記事一覧
CTOの頭の中:組織と言葉とアーキテクト
改ましてビジョナル株式会社の竹内です。少し前にコーポレートサイトがようやくリリースされましたので、最初にお知らせさせてくださいね。
https://visional.inc/
さて、1,400名を超える会社の分社化/ホールディングス化ということもあって、少々骨が折れる半年間でした。もちろん現場のメンバーはさらに、ですが、約2年前からこの構想の種が植えられてやっと、という感覚もあります。この会
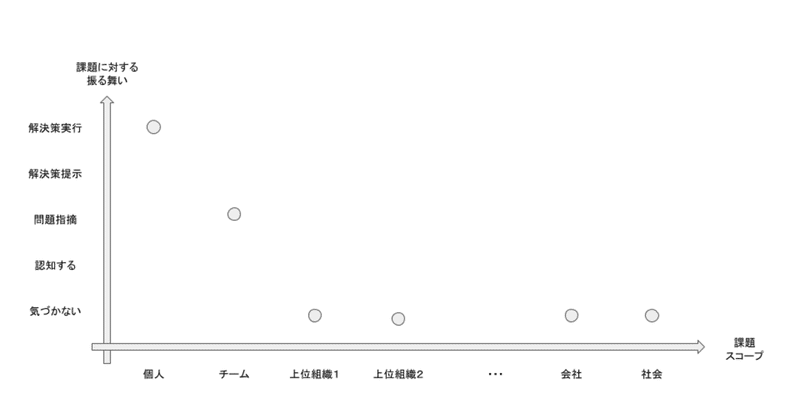
正しさが、組織の息の根を止めていく。
新しい事業アイデアを育てるプログラムで、どうにかひねり出した仮説を経験豊富な上層部からコテンパンに叩きのめされる。珍しいことではない。よくある構図だ。プログラム伴走をつとめると、こういう局面を必ずといって良いほど目の当たりにする。
あいまいで、何も筋道がみえない中で、それでも仮説を整えて、どうにか最初の段階を乗り越えようと(この手のプログラムはステージ制の設計が織り込まれる)、手がかりを掴ん
デザイナーがデュアルトラックアジャイルを1年経験してみての気づき
こんにちは。atama plusでデザイナーをしている税所です。
今回はデュアルトラックアジャイルをやってみての気づきを書きます。
デュアルトラックアジャイル自体は、『INSPIRED 熱狂させる製品を生み出すプロダクトマネジメント』でも述べられていたり、『正しいものを正しくつくる』でも近しい概念が述べられていたりして、注目度が上がってきているように感じています。
atama plusでは、私
〇〇 強化型人間を目指す:PM + プロダクトに関わる人のプチキャリア論と、今後強化できる 20 のスキルについて
職種に通常求められる職能を超え、自身をあえて「自分は 〇〇 にも強みがあります」と主張する必要に迫られた場合。プロダクトに関わられているみなさまは、どんな言葉を 〇〇 に入れようと思われますか?
「アプリオタクなので、UX の引き出しには自信があります」「戦略立案なら、元コンサルの私にお任せを」「元エンジニア。開発 ROI 最大のプロジェクトを提案できます」などなど……色々な答え方があるかと思い
いまこそ「良い仕様書」がチームの生産性の鍵となる。ので、仕様書に含めたい 14 のポイントについてまとめました。
こんにちは、フリッツ です。今回はプロダクトマネージャーの日課とも言える「仕様書」について。自分にとっては PM 業の施策実行フェーズにおいて最も重要な仕事のひとつであり、最も心躍り、最も興奮する瞬間です。
PM になってかなりの時間が経ちましたが、「仕様書」への力の入れようは減るどころか、「もっと気合を入れなければ。」と感じる一方。在宅勤務が(たぶん) IT 業界のニュースタンダードとなってい
【東大理三式】1ヶ月で英語力を劇的に上げる方法
はじめにはじめまして、ヒロダリオです。
みなさん英語は得意ですか?
大卒のTOEIC平均って568点だそうです。
海外の情報を読んだり聞いたりできるのが800点からと言われているので、大多数の日本人は海外の情報に満足にアクセスできず、歯がゆい思いをしていると思います。
また、英語力を上げることのメリットは、英語のテストで点が取れるようになることだけではありません。
↑のWikipedia
Svelteとは?Reactの比較 / TypeScriptと Sassの導入方法
Svelteとは最近フロントエンドの技術で、ReactやVue.jsに変わって注目を集めているのが Svelte です。下記のような特徴があります。
・仮想DOMがない
・ファイル拡張子.svelteになる
・svelteファイルに記述されたstyleはスコープ付きになる
・Store管理も内包している(ReduxやVuexのようにインストールしなくてよい)
Svelteは何が良いのか?
Vu
人は人と出会うべきなのか
「というのも、各々は直接的に他者のうちに自分を知るからであり…しかもそれによって、各々が、他者もまた同じように彼の他者の内に自分を知るのだ」(ヘーゲル『イェーナ体系構想』法政大学出版局)
「臨場性」はなぜ必要か
コロナ禍の中で、心から消滅して欲しいと思ったのは「ハンコ」である。
大学が入構自粛になっているのに、ハンコを押すためだけに出勤することの徒労感。そういえばうちの大学では、会議か
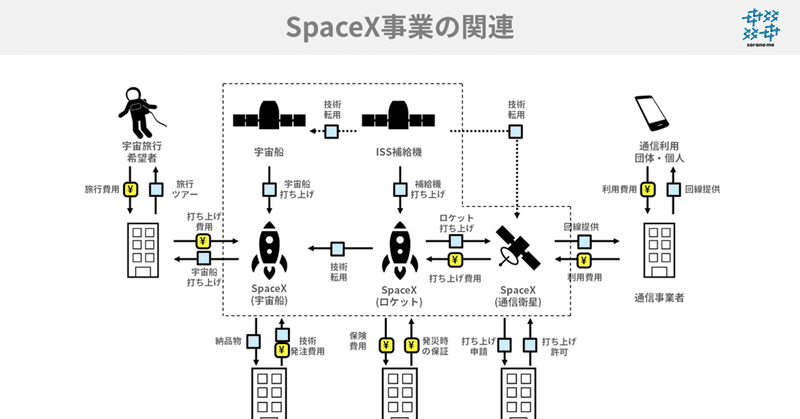
SpaceX(スペースX)を徹底解剖! 事業概要、ビジネスモデル、歴史、組織、今後の展望まとめ
( 🚀🚀🚀2020年12月30日アップデートしました🚀🚀🚀)
sorano me編集部では『宇宙ビジネスモデル図鑑』と題し、Space Exploration Technologies Corp.(以下、SpaceX)を第1回として、様々な宇宙ビジネス企業を徹底解剖を行う連載を本日より開始します。
SpaceXと言えば、毎年多くのロケットを打ち上げ、民間による月周回旅行に株式会社Z
社内向け「透明ガイド」を公開します
こんにちは。Ubieのsonopyです。Ubieの透明性維持・向上の取り組みの一貫で「透明ガイド」というものを作りましたので、それについて紹介してみたいと思います。前半は取り組みについての説明、後半は「透明ガイド」をそのまま転載しています。
Ubieと透明性Ubieでは創業以来、透明性の高さを重視して組織運営してきました。事業・経営に関する各種情報だけでなく、採用情報や口座の残高なども公開してい