#UI
DroidKaigi2019でRoomClipのデザインガイドラインを公開した話
2019年2月7〜8日に開催されたDroidKaigi2019で、RoomClipは企業スポンサーとして参加しました。
(パーティでご好評いただいたケーキの会社です🧁✨)
そこでデザインガイドラインを(抜粋ですが)公開したところ、私からしてみると意外にも好評だったようで、少しでもエンジニア・デザイナー間のやりとりが円滑になったらいいなぁを応援したくて、いただいた反応やらエピソードやら記事に
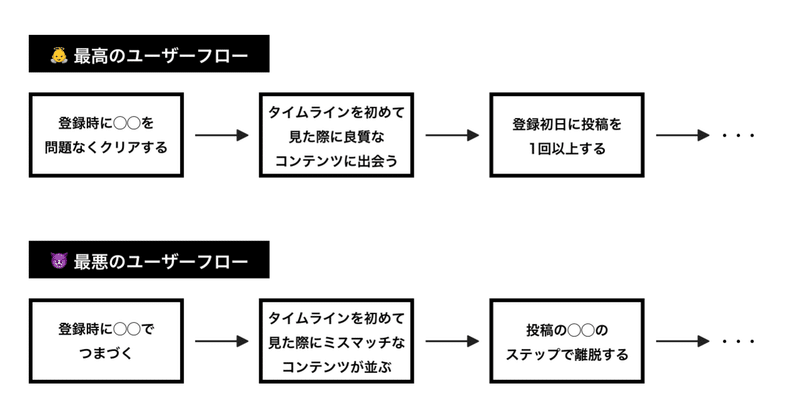
UX改善の第一歩は、"最高"と"最悪"のユーザー体験フローを描くこと
サービスデザインやグロースハックのコンサルをする中で、「自分たちのサービスのユーザー体験を改善するために、まず何から始めれば良いのか」という相談をよく受ける。
そのときによく答えているのが、「まずは最高のユーザー体験のフローと、最悪のユーザー体験のフローを描きましょう」ということだ。
なぜなら「最高の状態」を定義できていなければ、現状とその理想状態を乖離を定量的に測ることはできず、また「最悪の
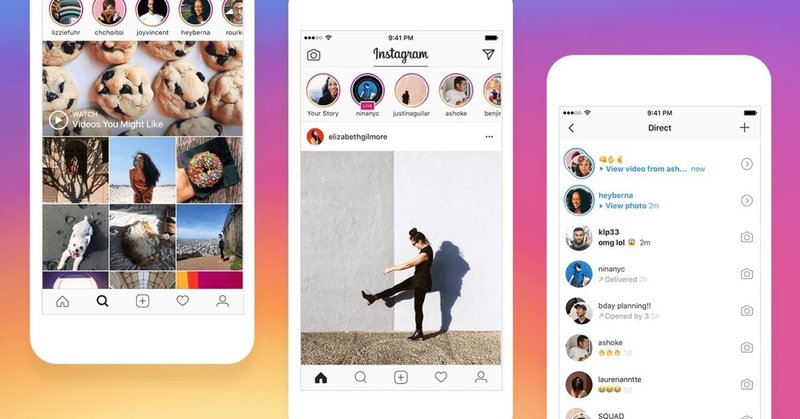
Instagramのマイクロインタラクション
マイクロインタラクションにおいて、アニメーションなどの細部の作り込みや、それに伴う体感的な心地よさは大切ですが、手法に寄りすぎてしまうと導入意図やそれらが生み出す効果を見失いがちです。
そこで、マイクロインタラクションをデザインする際のインプットとして色々なアプリの挙動を観察し、それらがユーザーに与える効果を考察します。
今回はInstagramのマイクロインタラクションの観察です。
マイクロイ
【UIトレース初心者の方へ】デザインする前に知っておきたい情報をまとめてみました。(iOS編)
こんにちは、ミユキです!
私事ですが、つい最近DailyCocoda!を50個終わらせました😊
まったくUIデザインについてわかっていなかった状態から2か月間、だいぶ基本的なことは身についたかな~って感じます。思い返すと、ほんとに学びたての頃は「Wi-Fiのアイコンなども1から作らなければいけない」って思っていました。無知はコワイ😱
その後は色々ぐぐりまくって「アイコンは専用のサイト
接触確認アプリ「まもりあいJapan」を最速で届けるためにUXデザイナーが取り組んだこと
Code for Japanが中心となって有志が開発を進めている接触確認アプリ「まもりあいJAPAN」のプロジェクト。フルリモートでのデジタル領域のデザインを手掛けるGoodpatch Anywhereのメンバーもこのプロジェクトのお手伝いをさせていただいており、UXデザイナーの私も主にアプリ領域に関するデザインのプロジェクトマネジメントとしてジョインさせていただいております。
開発の経緯やメン
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)