後、更新業務も担当させてもらい、自分の手で世界に情報を公開するという経験をしました。この時、画面の向こう側のユーザーは「別にデザインを見に来ているわけではなく、そこにある情報を得に来ているんだ」ということを身をもって実感しました。

Webデザイナー2年目になると、クライアントワークをしている中で、「クライアントの好みだから」とか「そういう習慣だから」といった都合が、デザインの「妥当さ」よりも優先されることに対して、「誰のためにデザインしているんだっけ?」という疑問を抱き始めました。
突如UIデザイナーになった

そんなタイミングで部署異動があり、オロが自社で作っている業務システム「ZAC Enterprise」のUIデザイナーをやることになりました。

ZAC Enterpriseとは、企業のあらゆる数字を可視化し、利益が出る体質を目指すための基幹業務システムで、Web制作業や広告業、開発会社など、人件費が原価の大半を占めるような業態と相性がいいシステムです。

とてもいい思想を持ったシステムなのですが、いかんせんUIがとてもレガシー(解約の理由にもなるほど)だったため、UIを改善・刷新していくために集められたチームがありました。そこのデザイナーになった当初は、いきなり画面に向かってうんうんと悩んでいましたが、何がどう悪くて、何がどうなればいいのかが全然わかっていませんでした。

画面の向こう側の人は、何かしら「目的(終わらせなければならない業務)」を持っていて、それを達成するためにシステムを使っており、画面の向こう側で行われている業務を知らないと画面なんて作れない!ということをデザイナー3年目、UIデザイナー1年目にしてやっと理解しました。

この時、ようやく表層だけではなく、骨格や構造にも目を向け始めたのだと思います。

UIデザイナーになって2年目の頃は、「BtoBの業務システムを使うことを決める人と実際に使う人は違う」という点に気がつきました。どんなに使いやすいシステムでも、意思決定者が導入を決めてくれないと使われないし、どんなに意思決定者が魅力を感じて導入を決めてくれたシステムだととしても、実際現場で使ってくれている人が不幸を強いられていたら意味がないです(お金にはなるかもしれませんが)。どちらかだけを見るのではなく、両者のバランスを取ることが業務システムのUIデザイナーがもっともやるべきことだと感じました。

この頃は、システムのUIだけでなく、このシステムを売るための販促用の紙資料や、Webサイト、バナー等のデザインも担当していたため、自然に「意思決定者」を向いたマーケットの視点も同時に得たのだと思います。このような、「いまの市場でこの製品/機能は、あと何年価値があるものとして生き残れるのだろうか?」という視点は、システムの要件について考える際に非常に重要な視点でした。

そんなこんなでデザイナーになって6年目、UIデザイナー4年目のころ、「他のデザイナーはどのようにデザインを行なっているのだろうか?」ということが気になり始め、新しい世界へ飛び出してみることにしました。

SaaSのインハウスのUIデザイナーとしての職を探していた時、グッドパッチからスカウトをもらい「50人(※当時)もUIデザイナーとUXデザイナーがいるってどんな環境!?」と、たくさんのデザイナーが一緒に働いている環境に惹かれ、入社を決めました。

UIデザイナー5年目の現在は、UIデザイナーという仕事は、「ユーザー」と「機能」を正しく繋ぐ役割のことだと思っています。
WebデザイナーとUIデザイナーの違いとは

ここまでは自分の経験を通した「Webデザイナー」と「UIデザイナー」の話をしましたが、ここからは「WebデザイナーとUIデザイナーの違い」について個人的な考えを書かせていただきたいと思います。

Webデザイナーが表層だけをやっているわけではないし、UIデザイナーが表層をやらないわけではないですよね。

まずWebデザインについて考えてみると、LPやブランドサイトのように「機能」が少ないものほど「ユーザーが行える動作」は少なく、ユーザーを引き止めておける要素は少なくなります。

よって、このような場合は、短い時間で人を惹きつける「広告」としてのデザインが必要となり、表層のデザインがより重要になってきます。

逆に、業務システムのような「機能」が多いものというのは「ユーザーが行える動作」も多くなります。

よって、長時間使われることを想定した「道具」としてのデザインが必要となってきます。この時、構造のデザインがより重要になってきます。

このようにWebデザイナーとUIデザイナーは、デザインするフェーズにおいて強みを持っている分野が違うのではないかと思います。(もちろん、作るものによって1人のデザイナーがどっちにもなり得る場合もあると思いますし、特に両者を呼び分けたい意図があるわけでもありません。)
まとめ

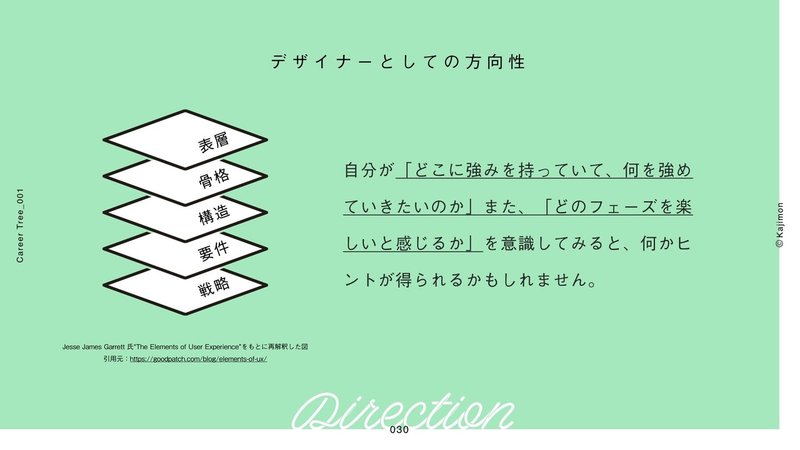
自身のデザイナーとしてのキャリアを考える際には、「自分は、どこに強みを持っていて、何を強めていきたいのか」、「どのフェーズを楽しいと感じるのか」という軸で考えてみるのも良いのではないでしょうか?

「今からUIデザイナーを目指したいけど、何からしていいかわからんぞ!」「UIデザイナーをやっているけど、自分がやっていることをもっと体系的に理解したいぞ!」という方には、渡邊恵太氏の「融けるデザイン」を激しく推します。私はこの本を読んで「自分が感覚的に捉えていたたことが、すべてここに言語化されている!そういうことだったのか!」となりました。
さいごに
グッドパッチがやっているブログにて、ECサイトを例に「Webサイトをオブジェクト指向で解釈してみる」的なブログを書きました。もしよかったら読んでみてください。
この記事が気に入ったらサポートをしてみませんか?
