
コーディング練習用のデザイン~お花屋さんのLP編~
Webデザイナー&コーダー3ヶ月目のひらともやです。
お花屋さんのLPのデザインをAdobe XDで作りました。コーディングを勉強している人の練習になればと思い、シェアします。
元々のデザインはあかねさん(@omsss22)が作ったものです↓
大変遅くなりましたが、、レスポンシブ化の練習ができるPCとSPのデザインを作成しました!自分でもコーディングしよっと!コーディングの練習に使ってあげてもいいよ〜っていう優しいお方にはaiかpsdデータをお渡しいたしますのでお気軽に、、🥰 pic.twitter.com/kvkHw2vKsv
— akane (@omsss22) February 6, 2019
今回わたしは、コーディングしやすいようにXDで作り直しました。
XDで作ったデザインデータのいいところ
・フォトショやイラレ、XDなどAdobeのツールがなくても見れる
・デザイン内の画像をまとめてダウンロードできる
・要素のあいだの余白がひと目でわかる
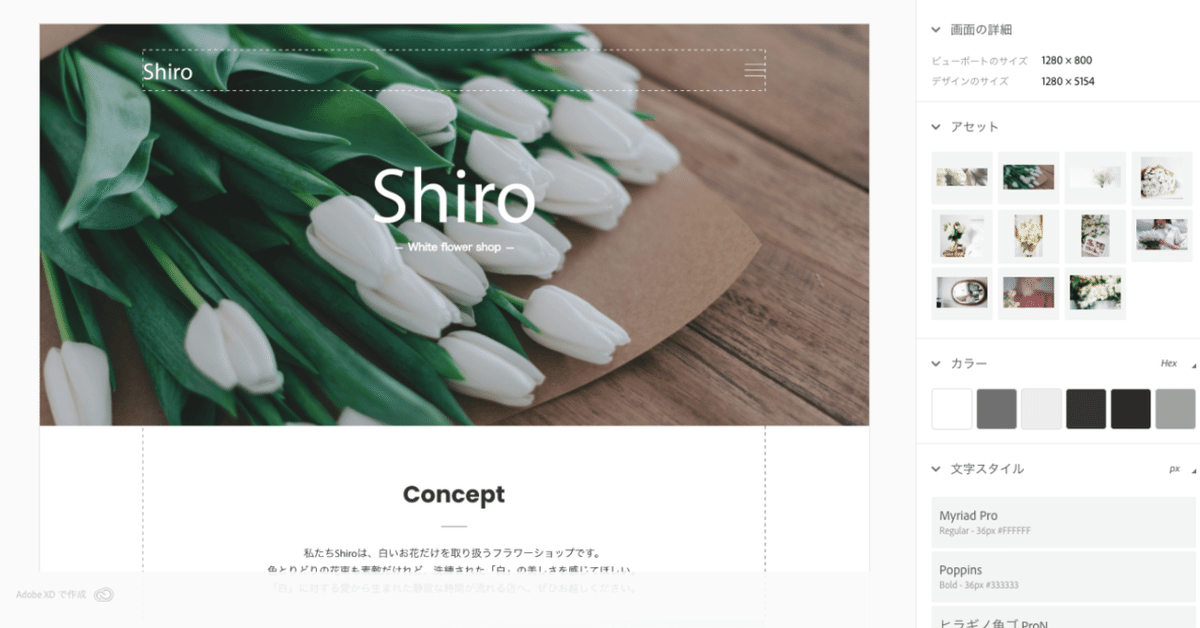
デザインデータはこちらから見れます↓
コーディング例もこちらに置いておきます↓
https://shptomoya.github.io/shiro/
※追記 2020.02.20
作ったものをポートフォリオへ掲載していただいて問題ないです!
連絡とかはなくて大丈夫ですが、デザイン制作者のあかねさんのTwitterアカウントのリンクを掲載していただければと思います。
akane (@omsss22)
https://twitter.com/omsss22
* * *
ここから先は、Adobe XDの使い方とコーディングのポイントを解説をしていきます。必要に応じてご覧ください!!
0.XDの使い方
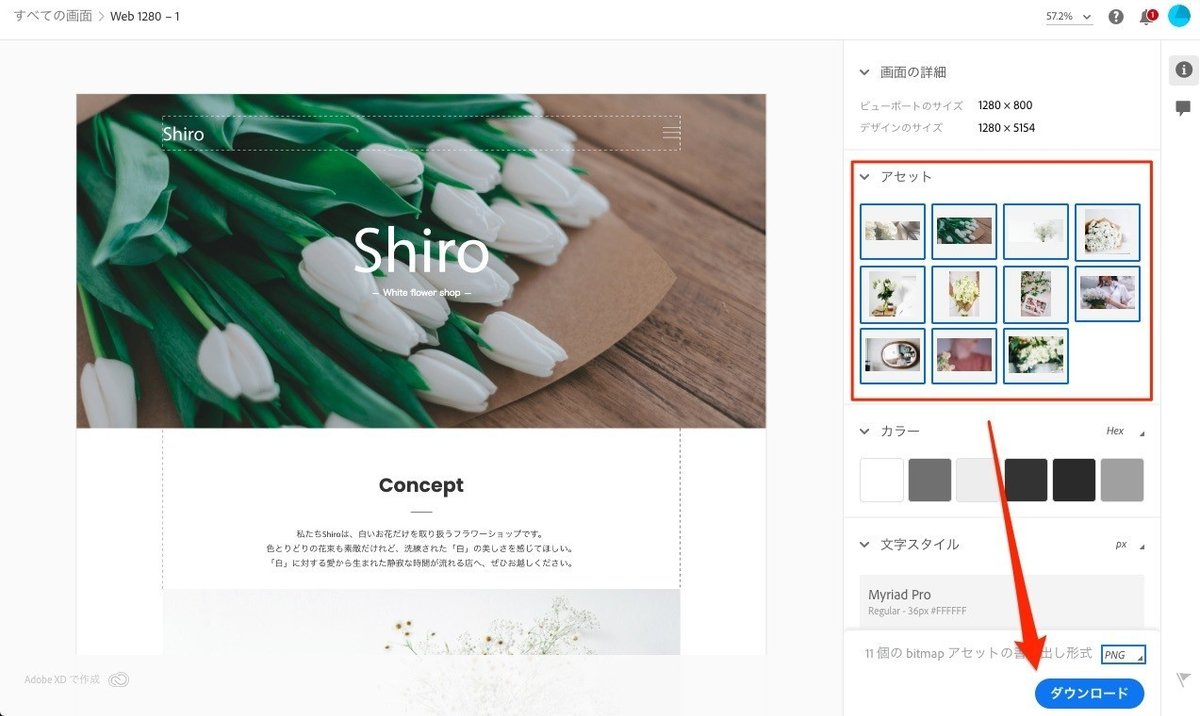
0-1 画像のダウンロード

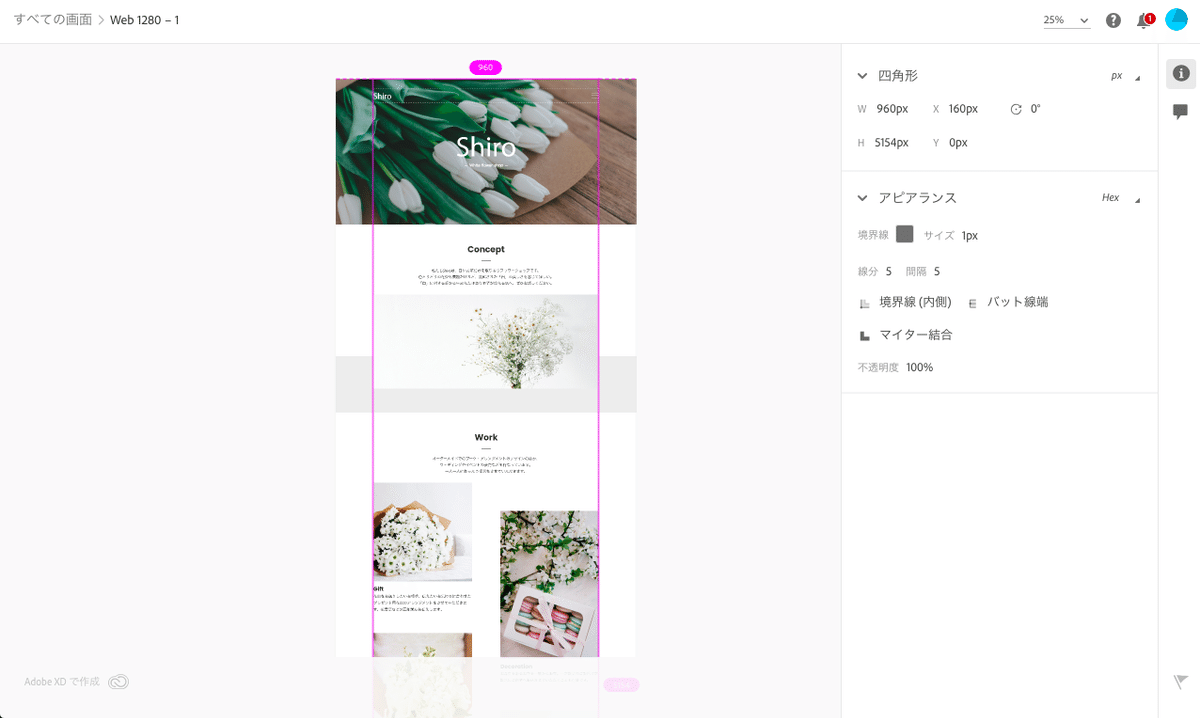
デザインデータのリンクを押したら、画面中央にあるアートボードをクリックします

画面右にある「アセット」の画像をすべて選択して「ダウンロード」を押すと、今回つかう画像をすべてダウンロードできます
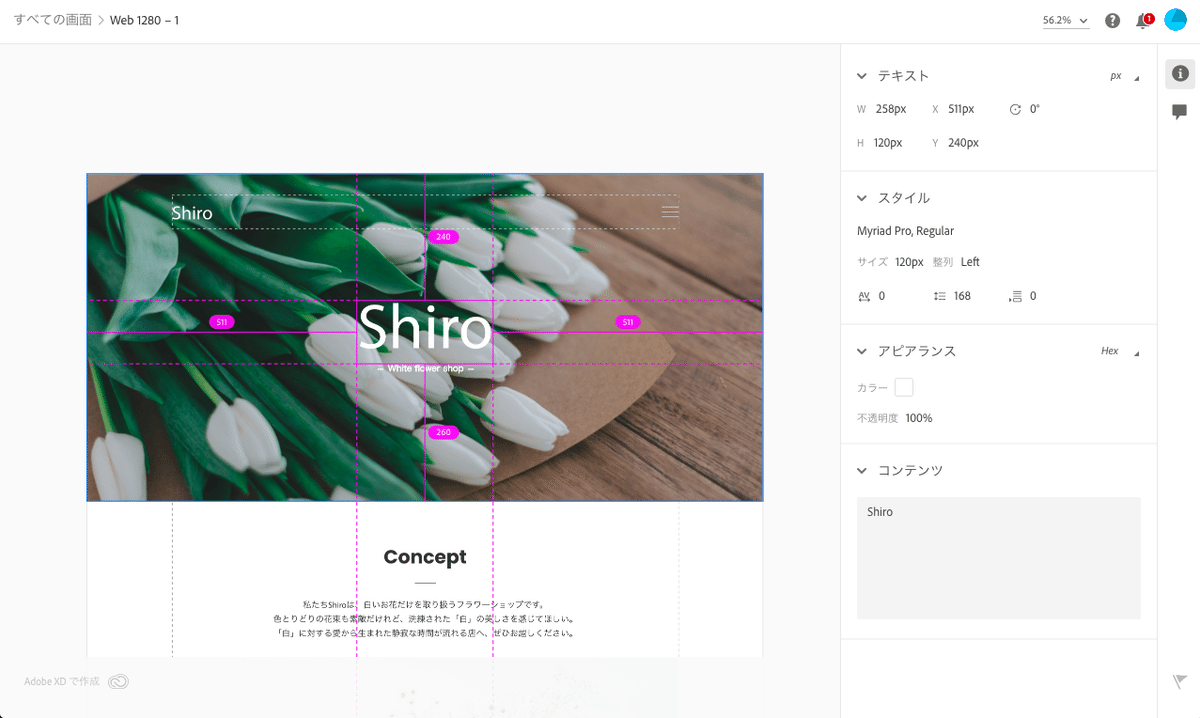
0-2 各要素の詳細とコンテンツ幅(点線)について
各要素をクリックすると大きさやフォント、色など詳細情報が見れます。

例えばヘッダーのタイトルは、画面上部から240px 左右中央の位置で、色は#fff, font-sizeは120pxなことがわかります。

画面を拡大して…こちらのボーダーもクリックできます。width12px, height2px, サブタイトルから右に8pxです。
デザイン内に点線の枠がいくつかあります。こちらはブラウザに表示するものではなく、コーディング用に作りました(余白がわかりやすいように)。HTMLのdivみたいなものです。

点線の中でひとつ特徴的なものとして、全体を囲っているWidth960px, Height5154pxのものがあります。こちは背景画像(背景色)以外をこの中に配置する…という意味のコンテンツ幅です。
1.コーディングをはじめよう
index.htmlファイルを作って、まずは全体の構造をマークアップ。
※コーディングの順番や方法は好みもあるので一例として見てください
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shiro</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<div class="u-content-wrapper"></div>
</header>
<section class="concept">
<div class="u-content-wrapper"></div>
</section>
<section class="work">
<div class="u-content-wrapper"></div>
</section>
<section class="florist">
<div class="u-content-wrapper"></div>
</section>
<section class="shop-information">
<div class="u-content-wrapper"></div>
</section>
<section class="contact">
<div class="u-content-wrapper"></div>
</section>
<footer class="footer">
<div class="u-content-wrapper"></div>
</footer>
</body>
</html>style.cssファイルも作ってベースとなるレイアウトを記述。
デザインを見て使いそうな要素のプロパティを書きます。
@charset "UTF-8";
*, *::before, *::after {
box-sizing: border-box;
}
body {
margin: 0;
font-family: sans-serif;
font-size: 16px;
color: #2b2b2b;
}
h1, h2, h3, p {
margin: 0;
padding: 0;
}
a {
color: #2b2b2b;
text-decoration: none;
}
section {
text-align: center;
}
.u-content-wrapper {
max-width: 960px;
margin: 0 auto;
}2.ヘッダーのコーディング
ここから先は各セクションごとにコーディングのポイントをまとめていきます。わかる人は読み飛ばしてください!
2-1 ロゴとハンバーガーメニュー
ロゴとハンバーガーメニューを上から40pxの位置に固定して横並びにします。
<header class="header">
<div class="header__nav">
<div class="u-content-wrapper header__nav__wrapper">
<div class="header__nav__logo">Shiro</div>
<div class="hamburger-menu">
<span class="hamburger-menu__line"></span>
</div>
</div>
</div>
</header>.header {
position: relative;
width: 100%;
height: 620px;
background: url('img/header.png');
background-size: cover;
text-align: center;
color: #fff;
}
.header__nav {
position: absolute;
top: 40px;
left: 0;
width: 100%;
height: 64px;
}
.header__nav__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}
.header__nav__logo {
font-size: 36px;
}
.hamburger-menu {
position: relative;
width: 32px;
height: 64px;
cursor: pointer;
}
.hamburger-menu__line,
.hamburger-menu__line::before,
.hamburger-menu__line::after {
position: absolute;
left: 0;
display: block;
width: 32px;
height: 1px;
background: #fff;
}
.hamburger-menu__line::before,
.hamburger-menu__line::after {
content: "";
}
.hamburger-menu__line {
top: 50%;
}
.hamburger-menu__line::before {
top: calc(50% - 8px);
}
.hamburger-menu__line::after {
top: calc(50% + 8px);
}ポイント1 -「position: absolute」で要素の位置を決める-
positionプロパティの詳細はこちら↓
CSSのpositionを総まとめ!absoluteやfixedの使い方は?(サルワカ)
.header {
position: relative;
}
.header__nav {
position: absolute;
top: 40px;
left: 0;
}ポイント2 -「flexbox」で横並びにする-
flexboxプロパティの詳細はこちら↓
日本語対応!CSS Flexboxのチートシートを作ったので配布します(Webクリエイターボックス)
今回は左右の端っこ、上下中央の位置に並べたいので…
.header__nav__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}ポイント3 -ハンバーガーメニューを疑似要素で書く-
疑似要素の詳細はこちら↓
CSSの疑似要素とは?beforeとafterの使い方まとめ(サルワカ)
表示するものがない時でも content: ''; と書くのを忘れずに。
.hamburger-menu__line::before,
.hamburger-menu__line::after {
content: '';
}ポイント4 -「clac」を使ってheightの位置を指定する-
calcの詳細はこちら↓
[CSS]知っていると便利な「calc()関数」の使い方のまとめ -レイアウト・要素の配置・フォントサイズの定義など(coliss)
記事内にも書いてありますが「唯一の重要なルールは、常に演算子をスペースで区切ること」です!
×
.hamburger-menu__line::before {
top: calc(50% -8px);
}〇
.hamburger-menu__line::before {
top: calc(50% - 8px);
}2-2 タイトルとサブタイトル
header__navの下にタイトルとサブタイトルを追加します。
<div class="u-content-wrapper">
<h1 class="header__title">Shiro</h1>
<p class="header__title__sub">White flower shop</p>
</div>.header__title {
padding-top: 240px;
font-size: 120px;
font-weight: normal;
}
.header__title__sub {
word-spacing: 4px;
}
.header__title__sub::before,
.header__title__sub::after {
content: '';
display: inline-block;
width: 12px;
height: 2px;
margin: 0 8px;
background: #fff;
vertical-align: middle;
}ポイント5 -サブタイトルの左右に疑似要素でボーダーを追加する-
ハンバーガーメニューのときと同じように疑似要素を使ってボーダーを表示します。display: inline-block; で文字の左右に並ぶように。
3.「Concept」のコーディング
<section class="concept">
<div class="u-content-wrapper">
<h2 class="u-heading">Concept</h2>
<p class="u-text">私たちShiroは、白いお花だけを取り扱うフラワーショップです。色とりどりの花束も素敵だけれど、洗練された「白」の美しさを感じてほしい。「白」に対する愛から生まれた静寂な時間が流れる店へ、ぜひお越しください。</p>
<img class="concept__image" src="img/concept.png">
</div>
</section>.u-heading {
position: relative;
margin-bottom: 32px;
padding-bottom: 24px;
font-size: 36px;
letter-spacing: 2px;
}
.u-heading::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
width: 40px;
height: 1px;
background: #2b2b2b;
transform: translateX(-50%);
}
.u-text {
padding-bottom: 40px;
line-height: 1.8;
letter-spacing: 1.4px;
}
.concept {
width: 100%;
padding: 80px 0;
background: linear-gradient(#fff 70%, #ededed 30%);
}
.concept__image {
width: 100%;
height: 400px;
object-fit: cover;
}ポイント6 -「linear-gradient」で背景色を指定する-
linear-gradientの詳細はこちら↓
テキストのカラーをcssで半分ずつ表示してみた(CREATOR NOTE)
.concept {
width: 100%;
padding: 80px 0;
background: linear-gradient(#fff 70%, #ededed 30%);
}つまり、background: linear-gradient(カラーコード 〇%, カラーコード 〇%); と書くと、背景色を%に応じて上下で変えられるということです。
ポイント7 -「poision: absolute」の要素を左右中央に配置する-
中央寄せの詳細はこちら↓
CSSで中央寄せする9つの方法(縦・横にセンタリング)(サルワカ)
.u-heading::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
width: 40px;
height: 1px;
background: #2b2b2b;
transform: translateX(-50%);
}見出しの下線を左右中央に配置するのにこんな書き方をしています。
ポイント8 -「object-fit」プロパティで画像をトリミング-
object-fitの詳細はこちら↓
1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー(Webクリエイターボックス)
.concept__image {
width: 100%;
height: 400px;
object-fit: cover;
}object-fit: cover; と1行書くだけで、画像の縦横比が崩れずに中央でトリミングされて表示されます…!これはすごく便利です。
4.「Work」のコーディング
ポイント9 -Flexboxの応用-
「work」で難しいのは左右のコンテンツの高さがバラバラに並んでいるところ。これをcssで再現するのには…コンテンツの親要素にflexを指定しつつ、flexのプロパティをいくつか追加で書きます。
.work__contents {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
height: 1680px;
}具体的には上記の通りで…わからないところは再びこちらのリンクからご確認ください↓
日本語対応!CSS Flexboxのチートシートを作ったので配布します(Webクリエイターボックス)
5.「Florist」のコーディング
「Florist」は今までのポイントを組み合わせれば、きっと、コーディングできはず。noteを見返して、コーディング例をデベロッパーツールで見ながら頑張ってください!
6.「Shop information」のコーディング
ポイント10 -tableタグで表を作ろう-
tableの詳細はこちら↓
表(table)の作り方と装飾の変え方【HTML&CSS】(サルワカ)
.shopInformation__table {
width: 45%;
border-spacing: 16px;
text-align: left;
letter-spacing: 1.5px;
line-height: 2;
}
tbody {
vertical-align: inherit;
}border-spacingでセルの間隔を指定すること、tbodyのvertical-alignをinheritにすること。この2つを抑えつつ、余白などをデザインデータに近づけていきます。
7.「Contact us」のコーディング
ポイント11 -記号を疑似要素で作ろう-
「Contact us」の手紙マーク↓ は、画像ではなくcssで書いています。

ハンバーガーメニューのときと同じように、疑似要素before/afterの組み合わせです。具体的なコードはこちら↓
.btn__contact::before,
.btn__contact::after {
content: '';
position: absolute;
border-radius: 2px;
}
.btn__contact::before {
top: 30px;
left: 85px;
width: 30px;
height: 20px;
border: 1px solid #2b2b2b;
}
.btn__contact::after {
top: 21px;
left: 90px;
width: 20px;
height: 20px;
border-right: 1px solid #2b2b2b;
border-bottom: 1px solid #2b2b2b;
transform: rotate(45deg);
}ポイントは三角形の部分をtransform: rotate(45deg)で角度を変えること。
transformの詳細はこちら↓
【CSS3】Transform(変形)関連のまとめ(Qiita)
7.デザインの仕上げ
footerはコピーライトを書くだけなのですぐにできると思います。最後に2つ、デザインの仕上げにやったことを紹介します。
7-1 背景画像の明るさを調整する
デザインデータには書いていないのですが、コーディング例ではヘッダーと「Contact us」の背景画像の明るさをcssで調整しています。
.header {
background: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),
url('img/header.png');
}
.contactUs {
background: linear-gradient(rgba(255, 255, 255, 0.6), rgba(255, 255, 255, 0.6)),
url('img/contact_us.png');
}使うのは背景画像を上下で分けたときと同じようにliner-gradient。黒くしたい時はrgbの値を0に、白くしたい時はrgbの値を255にして、最後の数値で明るさを調整します。
7-2 Webフォントでフォントを変える
無料で使えるWebフォントではGoogle Fontsが有名ですが、今回わたしはAdobe Fontsを使ってみました。
使い方の詳細はこちら↓
Webフォントとして日本語も使える!Adobe Fontsの使い方(Webクリエイターボックス)
こちらの記事を見ながらやってみてください!
8.「追加でやってみよう!」なこと
ここまででデザインを再現することができました。最後に追加でできるとよいことを挙げておきます。
・レスポンシブ対応
・ハンバーガーメニューの実装
・ヘッダーの固定(スクロール時にcssを変更)
・スマホ表示時のコンテンツの横スクロール
コーディング例を参考にしながら是非やってみてください。
9.さいごに
気づいたらコードを含めて9,000字に届く文章量になっていました。まずは最後まで見ていただきありがとうございます。
リンクしている記事を読むだけでも勉強になります。が、コードを書けるようになるためには自分で「書く」しかありません。
始めはきれいに書けなくてもいいし、時間がかかってもいい。
調べてもわからなくて嫌になることもあれば勉強の方法に悩むこともある。
大切なのは諦めずに続けること。
パソコンを開いてコードを1行書く、本を開いて1ページ読む。
去年の春にProgateを始めてもうすぐ1年。わたしはそうやって毎日のこつこつを積み重ねてコーディングがちょっとできるようになりました。
このnoteがコーディングの勉強をがんばっているあなたに少しでも役立てばうれしいです。コーディングをしていて何かわからないことがあったらTwitterで何でも聞いてください。
それではコードを書いていきましょう。
Let's enjoy coding!!
いいなと思ったら応援しよう!

