記事一覧
よりよい作業環境を求めて。
まえがき以前、ケーブルが見えない作業環境を作ったよという記事を書いたんですが、昇降デスクを購入してから環境がかなり変わったので、記録に残してみます。
今までの作業環境以前執筆した記事の状態からはキーボードやマウスなどはちょこちょこ変わってはいますが、それほど大きく変わっていません。
完成したデスク買い足したものFlexiSpot E7H (昇降デスクのフレームのみ)
Dell ウルトラワイ
Webサイトにアニメーションは必要あるのか。ないのか。どっちなのか。
まえがきアニメーションを多く取り入れたWebサイトが好きかどうかのアンケートを取ると、ネガティブな票が多く占めることがよくありますが、それに関して思うところがあったので「Webサイトにアニメーションは必要あるのか」というテーマで自分の思っていることを言語化してみました。
X (Twitter)で「動くWebサイト 嫌い」で検索
Xでちらっと検索しただけでも動くサイトが嫌い、という方は結構いそう
新年のご挨拶と法人化のご報告 (主に新ロゴの話)
あけましておめでとうございます。
タイトルにもあるとおり、
昨年11月に事業を法人化しました。今まで使用してきた屋号であるunshiftはそのまま継承し、これからは株式会社unshiftとしてよろしくお願いいたします。
知らない方のために何をしているかを説明すると
デジタルコンテンツ (主にWebサイト)のフロントエンドの受託開発をメインでやっています。ポートフォリオは↓
※リニューアル前な
three.jsファイルサイズ軽量化計画
three.jsを使用したプロジェクトのファイルサイズを
できるだけ小さくしたい
three.jsは大変便利なWebGLのフレームワークですが、その他機能差ゆえ、minifyされたthree.min.jsですら600KBを超える大きなフレームワークです。
Webサイトで使用することを考えると、読み込むファイルのファイルサイズが大きいほどページが表示されるまでに時間がかかってしまいます。
とりわけ
IFTTTでSlackとTwitterを連携させて、ギャラリーサイト漁りが快適に。
みなさん、個人Slack使ってますが?
最近、ちょっとしたメモやtodo登録、RSS feedを個人のSlackのワークスペースに統合したらすごい快適になったのですが、その中でも「おお、これは良い発見をした!」というのがあったのでご紹介します。
日々のギャラリーサイト閲覧を楽にできたらいいな普段、不定期的に以下のギャラリーサイト (一部抜粋)を回って、気になったサイトがあったらピックアップし、
gulpやめました (やっと)。
2020.03.13 更新
以下gulpをやめて、自作のタスクランナー的なものを作った話です。結構長いです。
まず最初にリポジトリへのリンクを載せておきます。
そもそもなぜずっとgulpを使っていたかNuxtやcreate react appのようにモダンな環境がある中でそういうものが使えないプロジェクトが多々あるので、割とどんなプロジェクトにも対応できるような汎用的な環境をつくってずっと運
three.jsでマーチングキューブによるメタボール表現を実装してみた (モバイルでも動くよ)
※これはWebGL Advent Calendar 2019の16日目の記事です。
もともとはThree.js Advent Calendar 2019に書こうと思っていたんですが、すでに埋まっていたので。
前々からWebGLをレイマーチングではなく、ポリゴンによるメタボール表現をやってみたかったんですが、調べていたらどうやらマーチングキューブというものを使えばできるというところまでたどり着いた
ポートフォリオサイトをリニューアルしました! (技術的な解説あります)
はじめに1年以上前から考えていた、ポートフォリオサイトのリニューアルがやっとできました。
といっても今回はまだシンプル版のリリースで
そのうちWebGLを組み込んだリッチ版をリリース予定です。
以下のサイトが以前のポートフォリオで、機能的にはまだ生きているんですが3年前に作ったもので技術も古く、あまり見せたくなくなってしまったのでこのサイトは更新せずに、お仕事のリリース報告などはSNS上でして
今年も年賀コンテンツ的なものを作ってみました2019
あけましておめでとうございます!今年も年賀コンテンツを作ってみました。
スマホの場合はタップ、PCの場合はキーを叩くと、どんどん文字が出てきますので、やってみてください。
そこはかとなくハリーポッター風です。なんで今ハリーポッターなのかは自分でもよくわかりませんが、作品内の魔法である「姿あらわし / 姿くらまし (Disapparition / Apparition)」のエフェクトが好きなので
SonyのFES Watch Uのデザインコンペイベントに応募したら採用されました。
タイトルの通り、FES Watch Uのデザインコンペイベントに応募したら採用されました。
このサイト上だとデザインの全貌がわかりにくいので、以下に経緯と応募時のエントリーシートなどを掲載しております。
・・・
SonyのFES Watchがどれくらいの知名度があるのかよくわかっていませんが、数年前のTokyo Design Weekで初めて実機を見てから、ずっと気になってました。
FES
スマートフォン用サイトを制作するデザイナーさんに伝えたいWebブラウザのViewport(表示領域)の話。エンジニアにも役立つかも。 Part2
Part1の続きです。Part1はこちら↓
今回は
・少し厄介なランドスケープ時のViewportの高さの話
・かゆいところに手が届きそうで届かないCSSのvw/vhの話
・これまた厄介なアプリ内ブラウザ (WebView)でのvhの話
の三本立てでお送りしたいと思います。
・・・
少し厄介なランドスケープ時のViewportの高さの話Webコンテンツ閲覧中に、スマートフォンを横向きで使うシ
スマートフォン用サイトを制作するデザイナーさんに伝えたいWebブラウザのViewport(表示領域)の話。エンジニアにも役立つかも。 Part1
はじめにデザイナーさんからスマホのサイトのデザインデータを頂いて眺めていたら、以下のようなことをふと思いました。
基本的には実装側で見え方に破綻がないようにしますが、実機でみたときにデザイナーさんは自分でデザインしたものとは少なからず違うものがあがってくるはずなので、違和感を感じることはないのかなと、疑問に思いました。
結局はデザイナーさんと実装者との間で、あらゆる画面サイズにどのように対応す
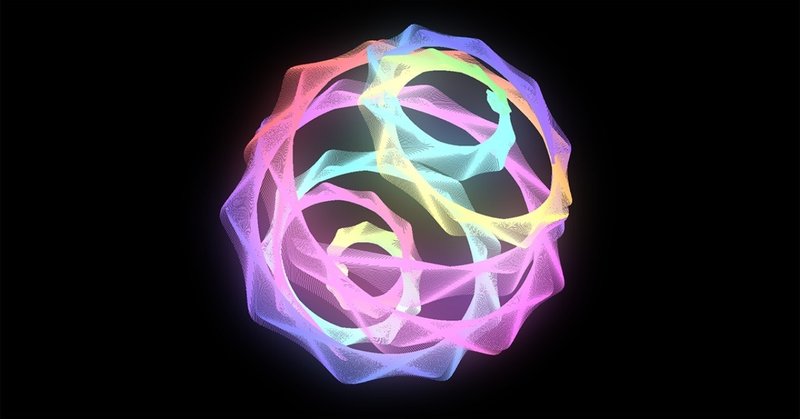
トロコイドを使ってクリエイティブコーディングをしてみた。
さて、まずはトロコイドは何?というところですが、困ったときのWikipediaですね。
トロコイド (trochoid) とは、円をある曲線(円や直線はその特殊な場合)にそってすべらないように転がしたとき、その円の内部または外部の定点が描く曲線。
とのことです。Wikipediaのページにgifアニもついてるので、わかりやすいかと思います。
そして、今回作ったものはこちら。
2D Line
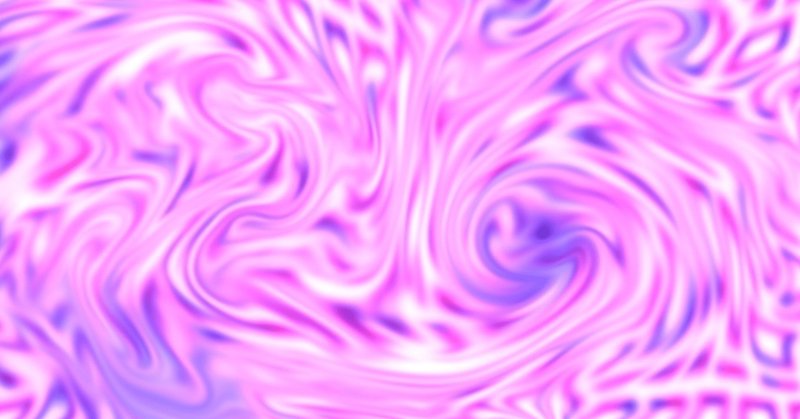
2Dの流体 (stable fluids) の表現を使ってクリエイティブコーディングをしてみた。
今回は、2Dの流体 (stable fluids) を使用したクリエイティブコーディングのお話です。以下のサイトのmenu画面の背景のような表現ですね。
個人的には非常に思い出深い表現で、というのもフリーランスの一発目のお仕事が、この表現を使用したものだったからです。
もうすでにリニューアルされてしまっていますが、水曜日のカンパネラのオフィシャルサイトの背景にこの表現を使用していました。
当