記事一覧
ロゴマークのつくり方
何かをデザインしたい欲求が高まったので、自分のロゴマークを作ることにしました。ついでに参考になればと思い、ロゴマークをデザインする時のプロセスを言語化してみることにしました。
ただしロゴデザインにセオリーなんてないと思っているので、自分のやりやすいようにデザインするのが良いと思います。
良いロゴマークとは僕の考える良いロゴマークとは、視覚的な情報は少ないけど、感覚的には多くの情報が伝わるロゴマ
超初心者のPM研修体験談
こんにちは、WEB制作会社に入社し、日々勉強中のyukiと申します。
今回は、PM(プロジェクトマネージャー)の研修の内容と、研修を通じて私が学んだことをまとめます。
今回の研修では、企業のコーポレートサイトのリニューアルという案件を想定し、企画、設計、制作のスタート段階までをシミュレーションで行いました。
ヒアリング今回はシミュレーションなので実際のクライアントではありませんが、PMの上司
はじめてのデザイン1 - 抽象化
株式会社インプレッシブの oathkite です。
先日弊社に新しいメンバー yuki が加わり、現在エクササイズを交えてデザインを学んでいます。これを記事にすれば、デザイナーを目指している方々の役に立つのでは?と思ったので記事にしたいと思います。第一回は「抽象化」という概念についてです。
この課題のゴール抽象化について理解し、説明できるようになる事
抽象化とは引き算デザインにおける抽象化と
デザイン学習の第一歩:イラストの「抽象化」
こんにちは!インプレッシブに新しく入社しました、yukiです。
デザイン学習の第一歩として、イラストの抽象化に挑戦しました。この作業を通じて意識したことや感じたことなどをまとめていきたいと思います。
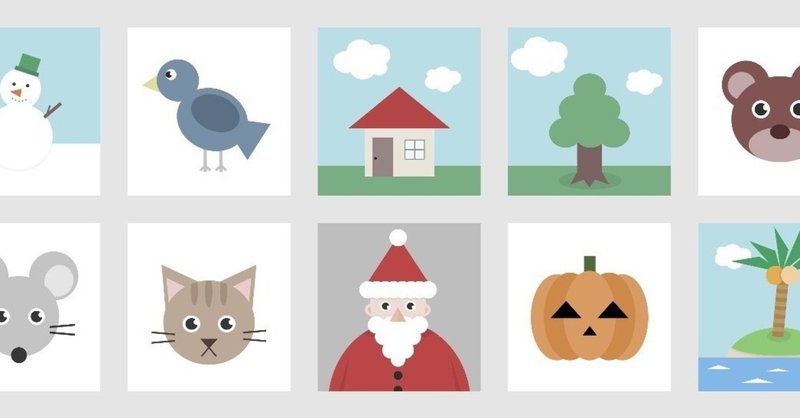
▼ STEP 1 . 特定の形のみで表現する
まずは使用する形を限定して、丸・三角・四角のみを使ってイラストを描いていきました。実際に制作したものがこちら。
全ての要素を丸・三角・四角を組み合
なんでもキラカードにできるエフェクトを作ってみた
こんにちは、最近ドッカンバトル熱が再燃したdohdonです。今回はドッカンバトルにインスパイアされて、キラカードエフェクトを作ってみることにしました。
強いキャラクターの背景でキラキラしてるアレですね。
画像なのでアニメーションしてないですがCreate.jsを使い、Web上で画像加工ができます。
Kira-Card Effect
https://codepen.io/dohdon/pen/Jx
おすすめソロキャンプ系Youtuber紹介🔥
2年前、案件が大炎上して病んでいた時に、弊社ボスに「火を見た方がい🔥」と言われてキャンプに連れて行ってもらって以来、キャンプにはまってます。oathkiteです。
自分はソロキャンプや、少人数のキャンプが好きなのですが、まだまだ知識・装備・技術が少ないので、暇さえあればYoutubeのキャンプ系動画を見漁っています。
今回は、自分がよく見ている、ソロキャンプの魅力がたっぷりと感じられるYou
リモートワーク化に向けて。チャットを使っての効率的なコミュニケーションのコツ
こんにちは
impressiveというWeb制作会社でDirectorをしているナカノです。
最近はめっきり寒くなってきましたね。
まさに「冬来る(Winter Is Coming)」です。
(意味がわからない人はGame of Thronesをご覧ください。オススメです)
さて、私たちimpressiveは今期初めの10月から週2日のリモートワークでの作業を認める動きを実施しました。今年のか