#デザイン
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。
オブジェクトベースUI設計とはユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計
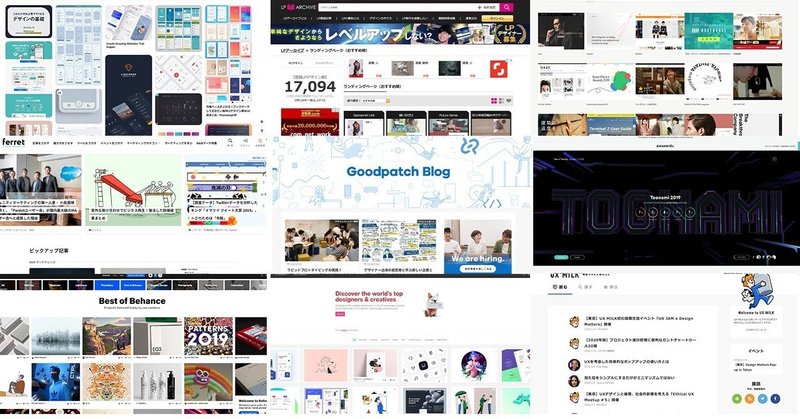
【保存版】デザイナーがチェックすべき情報収集先16選
デザイナーがチェックすべき情報収集先をまとめてみました。
普段の情報収集に是非ご活用頂き、デザイナーのスキルアップの手助けになれれば幸いです。
自分の場合、デザインを制作する際は、PinterestとGoogle画像検索をフル活用しています。
またPinterestとnoteのUIやサービス設計は非常に参考になるので、そちらもあわせて見てみると勉強になると思います。
1、Pinterestクラ
人はなぜ「分かりやすいデザイン」でも失敗するのか
これは私が最近よく訪問する日本橋駅直結の商業ビル、東京日本橋ビル内のエレベーターのボタンです。
唐突に質問ですが、このボタンで操作ミスを起こすポイントがあるとすれば、それがどこだか分かりますか?
説明が必要と思いますが、このビルは7Fがオフィスロビーになっています。駅直結のB1と1Fからは7Fまで直通するシャトルエレベーターがあり、全員7Fで一度降り、セキュリティチェックをし、23Fより上にあ
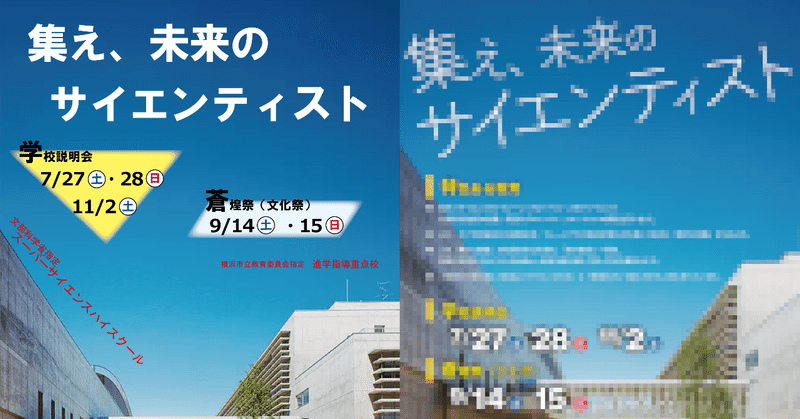
サイエンスフロンティア高校のポスターに学ぶ!グラフィックデザイン基本の「き」
はじめまして、いなにわうどんと申します。はてなブログ民である私が note などという意識高いサービスを利用する日が来るとは思いもしませんでしたが、この度、街頭で見掛けたデザインに強い憤りを感じたため、初 note に挑戦した次第です。
フロンティアとはさて先日、友人と母校の中学を訪れた際、ある高等学校のポスターの鮮烈なデザインに衝撃を受けました。その名も「横浜市立横浜サイエンスフロンティア高等
【Poiboy】アプリのコンセプト文をチューニングした話
この内容は、マッチング業界のデザイナーが集まるMeet upで、発表したものです。
発表した内容を、以下に書いていきます
----------
こんにちは、青野です。まず自己紹介させてください。
新卒でヤフーに入って、そこでWebデザインを担当していました。去年の8月にDiverseに転職しています。
今はPoiboyというマッチングサービスのデザイナーです。
私が8月に入社したときの
今話題のデザインシステムについて、Webデザインから考える
「今話題」といっても、デザイナー界隈で話題にあがったのは2017年ですね。
なお、日本語翻訳記事はこちら。
最近でいうと、Pairsさんが以下の記事を書かれています。
デザインシステムは実は目新しい概念ではありません。古くはBootstrapからはじまるCSSフレームワーク、デザインの言語化からガイドラインを策定したHuman Interface Guidelines(Apple)、デザイン
「デザイナーよ。足を動かせ。頭を動かせ。手を動かせ。」 ー UI Crunch#14 スマートフォンを超えた体験を創る。導くUI
こんにちは!
渋谷でデザイナーをしているちょいちょい(@739nanak)です。
UI Crunch#14にnoteレポート枠で参加してきました✏️
長いので、ざっと読みたい方は太字だけ追っていくことをお勧めします!
1. かわいいが届くまで (FLOWER/ROLLCAKE) 🖥登壇者・サービス
- 木坂 名央さん(ROLLCAKE株式会社 デザイナー)
- FLOWER(「かわいい」が
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい
【翻訳してみた】マテリアルデザイン - 速度について
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
前章 : マテリアルデザイン - モーションデザインを理解すること
引用元 Google - Material Design
Speed - Material Design
【翻訳してみた】マテリアルデザイン - コレオグラフィ
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
前章 : マテリアルデザイン - 速度について
引用元 Google - Material Design
Choreography - Material Design
※動