#デザイン
ZARAグラデーショングラフィックの作り方
初めてのノウハウ系の記事になりますが、最後まで楽しんでいただけたら嬉しいです!今回はツイッターにてこのようなつぶやきをポロっとしたら予想外に多くの反応をいただきました。
これらの作品は一時期グラデーションにはまって練習をしていた時にインスタグラムにあげていたものを、妹にどうやって作ったのと?聞かれてなんとなく呟いたのがきっかけでした。
実は海外だとこの手のチュートリアルは結構ありまして、あえて発
コミュニケーションデザイナーにロゴデザインの手法を紐解いてもらった話 【ゆるくないようでかなりゆるいデザイナー勉強会 Vol.2】
こんにちは!プレイドのデザインチームのなんでも屋さん ayacchi ( @222078 ) です 🙌🏻
ゆるくないようでかなりゆるい デザイナー勉強会 、久々の記事公開です。
ナレッジシェア自体はチーム内でかなりリズムづくりが進み、直近は週1ペースで会を開けていたりするので、アウトプット化についても力を入れ直して行きたい所存です 💪🏻
この勉強会について
今回は、コミュニケーション
未経験者が制作会社に通い詰めて架空サイトデザインを作った話
警察官を退職し、都内Web制作会社クオートワークスさんでインターン中のきのみです。
今回の記事では、未経験からwebデザイナーを目指し、制作会社に通い詰めて完成した架空サイトのプロセスを記録します!
完成したデザインの解説については、後日別でブログにします。
0.制作会社クオートワークスに通って完成した架空サイト先日歯医者の架空サイトのトップページをデザインしました。
こちらの実績にXで多くの
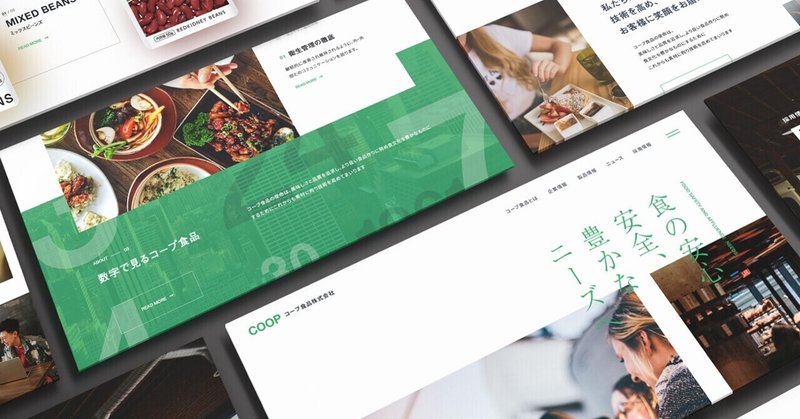
ボーイのサイトリニューアルVol.5 【コープ食品株式会社】
こんにちは。クオートワークス所属のワタナベ(@ws0606)です。前回から日が空きましたが今回も実在の企業サイトをモデルにリニューアルを行いました!今回は前回と違いヒアリングからデザイン作成まで、ムラマツさんノータッチで完全に自身の裁量で進めました。
前回ではデザインの反省も多かったため今回は初心に立ち返って、サイトトレースや分析の期間も挟んで挑戦しました。
題材にしたサイト
リニューアルし
デザイン迷子にならない旗を立てる
Webサイトやアプリ、バナーをデザインをしようとFigmaやPhotoshopを開いたけど、そこから何をしていいか分からない。
そんなデザイン迷子の相談をよく受けるので、暗闇の中で助けになるコンパスを書き残しておきます。
結論から言うと迷子になるのは、進むべき方向を定めていないから。
デザインをするまえに必ずやらなければいけないことは、旗を立てることです。この辺りにゴールがあるよという、目印に
Resilireの新しいロゴとデザイン - 入社して4ヶ月で実施したリブランディングのお話
Resilire デザイナーの村田俊英です。こんにちは。
2024年4月、Resilire(レジリア)はロゴを含めたブランドイメージをすべて、リブランディングしました。前半ではリブランディングしたロゴやサイトの紹介。後半は入社して4ヶ月、CEOやメンバーの力を借りながらデザイナー1人でリブランディングしたプロセスをお話します。
リブランディングResilireはサプライチェーンの可視化すること
Illustratorのペンツールは、「ビョンビョン」できっと好きになる
はじめにIllustrator好きですか?ベジェ好きですか?ペンツール好きですか?こういうS字をパスで作るの得意ですか?
わたしは大好きです。
今回は「ベジェ苦手、ペンツール苦手」という方に、「きれいな曲線を描くのに欠かせない!」と思う機能をひとつご紹介します。
※Photoshopのペンツールでも同じことができます。
-
パスとは?ベジェとは?[ペンツール]でキャンバスをクリックすると[ア
6つの情緒性の軸を使ってウェブデザインのトーンを決定する方法を解説します
「言語イメージスケール」の問題点
いわゆる「トンマナ」と呼ばれる、ウェブサイトやアプリにおけるビジュアルデザインのトーン・方向性ですが、その決定方法には色々な方法があります。代表的なところでは「言語イメージスケール」の活用があげられるでしょう。
詳細な内容はこちら。
デザイナーならお世話になったことがある方も多いと思いますし、実際私も何度も活用させていただきました。このマトリックスを活用するこ
【IDEA】医療系に合うフォント①〜Frutiger〜
みなさま、こんにちは^ ^
今回は、「医療系に合うフォント」として
“Frutiger”についてご紹介します。
Frutigerは欧文では、非常に判読性の高い(読みやすい)フォントとして
世界中で使われている馴染みのあるものです。
パリのシャルル・ド・ゴール空港のサイン用書体として開発されており、
日本では東京メトロの駅構内サイトして使用されています。
世界中の企業ロゴにも使用され、
有名な