記事一覧
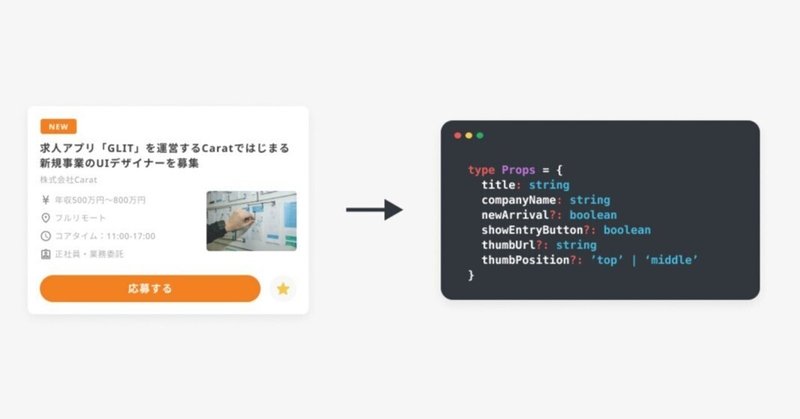
フロントエンドの開発を少し楽にするFigmaでのコンポーネントデザイン
こんにちは。
株式会社Caratでロボキャリアアドバイザーアプリ「GLIT」のUIデザインとフロントエンド開発を担当している北國です。
プロダクトを成長させる過程で日々機能の追加・変更・削除があるわけですが、UIデザイナーとしてはそれらの変更に強いFigmaファイルを作り、できるだけ無駄なUIデザインの工数(※1)を削減したいという想いがあります。
また、UIデザイナー目線だけではなく、フロン
【freee / ICS / Ubie / RAKSUL】 デザインシステム構築の様々なアプローチ 「Design System Build #01」勉強会レポート
近年、国内外の様々な企業のプロダクト開発に導入されている「デザインシステム」。「デザインシステム」を導入することで、デザイナーやエンジニアの開発生産性や効率性を高めたり、ユーザー体験の一貫性を提供できたりと、様々なメリットがある一方で、事業内容や成長フェーズ、組織構造などによってデザインシステムの目指すべきカタチは異なり、正解や完成がないことから、悩みを抱えている企業や開発者は少なくありません。
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
このドキュメントの目的デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of
FiNCのブランドガイドラインを解説します!
みなさんこんにちは!
株式会社FiNC Technologies(以下、「FiNC」)デザイナーのebikawaです。
突然ですが、FiNCのデザインって、一瞬で「あ、FiNCだな」って認識できるなと感じませんか?
私は実際、入社前にユーザーとしてこのことを感じていて、色やフォント、ロゴなど、どのように規定されているのだろう?その背景にあるコンセプトも気になるな、と感じていました。
今回の記事
小さく始めるデザインシステム
こんにちは。StockmarkのProduct Designer 駒ヶ嶺です。
Stockmarkではデザインシステム「donguri」の運用を行なっています。
今回はdonguriを立ち上げた経緯や、そこから2年以上運用していく中で感じたことを紹介しようと思います。
これからデザインシステムを作っていきたい方々や、デザイン業務を行う中で困っている方々にとって何かしらのヒントに繋がれば幸いです