#UIデザイン
実務のためのマイクロインタラクション入門 @ Friends of Figma Shonan
2023.11.29にFriends of Figma Shonanで発表した内容を紹介します。当日使用したスライドは以下から確認いただけます。
はじめに今回のテーマは「実務のためのマイクロインタラクション」です。
オライリーから出版されている『マイクロインタラクション』では以下のように説明されています。
最小単位のインタラクション
「愛される製品」と「許容範囲の製品」の違いを生む
トリ
UIから「白」が消える日
こんにちは。ritarと申します。
今年の10月頃、YouTubeに大きいデザイン変更がありました。
アイコンの変更、角丸やレイアウトなど全体的に一新されているのですが、中でも自分が仰天したのは「アンビエントモード」という新機能です。
このモードをオンにすると、動画の下側のUI領域が、まるで動画部分から光が漏れているかのようにじんわりと色づきます。
これを見たとき自分は度肝を抜かれました。なん
iOS構造設計の実践ガイド〜HIGは読んだけど、次に何をすればいい?〜
こんにちは!i3DESIGNデザイナーチームです。
今回は、iOSの構造設計についてお話しします。まず前提として、iOSにおける構造設計には、Apple独自の理念と原則をまとめたHuman Interface Guidline(通称HIG)の理解が重要になります。しかし、HIGを読んだだけでは、具体的なUI設計は難しいと感じる方も多いのではないでしょうか?
本記事では、HIGの理念を具体的なシ
「ユーザーを褒めるデザイン」について分析してみた
こんにちは。SOMPO Digital Lab プロダクトデザイナーの林です🙆♀️ 皆さんは、「サービスを利用していたら、不意に自分を褒めてくれてちょっと嬉しくなった」という体験はありませんか?私は最近言語学習アプリを日々の日課にしているのですが、アプリの中でキャラクターが自分を褒めてくれるのが、継続の大きなモチベーションになっています。そこで、今回は「ユーザーを褒めるデザイン」に注目し、それ
もっとみる「集合知」でチームとプロダクトが成長するデザインレビューを目指して|SaaS Design Conference 2022
こんにちは!
Unipos株式会社プロダクトデザインTマネージャーのmyb(@myb_t_)です。
11月26日に開催されたSaaS Design Conference 2022に登壇させていただいた内容の書き起こしになります。
Unipos社のプロダクト開発部のアドベントカレンダー記事でもありますので、ぜひ他の記事もご覧ください!
📌 背景情報 -Uniposとは-💻 Uniposのサービ
『はじめよう! 要件定義』(とそのシリーズ)を読んで、はじめよう!UIデザイン
繰り返し読んでいるマイ・フェイバリット技術書に『はじめよう! 要件定義 ~ビギナーからベテランまで』とその姉妹本『はじめよう! プロセス設計 ~要件定義のその前に』『はじめよう! システム設計 ~要件定義のその後に』の、通称「はじめよう!シリーズ3部作」があります(羽生章洋さん著)。
『はじめよう! 要件定義 ~ビギナーからベテランまで』はそのタイトル通り、ソフトウェア開発に携わるエンジニアや
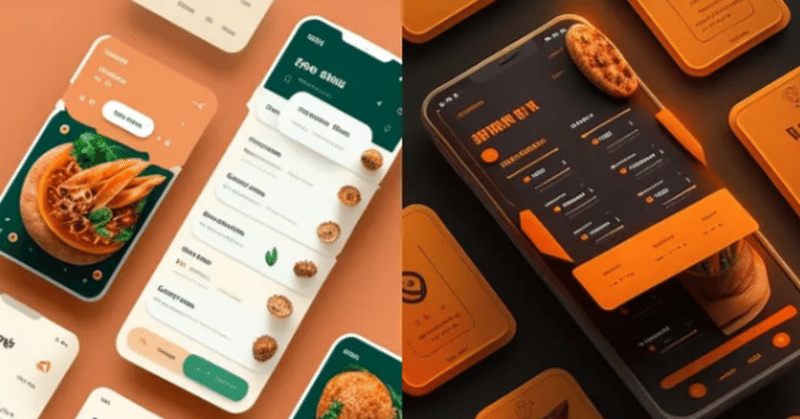
MidjourneyでUIの部品をつくって本格的な画面をつくろう【海外記事メモ】
今日はこの記事をとりあげます。なお、画像も引用しています。
この記事は2回に分けてメモしており、前回は架空のフードデリバリーアプリのUI画面全体の構造をMidjourneyに描かせるまでを読んでみました。
なるべく前回のメモを読まなくても理解できるように配慮しながら書きますが、Midjourneyの使い方など基本的な部分に関しては前回の記事に丁寧にまとまってますので、そこから読みたい方はこちら