記事一覧
日本国内でデザインシステムに取り組んでいる会社・事例をまとめてみた
海外の事例はいろいろあるので見てきたのですが、国内ではどんな会社が取り組んでいるのか、興味があったので調べてまとめてみました。
「おいおい、この会社が足りないぜ!」というものがあればコメントで教えていただけると喜びます。
WantedlyAtama plusCyberAgentCookpadGMOペパボSmartHRVisionalIncrementsiCareREADYFORfreeeYah
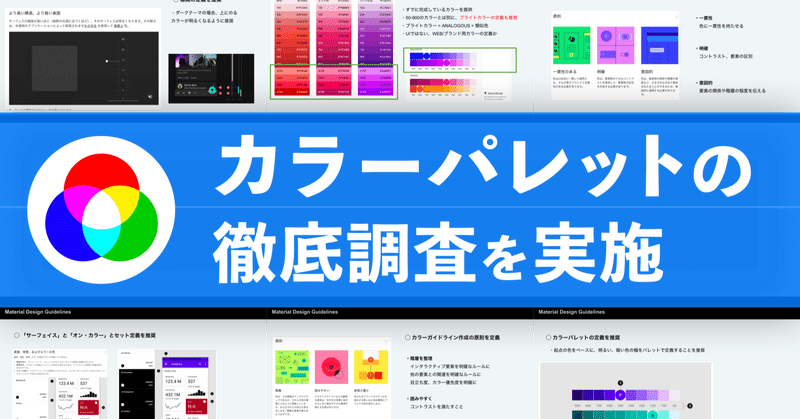
クックパッドのデザイン品質を支える Apron Design System の構築
こんにちは、クックパッド株式会社 デザイン戦略部のふじけん(@kenshir0f)です。
デザイン戦略部に異動してからは全社横断のデザイン品質の向上の仕組みづくりを担当していますが、今回はレシピサービス「クックパッド」のデザインシステムの整備で取り組んでいることを紹介したいと思います。
大規模サービスにおけるデザインガイドラインの世代交代クックパッドでは約10年前にクックパッドらしいUIを簡単に
デザインプロセス公開:クラウドワークスの会員登録画面が新しくなります
この記事は クラウドワークス Advent Calendar 2021 の5日目の記事です。
近頃は、クラウドワークスでのデザインの価値をもっと高めていきたい YUCCA です。アドベントカレンダーを今年もやっていきます。去年はこんな記事を書いていました。
さて今回の記事になりますが、
この度、クラウドワークスの会員登録画面が新しくなります。
そしてリリース日に先駆けてページのデザインを公開致
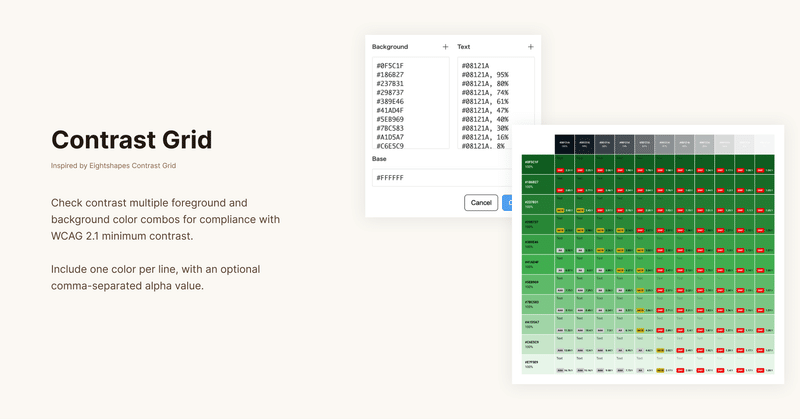
色のコントラスト比をグリッド表示で一覧化できるFigmaプラグイン「Contrast Grid」をつくりました
ダウンロードはFigma Comminityから。
どういう動作をするものかは下記の動画でご覧ください。
このプラグインの元はEightShapes社が数年前につくったContrast Gridです。背景色と前景色を入力すると、それらの組み合わせとそのコントラスト比をグリッドで表示してくれるツールです。
WCAGの達成基準1.4.3にある4.5:1というコントラスト比を保てる色の組み合わせを
みんなに優しいデザインを届けよう。Webアクセシビリティ・ガイドラインとチェックリスト。プレゼン資料
Webアクセシビリティとは、障害を持つ人々がWebを使用できることを意味します。覚えておきたいことは、世界中で13億人(5人に1人)が何らかの障害を抱えて生活しているということです。
アクセシビリティとは?
アクセシビリティには他にも「利用のしやすさ」などと訳されています。 一般的にはユーザーがプラットフォームやサービスを円滑に利用できることを意味します。
アクセシビリティは、ガイドラインに基