2020年7月の記事一覧
Webブラウザのショートカットも…視覚障害者は覚えることがいっぱいだぁー💧
PCの画面が見づらい・見えない視覚障害者の場合、画面を見てアイコンをクリック!なんてことができないので、ショートカットきーをある程度覚えておかないと、サイトの閲覧さえ結構大変💧
最近、PCでネットにアクセスするのも移行期というか…このWebブラウザはこのサイトはうまく閲覧できない、でもこっちのサイトは使いやすいなとか、IEからEdge、google chrom、NetReaderはNeoモードに
ウェブアクセシビリティ診断講習会
本日は、サニーバンク主催、ウェブアクセシビリティ診断講習会を実施いたしました。
※ウェブアクセシビリティ診断講習会とは、企業のウェブサイトが高齢者や障害者(目が見えなくて読み上げソフトを使ってる人や手が震えて使いづらい人など)にも使いやすくなっているか診断するために必要なスキルと、問題点を言語化するにはどうすればいいかといった点を実習を兼ねてトレーニングするものです。受講者はその後、サニーバンク
「学び」の実装 〜 ホームページの文字サイズ拡大機能から考える
例えば、お住まいの町や官公庁のホームページを見てください。
おそらくほとんどのホームページでは、右上あたりに文字サイズを拡大したり縮小したりするボタンやリンクがついていると思います。
それを操作してみると、残念なことに特定の文字だけが拡大・縮小され、画像は拡大縮小されないので、レイアウトはくずれます。画像の中の文字のサイズも変わりません。
ですので、この場合、こちらの歌のようにブラウザに備わ
2020年6月 オンライン個別相談 〜その1〜
6月17日(水)オンライン個別相談を行いました。
この日、どうしたらいいだろうかと参加者と一緒に考えたのは、
「2台のiPadをミラーリング(小さい画面を大きい画面にそのまま映し出す)できないか」
なぜ2台のiPadでミラーリングする必要があるのか?
それは指でiPadにお絵描きするときに、手元で書いたものを自分で見て確認したいから。
病気や障害により身体が動かしにくく、手元で操作した様子を
デジタルの世界におけるアクセシビリティの現状と、 デザイナーにできること | UI Design Weekly vol.06
先週書いた「iPhoneをアラビア語設定で丸一日使ってみた話」では、noteやTwitter上でも反響いただき、
多くの人に読んでいただき嬉しく思います!ありがとうございます🙇♂️
毎週木曜日、UIやユーザー体験に関して、自分が勉強しているトピックを中心にnoteに書いています。
--------------------
アラビア語のiPhoneを使ってみて、普段当たり前のように使っていた
アクセシビリティを勉強する(1)
こんにちは、matsukoです。
普段はWeb界隈のデザイナーやってます。一児の母です。
最近社内でアクセシビリティについて話す機会がありました。
恥ずかしながら、今までコントラスト比程度で学習していなかったので、これを機会に少し知識を深めようと思います。
初回は、言葉の意味・似ているワードとの違いについてまとめます。
アクセシビリティ(Accessibility)とは国際規格であるISO
[BADUI] 点字ブロックの行き先:トイレはどこに?
BADUIは作るときにできるものもありますが、メンテナンスが不十分なことにより生まれることもあります。今回は、そのメンテナンスに関連する事例を紹介。
事例
とある公園に設置されているトイレです。目が不自由な方でも利用できるようにと、点字ブロックが配置されています。
このトイレへの点字ブロックは下の写真のようにつながっており...
もともと、公園内の案内や水飲み場があり、その1つ目のところに
シャニマスのチェックボックスから見る色弱者の世界
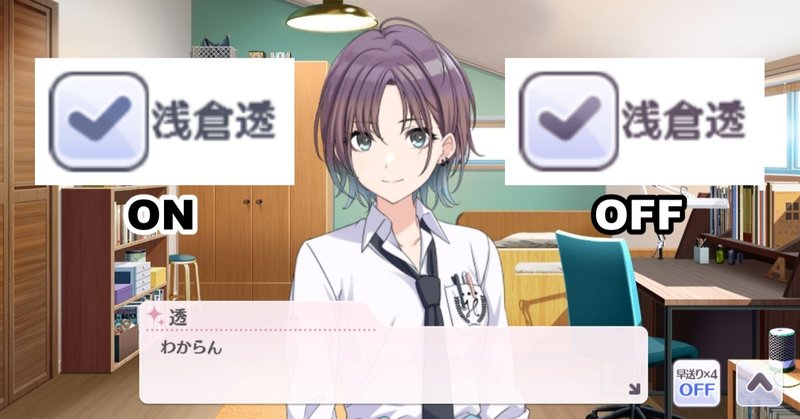
先日のアップデートでシャニマスのUI周りに色々と手が加えられた。
その中でも個人的に嬉しかったのは、ソートに関連するチェックボックスのON/OFFが見やすくなっていたことだ。
大多数のユーザーにとっては「まあ確かにね」くらいのものかもしれない。しかし私は「これでようやくまともにソート機能が使える」とひそかに歓喜した。一部のユーザーも共感してくれるのではないだろうか。
なぜなら私の目に映った変

















![[BADUI] 点字ブロックの行き先:トイレはどこに?](https://assets.st-note.com/production/uploads/images/30343709/rectangle_large_type_2_402cf4bf8c6298103ae179455077b069.png?width=800)