記事一覧
これからは「一番最初に思い出してもらえる第一想起ブランド」しか生き残れない
(2024年1月4日 追記)
この記事が含まれる内容が本になりました! 2024年1月17日出版です。
(追記ここまで)
世界に冠たるマーケティングカンパニー、P&Gがとても重視している指標があります。
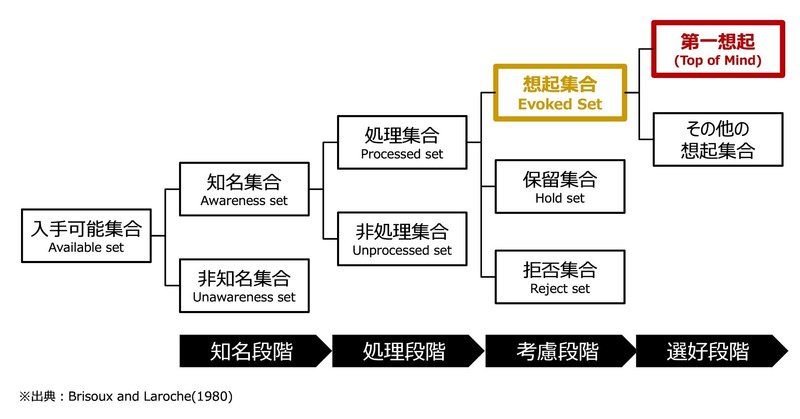
それが、Evoked Set(想起集合)です。
Evoked Setとは、何かをしよう(買おう)としたときに、頭に浮かぶ好意的な選択肢の集合体のこと。
あらゆるモノやコトで(どれを買って
これから発信してファンを増やしたいぞ!という人のための教科書
こんにちは!アルというサービスをやっている、けんすうといいます。
アルでは、「アル開発室」というコミュニティをやっておりまして、アルの開発の共有をしたり、一緒にマンガ系のプロジェクトを回したり、コラムが読めたりと楽しくやっているのですが、その中に毎週、なんでも質問していいよコーナーみたいなのがあります。
そこでの質問で多いのが「これからSNSで発信をしていって、ファンを増やしたいんですが、どう
BtoBウェブサイト【ペルソナ設定】パーフェクトガイド
※ この記事は、弊社コンサルタントの中田が「CONTENT MARKETING LAB(コンテンツマーケティングラボ)」に連載させていただいた記事をベースに執筆させていただきました。
この記事の目的この記事の目的はBtoBウェブサイトの「ペルソナ」と「カスタマー ジャーニー マップ」の設定方法を徹底的に解説することです。「ペルソナ」設定は「カスタマー ジャーニー マップ」の設定とセットで行わなけ
アプリケーションごとのグラデーションとディザ処理
グラフィックソフトをで使う機会の多いグラデーション。そのグラデーションと合わせて使われるディザ処理についてまとめてみました。
※以前 Twitter 投稿した作図をリライトしたものになります。
画像のディザ処理
まずは画像のディザ処理ってなんぞや。ということで、比較的わかりやすいサンプルで図にまとめました。
アプリケーションごとのグラデーションとディザ処理の違い
上記で説明した画像のディザ処理
新人デザイナーを成長に導く23のヒント
webサイトのディレクションとデザイン歴22年。新人デザイナーがチームに加入した際、成長を促すために意識している心構え、作業、デザイン、フィードバックのコツについて、これまで実践してきたことを23のヒントとしてまとめてみました。新人を指導する立場のディレクターさんやデザイナーさんの参考になれば幸いです。
1. 最初が肝心最初は「心構え」から。
最初は先輩のサポートや規模の小さい仕事をお願いする
グラフィックデザイン上達へのアプローチ方法
グラフィックデザインが苦手。
私の会社の後輩デザイナーもそうだし、UI/UXからキャリアをはじめたジュニアデザイナーからよく聞く言葉です。
私は元々大学でグラフィックデザイン(正確にはコミュニケーションデザイン)を専攻しており、実務としても2年以上グラフィックデザイナーとして経験を積んでいるので言わばグラフィック上がりのUI/UXデザイナーです。そのためグラフィックデザインが苦手ということはあり
使えるAftereffectsプラグインまとめ
今回は、Aftereffctsでモーションデザインやアニメーションをする方向けに「使えるAftereffectsプラグインまとめ」をnoteにしてみました。ちなみに2Dモーション・アニメーション向けです(2020年4月に、「KBar2」と「Labels 3」「BG Renderer MAX」を、2020年11月に「Timelord」を追加)。
プラグインは星の数ほどありますが、リサーチしてだいた
簡単に2Dアニメ作ってみたい!を実現するAnimeEffectsを使ってみた件
なんか簡単に、描いたイラストを動かしたいなぁと思ってちょろっとググって見たらなにこれーってなったので速攻インストール。今日見つけて今日GIFアニメ作って今日この記事を書きました。
ご紹介いたしますのは2Dキーフレームアニメーション制作ツール「AnimeEffects」。
ねとらぼの記事『クリエイター界激震 簡単にキーフレームアニメを作れるソフトに「無料で公開していいクオリティじゃない」の声』を
Figmaで使えるSticky Notesを作った
2020/04/20 追記:Figma Community にSticky Notesをアップロードし直したため、リンクを変更しました
---
日本でも話題にする人が増えてきたFigmaですが、Sketchとの大きな違いは、Google Docsのようにリアルタイムに人と共同編集できるところにあります。
デザインはもちろんのこと、Miro (旧RealtimeBoard)のようにチームでアイ