
Webデザイナーに転職するためにやったこと(手を動かす編)
こんにちは。tomoです。
今回はわたしが実務未経験からWebデザイナーに転職するときに、実際にやっていたことや読んでいた書籍をご紹介します。全て書くと長くなってしまうので、【手を動かす編】と【読書編】の2つに分けてお伝えしていきますね。
全部読んでる時間ないよ!という方は【まとめ】がありますので、そちらに目を通してもらえるといいかなと思います。最後には「もっと早くやっておけばよかった…!」と後悔したことなども書く予定ですので、これから勉強を始める方や始めたばかりの方は、参考にしていただけると嬉しいです。
では早速本題に入っていきます。
その1:バナートレース
転職活動を始めた当初、スクールで一通りIllustratorやPhotoshopの使い方を学んでいたものの、ツールを使いこなせておらず、スピード感がないことに不安がありました。
そこでまずはバナーのトレースを繰り返すことで、よりツールに慣れ操作のスピードが上がるように意識しました。

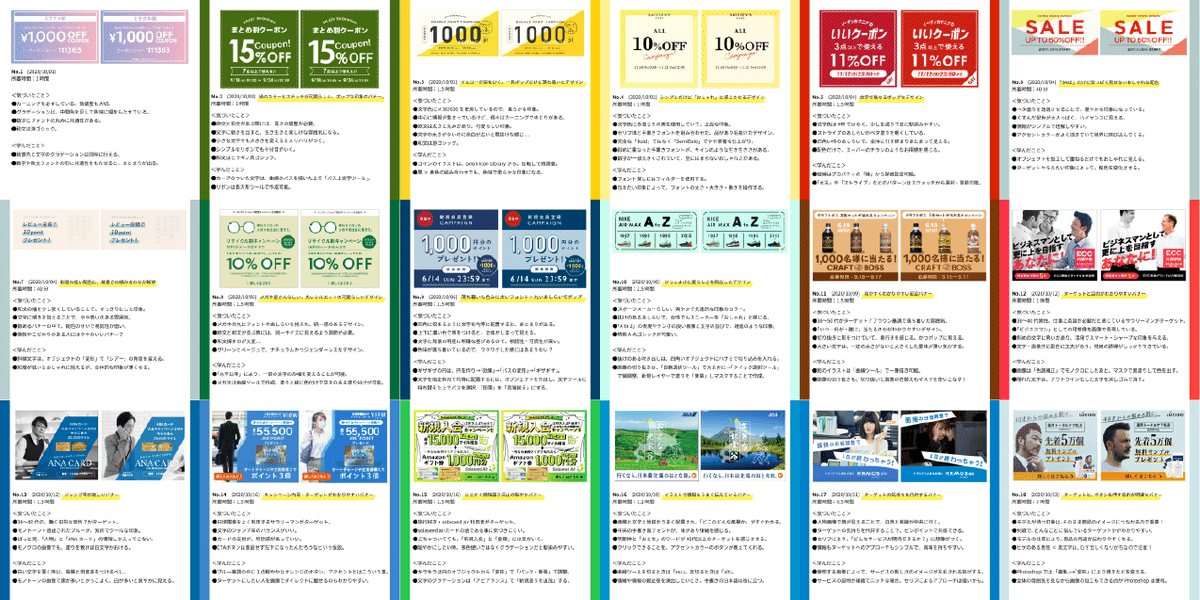
これは実際にわたしがトレースしていたバナーです(左が元で右がトレースです)。トレースの最後には所要時間やトレースをしていて気づいたこと、ツールを使うことで新しく学んだとなどを書き込み、記録として残していました。めちゃ時間かかってるのがよくわかりますね…

またトレースはできる限り毎日決まった時間にやるようにし、自分の中でルーティンを作るようにしていました。完成したらSNSにあげるというのも、いいねがもらえたり、達成感につながるので毎日続ける励みになると思います!
今日も一日お疲れ様でした😊
— tomo@アシスタントデザイナー (@tomoWEB2) October 1, 2020
●クラウドワークスかココナラでコンペ探す
→バナートレースに変更
●友人案件進める(デザインまで行けず…)
コンペ応募と思ってましたが、そもそも基礎力足りないわと思い😂本日から朝の時間を使って、バナートレースを進めることにしました✨#webデザイン勉強中 pic.twitter.com/LEbrw9tKC5
トレースするバナーをどう決めたか?についてですが、わたしの場合はピンタレストを使い、以下のように簡単なものから徐々に複雑なものへと選ぶ素材を変えていっていました。
STEP1 : 文字のみ+シンプルな背景
STEP2 : 文字のみ+装飾的な背景
STEP3 : 文字と画像+シンプルな背景
STEP4 : 文字と画像+装飾的な背景
STEP5 : 文字と画像とイラスト+シンプルな背景
STEP6 : 文字と画像とイラスト+装飾的な背景
変えるタイミングについては細かく決めていませんでしたが、ある程度選んだカテゴリに慣れてきたら次のSTEPへ進む、というようにしていました。またデザインの引き出しを増やすために、見た目がおしゃれなものだけでなく、クレジットカードの入会案内や英会話教室の案内などおカタめな素材なども選ぶようにしていました。
トレースを始めるに当たっては以下のサイトも参考にしていました。
バナートレースについて非常に具体的なアドバイスが書かれていますので、もっと細かく教えてよ!という方は目を通してみてくださいね。
ツールについてですが、最初は使い慣れていたIllustratorでトレースを進めていました。ただそれだとPhotoshopを一向に使いこなせない…と感じたため、IllustratorとPhotoshopを交互で使用したりして、ツールの慣れが偏らないようにしていました。
その2:デザインのドリル
ツールは少しずつ使い慣れてきたけど、デザインのノウハウなんかも身につけていきたい…。そんな時に取り組んでいたのが【デザインのドリル】です。
横向きの名刺デザインの引き出しがないなぁ〜😂💦こんな感じだろうか、、#webデザイン勉強中 #駆け出しwebデザイナーと繋がりたい #デザインのドリル pic.twitter.com/HR5ryK7JqL
— tomo@アシスタントデザイナー (@tomoWEB2) November 2, 2020
こちらはtwitterでも#デザインのドリルで、たくさんの方が投稿されていますね。Power Design Inc.さんが出版されている【デザインのドリル】という本を活用した学習方法になります。
同じモチーフでどんな見せ方があるか?画像を目立たせたい、文字を目立たせたい、それぞれのシーンでどのような工夫ができるか?そんなことを実際に手を動かしながら学んでいける本になっています。
その3:cocoda(ココダ)
わたしは残念ながら全てをやりきれていないのですが(すみません!)、UI/UXデザインについて、手を動かしながら学べる良質なサイトです。しかも無料!
ログインすると【基礎から学べる】や【コツコツ続ける】など、自分の目的に応じてデザインカリキュラムを選べるようになっているので、初学者でも非常に始めやすいのが嬉しい。またデザインの方法なども細かくステップに分けて教えてくれるので、「何をどうしたら…」と迷うこともありません。
本日もお疲れさまでした😇!今日は相方にとっても良いことがあったので、わたしも嬉しい気分です✨
— tomo@アシスタントデザイナー (@tomoWEB2) October 16, 2020
本日のメニュー
●面接→完了✨
●cocoda(今日こそ)→完了✨
●バナトレ→完了✨
●コンペ→途中
cocodaの名刺作り楽しかったなー🙌#webデザイン勉強中 #駆け出しwebデザイナーと繋がりたい pic.twitter.com/F5VFjbtWK1
またカリキュラム内ではAdobe XDを使用するので、ツールの練習にもなります!わたしがXDをダウンロードしたのも、cocodaがきっかけでした。
その4:Progate(プロゲート)
言わずもがな、初学者の強い味方。今まではデザイン面での学習でしたが、こちらはコーディングの学習に役立つサイトになっています。しかも初級編など一部を無料で利用できます!
わたしはスクールでHTML/CSSに触れていたのですが、なにせ見よう見まねで作っていたので、知識が定着している実感がありませんでした…。そこでスクール学習の後に復習をかねて、Progateの利用を始めました。
カリキュラム終わらせて夜ご飯食べた後にちまちまprogate進めてましたが、さきほどHTML&CSSの初級編を修了しました🙇♀️💦
— tomo@アシスタントデザイナー (@tomoWEB2) August 13, 2020
要素の横並びをflex-boxではなくfloatで実装していて戸惑ったけど、わかりやすいデザインで、入れ子構造の理解を改めて深めています👀#webデザイン勉強中 pic.twitter.com/m36XQOtNjp
無料のコンテンツでありながら非常に使いやすい&わかりやすく、見本通りにコーディングできるとレベルが上がっていくので、自分の成長を楽しみながら取り組むことができました。
またわたしの場合コーディングに苦手意識がありましたので、中級編や上級編にも取り組めるよう、有料会員となって利用させていただいていました!月々約1,000円で幅広いコンテンツが利用できますので、コーディング周りを集中して学習したい方にはおすすめです。
その5:バナーお題
そろそろバナートレースも慣れてきたし、実務ベースで自分でデザインを考えたいなと思った頃に取り組んだのが、【バナーお題】でした。
今更ですが、こばやす(@kobayas_s )さんのバナーお題にチャレンジしました👀!
— tomo@アシスタントデザイナー (@tomoWEB2) November 10, 2020
【前提】
●目的:普段高い一口チョコが割引価格で購入できることをアピールしたい
●キャッチコピー:ちょっと一息。贅沢をお裾分け
●ターゲット:20〜40代の働く男女#webデザイン勉強中 #バナーお題 pic.twitter.com/lgXUjIKA6s
特にこばやす(@kobayas_s)さんのバナーお題は取り組まれている方も多く、他の方がどのようにデザインしているのかも参考になると思います。twitter上でフィードバックをもらうことで、新たな気づきを得られるのも取り組んでよかったなと思うポイントです。
やってみようかな…という方はぜひこちらから記事をチェックしてみてくださいね!
その6:コンペ
ツールも勉強しなきゃ!コーディングも勉強しなきゃ!と色々やっていたわたしですが、ふと「このままでは一向に実績ができない…」と気づき、コンペに応募することにしました。コンペであれば、経験者・初学者問わず作品がよければ採用してもらえる可能性があるからです。
まずはクラウドソーシングに登録だ!と言うことで目をつけたのが、クラウドワークスとココナラです。結論から言うと、わたしはココナラはほとんど利用せず、クラウドワークスのみで活動していました。
と言うのも、ココナラはわたしのような初学者が非常に多く利用しており、競争環境が激しいと感じたからです…あくまで個人的な印象ですが。
そんなこんなで初めてクラウドワークスでコンペに応募し、初めてバナー制作の実務をこなすことができました。欲しかった実務…!
おはようございます😇クラウドワークスで初めて提案したバナーがコンペで採用になり、ウキウキの週末でした✨
— tomo@アシスタントデザイナー (@tomoWEB2) November 22, 2020
本日のメニュー
●ロゴデザイン
●求人
●ヒアリングシート
今週からいよいよロゴ制作です👀💡がんばるぞー#webデザイン勉強中 #駆け出しwebデザイナーと繋がりたい
クライアントは埼玉県にある不動産会社で、新築マンションの告知バナーを制作しました。わたしもそうでしたが、初学者のみなさんには「コンペで採用なんて…わたしには無理!」なんて思わず、まずはどんなコンペがあるのかだけでも目を通してもらえるといいかなと思います。
なぜなら、いきなりサイトデザインやコーディングのコンペに参加しようと思わなくても、イラスト制作やバナー制作など、比較的応募のハードルが低いコンペもあるからです。その中でもわたしは応募者数が少なく、期日の迫っているコンペに応募していました。戦略的応募ですね…
結果的にこれがうまくいき、バナー制作後にもご連絡をいただいてサイトのボタンデザインを任せていただけたので、応募してよかったと思える経験でした。
その7:友人案件
「コンペだけでは確実には実務経験は増やせないな…」と感じたわたしは、ついに営業を始めます。といっても最初の案件はたまたまみていたInstagramからでした。
先日担当した名刺デザイン案件です☺️🎉本人がツイートしましたので、便乗して👀✨
— tomo@アシスタントデザイナー (@tomoWEB2) November 23, 2020
中高の友人とこのような形で再び連絡を取ることになるなんて😳
さておき、絵本作家を目指している稲葉野々(@inaba_nono )さんを応援よろしくお願いします☺️#webデザイン勉強中 #駆け出しwebデザイナーと繋がりたい https://t.co/NvA0F2QTTw
高校時代の友人が、Instagramに「名刺を作りたくて色々考えてるけどうまくいかない」と投稿しているのを見かけて、思い切って「デザインできるよ!」と連絡を取ったことがきっかけで、名刺デザインに取り組むことができました。
最終的には本人に了承をもらってポートフォリオにも掲載することができたので、作品数の少なかったわたしにはありがたい案件でした…!その他にも、友人の知り合いを紹介してもらい、ロゴのデザインを手がけることができました。意外とデザインしてほしい人って身近にいるんですね。
その8:サイトレビュー
順番が誤っていたかもしませんが、今度は「実務実務…」となり全然インプットできてなかったわたしは、1日1サイトピックアップしてレビューすることを始めました。

内容はほとんどスクールでやっていたことと同じですが、どんなことを考えたりチェックしていたかというと
・ターゲット年代
・ターゲット性別
・具体的なターゲット像(年収やライフスタイルなど)
・サイトの配色
・サイトの目的
・サイトの参考にしたいポイント
・参考にしたいと思った理由
・使用されているフォント
こんなことを項目として書き出し、埋めるようにしていました。これに関してはSNSにあげるなど考えていなかったので、Googleのスプレッドシートで自分が見やすいように管理しています。

また全体のデザインを俯瞰して見れるように、ページ全体のスクリーンショットも保存するようにしています(一部撮れないものもありますが…)。こうすることでデザインの前後関係や流れを把握できるだけでなく、リンクに飛ばなくてもどんなデザインだったかをすぐに思い出せるのでオススメです。
レビューするしないに関わらず、面接においても「最近気になっていること(デザイン)は?」と聞かれることがありますので、今のデザインがどういう流れになっているのか、トレンドは何か、とアンテナを張っておくことは大事だと思います。
まとめ
結局長くなってしまいましたが、振り返ると色々やったなぁと感慨深くなりますね。【手を動かす編】で学んだことをまとめると、以下のようになります。
【学んだこと】
・すぐには上手くならないので、まずは続ける
・SNSで積極的に発信する
・やることを決めてとことんやる
・怖がらずにコンペに参加する
・プロのデザインを常に吸収する
勉強していると、「このままでいいのかな…」とか「これだけで大丈夫かな…」とか、不安になることが多いですよね。でもそれで色んなことに手を伸ばしてしまうと、どれも中途半端にしか進まなくなってしまいます。
まずは思い切って「これ!」と決めたものを継続してみるのも一つの方法だと思いますので、学習に悩んでいる方は参考にしてみてくださいね。
-------------------------------------
ちなみにWebデザインを勉強しようと思っているけど、そもそも独学かスクールに通うかで迷っている、という方には、わたしが書いた【Webデザインを独学で学ぶかスクールに通うか】という記事もありますので、そちらも参考にしてみてくださいね。
-------------------------------------
では次回、【読書編】をお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
