#デザイン
「DTP系ソフト」 最低限変更しておきたい設定メモ
こんにちは、DTPオペレーターのあきづきです!
今年もまもなく新学期、若手の方々が増える時期となりましたね。
若手が増える = 新しく環境を準備するケースも増えるタイミング。
チームで制作する場合、基本の設定はなるべく揃えたいところ。
ということで今回は、主にこれからDTPやデザインをはじめる方向けの「DTP系・最低限変更しておきたい設定」について紹介していきます!
Adobe Creati
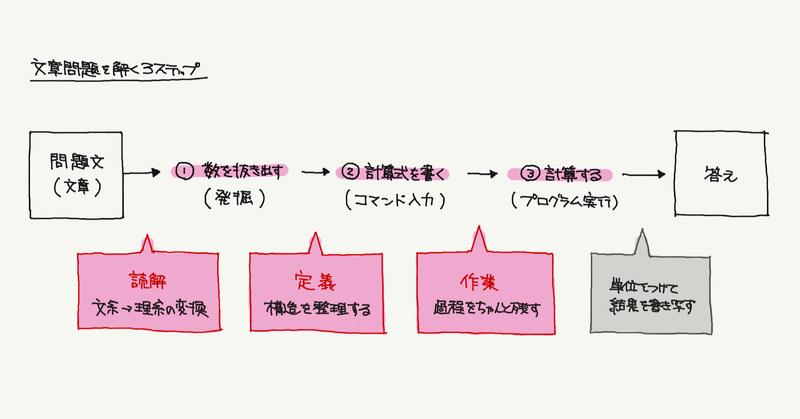
算数はいつでも3ステップで:学習のデザイン03
行動経済学は一区切りして、学習のデザインシリーズを再開します。
いま、子どもの勉強で中学校入試の勉強を少し見ているので、国算理社について、自分なりの整理の仕方を紹介します。まずは算数からです。
1. 計算間違いはほんの一部
算数が得意というと、計算がすぐにできる人を想像しがちですが、計算だけで取れる点数は全体の中で少しだけです。
多くの問題は文章問題になります。文章から「この問題では何を答え
「非デザイナも10分でズバッとわかる!?」解像度についてまとめてみた(印刷編)
こんにちは。デザイナーの山中です。
普段は公私ともにゲームのプロモーションに使われるデザインを作っています。
ウェブや印刷など媒体を問わずゼロからフィニッシュまでやるチームを率いる事が多く、その知識をより多くの方に共有できたらな…という想いの元に社内講座を開いたりしているのですが、今回は会社の許可を取っておこめさん&やす男さんと一緒にまとめた解像度講座についてnoteでも公開してみることにしまし
デザインするその前に。コンセプトをつくる6つのステップ!
こんにちは。ぼくはグラフィックをメインとするデザイン事務所の代表をしているいぐち(@toysleft)です。
今回は、ぼくがとても大切にしているコンセプトについて、その重要性と導き方をまとめてみました。
これ、すっごい長いです…。ので、下記のように3つのチャプターに分けます。ちょっとずつ読みすすめてください。
1-1:コンセプトはクリエイティブのDNAだぼくたちの広告業界に限らず、いろんなとこ
「分からない」が「分かる」に変わる情報デザイン
正確な事実を伝えるのは大事ですが、それだけでは相手に伝わりにくいものです。事実を相手が理解できるように「翻訳する」作業が情報デザインです。この note では具体例と翻訳するためのポイントを紹介します。
情報デザインは相手の認知を設計する方法
情報整理の技術であり、文字・図解・映像・対話などの手段を用いて相手の認知を設計します。「相手の認知を設計する」という点で、コミュニケーションの方法とも言え
力をつけるデザインのインプット💪
スタメンのデザイナーのきよしです。
デザイナーのみなさん、デザインのインプットってどうやってますか?世の中にはPinterestやDribble、ギャラリーサイト など参考にできるものはたくさんありますが、「それらからインプットして自分の力にし、アウトプットのクオリティを上げる」っていうフロー、とても難しくないですか?
私は新人の頃、ギャラリーサイトやPinterestを毎日時間をかけて見て「た
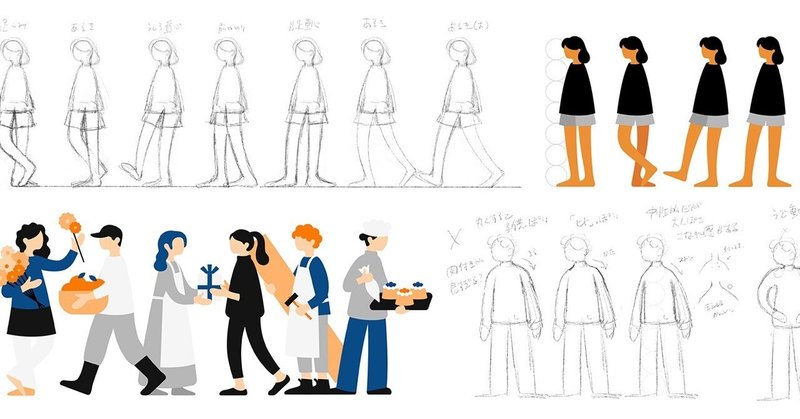
打ち合わせ時に役立つ、スラスラとラフを描くコツ
先日、webサイトの骨格をラフ描きする様子を動画で投稿したところ、多くの反応をいただきました。新人研修時に、デザイナーに「こんな感じで描いてるよ~」と送ったものです。
反応を見ると「客先での打ち合わせのとき、スラスラ描けたらいい」という声も多く、デザイナー以外の人でもページ構成等を検討するのにラフを描く場面は多いのだなと思いました。
打ち合わせしながらスラスラ描くことによって検討が加速し、ある
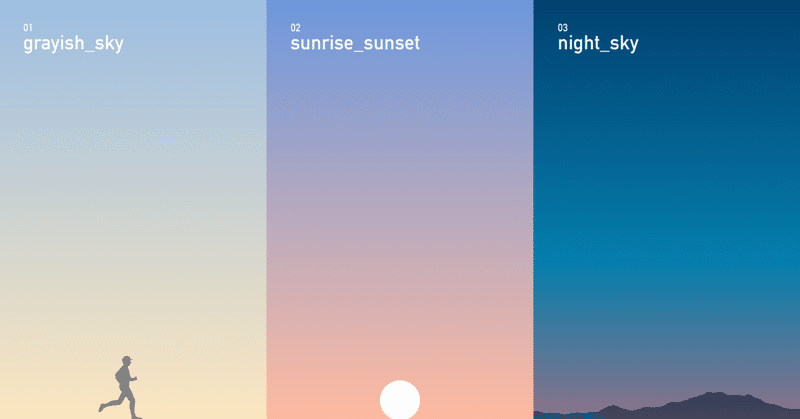
「ザ・青空」じゃない空のグラデーション素材、無料配布します
下の図ですが、これ、ぜんぶ空の色です(自分のInstagramにアップした、空映ってる写真から色を抽出しました)。思った以上にいろんな色あるなぁと気づかされます。配色するとき、色のもつイメージを基準にすることはもちろん大切ですが、固定観念だけでなくその場の「空気を捉える」ことも必要だなと思いました。
これらの色をもとに、グラデーションのパターンを作りました。
配布してほしいという声もいただいた