#デザイン
デザインするその前に。コンセプトをつくる6つのステップ!
こんにちは。ぼくはグラフィックをメインとするデザイン事務所の代表をしているいぐち(@toysleft)です。
今回は、ぼくがとても大切にしているコンセプトについて、その重要性と導き方をまとめてみました。
これ、すっごい長いです…。ので、下記のように3つのチャプターに分けます。ちょっとずつ読みすすめてください。
1-1:コンセプトはクリエイティブのDNAだぼくたちの広告業界に限らず、いろんなとこ
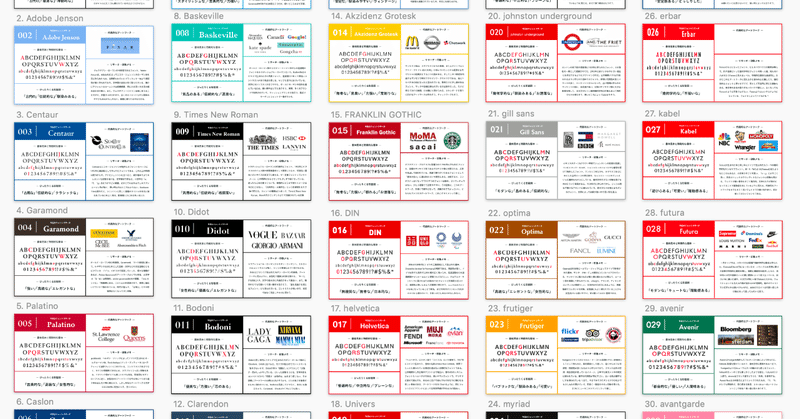
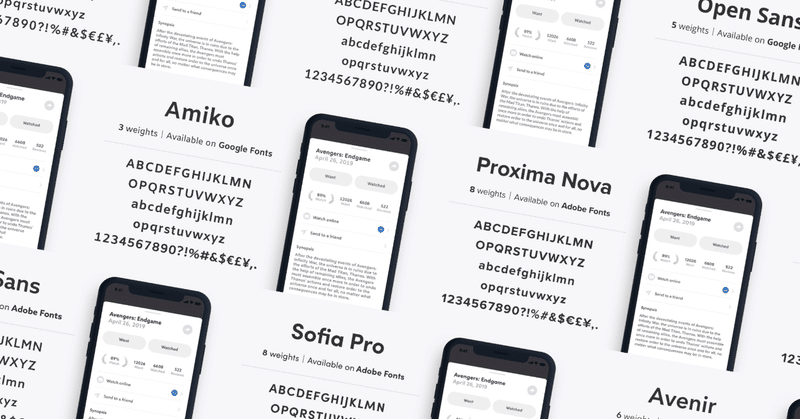
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
こんにちは!トライブグループという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
今回の記事では、デザイナーが抑えておくべき定番欧文フォント31個(+おまけ)をまとめました。世の中で使われている大体のフォントをまとめてあるので、何かデザインするときの辞書的な感じになれば嬉しいです。
1. フォントの世界に魅入ったきっかけ私のデザイナー
「良いデザイン」について考え続けていたら全てがつながって途方に暮れたけど、越境して少し強くなれた、わたしの話。
この記事は、Designship2019 で行ったセッション『良いデザインってなんだろう? 変わるもの、変わらないもの』を元に構成したものです。
イントロダクションこんにちは。筒井美希と申します。わたしは今、恵比寿にあるコンセントというデザイン会社で仕事をしています。
これまでの仕事としては、雑誌や書籍などの出版物や、大学案内・企業広報誌・カタログなどの広報物のデザイン。ウェブやアプリなどのデ
Designship 2019 note / 登壇資料 /グラレコまとめ ※随時更新します。
#Designship 2019からツイートから登壇資料や内容をまとめまてみました!
デザインシップ行けなかった!って方はこれだけみてもめちゃくちゃ勉強になりそうです!!
noteまとめ
登壇資料まとめ
グラレコなど
登壇されたエイトブランディングデザイン代表の西澤さんがオススメ本を紹介されていたので、自分も読みたいなあと思い、調べてまとめてみましたー!
こちらもあわせてどうぞ!!