#Webデザイン
デザイナーでなくとも覚えておきたい報連相の極意 4点!
こんにちは、シクです!🦉
アートディレクター/デザイナーとして働いています。
今日は、「デザイナーでなくとも覚えておきたい報連相の極意!」ということで書いていくよ!
というのも、つい最近、部下の新人デザイナーから
「報連相は心掛けているのですが、それでも先輩に『なんで相談しなかったんだ!』と言われることが多いんです」
「逆に、『そんな報告はいらないよ』なんて言われることもしばしば、、、どう
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
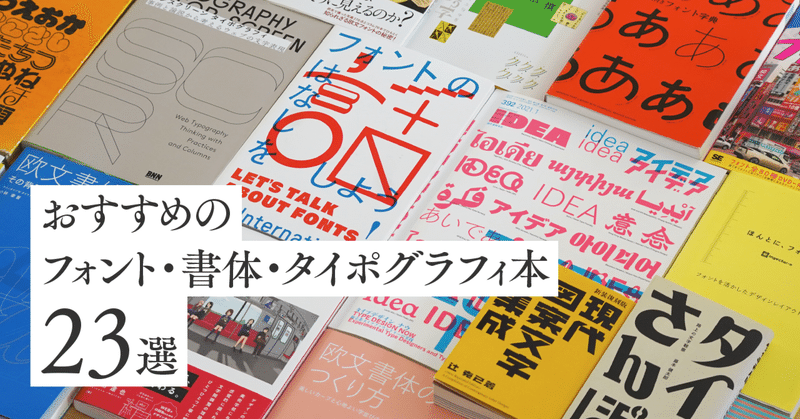
おすすめのフォント・書体・タイポグラフィ本 23選
デザインの仕事に欠かせないフォント・書体・タイポグラフィ。最近、社内のいくつかのプロジェクト・案件でメンバーとフォントについて熱く議論することが続いていることもあって、オフィスの書庫にあるフォント関連本と私物の本をまとめて、入り口にフォント本コーナーを作ってみました。
せっかくなのでその中からおすすめの本・大好きな本・ユニークな本をいくつか紹介したいと思います。書体選びに悩んだり、フォント調べた
バナー模写を1ヶ月やってみて
こんにちは。
先月のnoteの記事にて宣言した、バナー模写を1ヶ月やってみた感想を残しておきたいと思います。
まず、初めはillustratorでバナー制作をしようと思っていたのですが、個人的にはphotoshopの方が使い勝手がよく、全てそちらで作成しました。実際の現場がどのようにバナーを制作しているのか分からないため、まずは見よう見まねでやってみることに。
我流バナー模写のやり方①レトロ
グラフィック → Web → UIデザイン 全部やってみて感じた求められるスキルの違い
こんにちは!デザインチームの吉川です🙋♀️
私は現在、ネクストビートでUIデザイナーとして奮闘しています。
デザインスキルを網羅的に身につけたいという思いから、グラフィックデザイナー(受託) → Webデザイナー(受託) → UIデザイナー(自社) とキャリアをシフトさせてきてここに至りました。
UIデザインに専念して早1年、求められるスキルはやはり各領域で違ってくるなぁ、とひしひしと感じる
デザインで迷った時 「そもそも」を考えれば8割クリアできる説。
よく仕事でデザインをしてて
迷う事ってあるんじゃないでしょうか。
「レイアウトは1カラムで行くか、無難に2カラムにするか」
「コーラルピンクだとオシャレだけど弱い、ただ普通のピンクだと強い」
「この要素はどれだけ大きく配置すべきか」
僕はあります。80代のジジイの頻尿並みにあります。
そんな時、大概の場合は今から説明する
「そもそも論」に則って、考えれば8割は解決できるように思うので
ご紹介
パソコン超初心者の私が「WEBデザイン」の勉強をするために買った本
私は昨年の12月までパソコンを持っていませんでした。仕事でパソコンを使うので、ワードやエクセル等の基本的な操作はできましたが、得意な方ではありません。どちらかといえば、手書きや紙の本などアナログが好きなタイプでした。
しかし、休職中に何か家でできることはないかと考え、W E Bデザインを勉強することに。そして我が家にMacBook Proがくることになったのです。
さて今回は、そんな超初心者だ
個人的にオススメなデザイン本4選と気になるデザイン本3選
くりのすけです!
今回は、個人的にオススメなWEBデザインに関する本を紹介とまだ読んではいないけど、気になる本を紹介したいと思います。
■ なるほどデザイン
まずは「なるほどデザイン」です。
この、ゆるいなんとも言えない表紙は見たことある人も多いのではないでしょうか。
WEBデザインというよりは、デザイン全般という感じです。
とても、具体的かつ分かりやすく解説されているので、スラスラ読んで