#Webデザイン
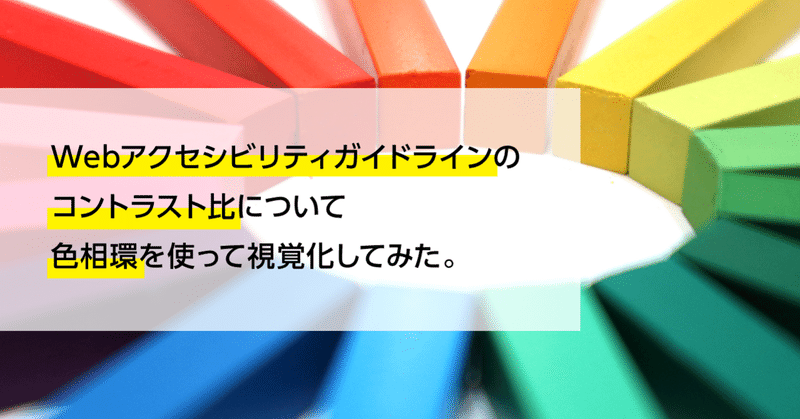
Webアクセシビリティガイドラインのコントラスト比について色相環を使って視覚化してみた。
Webアクセシビリティ対応のデザイン制作をお受けする際、コントラスト比についての説明は数値でしか書かれておらず、「感覚」としては掴みづらい(数値だとピンとこない)、またコントラストチェッカーでの確認も全部逐一するのはなかなか時間と手間がかかるので、少しでも解消したいと思っていました。
制作経験がある程度必要とはいえ、少しでもわかりやすい資料はないかと探したものの、結局見つからなかったため、だった
「学び」の実装 〜 ホームページの文字サイズ拡大機能から考える
例えば、お住まいの町や官公庁のホームページを見てください。
おそらくほとんどのホームページでは、右上あたりに文字サイズを拡大したり縮小したりするボタンやリンクがついていると思います。
それを操作してみると、残念なことに特定の文字だけが拡大・縮小され、画像は拡大縮小されないので、レイアウトはくずれます。画像の中の文字のサイズも変わりません。
ですので、この場合、こちらの歌のようにブラウザに備わ
アクセシビリティを勉強する(1)
こんにちは、matsukoです。
普段はWeb界隈のデザイナーやってます。一児の母です。
最近社内でアクセシビリティについて話す機会がありました。
恥ずかしながら、今までコントラスト比程度で学習していなかったので、これを機会に少し知識を深めようと思います。
初回は、言葉の意味・似ているワードとの違いについてまとめます。
アクセシビリティ(Accessibility)とは国際規格であるISO
カラーアクセシビリティについてのスタディ(インフォグラフィック)
THE BIG BOOK DASHBOARDSという本があるのですが、
こちらにあったカラーアクセシビリティについて初歩のtipsをインフォグラフィックにまとめました。
英語を勉強してるので、英語メインで下に日本語をつけています。
既に世に出ている色見本やTableauなどのカラーパレットは良くできており、これらを参考にするのが効率的かと思いますが、なぜこの色でなければいけないのか、もしクライ
アクセシビリティに配慮したビジュアルデザイン
この記事は『デザイニングWebアクセシビリティ』の第8章 ビジュアルデザイン を図解・要約したものになります。より詳しく知りたい方はこの本を読んでください。この8章についてはお試し版という形で無料公開されています。
8章の内容:視覚的な見せ方、ビジュアルについて多くの人は視覚から情報を得ているので、ビジュアルデザインを工夫すればアクセシビリティの向上が見込める。とはいえ視覚情報のほとんどはマシン