#デザインシステム
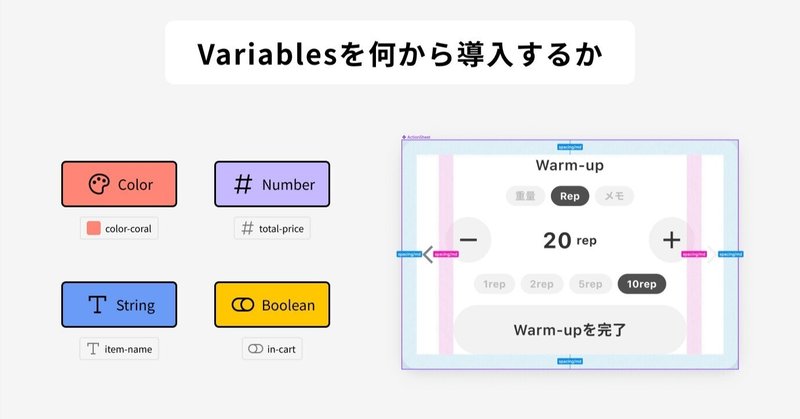
FigmaのVariablesを実際にプロジェクトに導入してみるなら、どこから使うか
Figmaの新機能のVariablesは、これまでの機能に比べるとできることが多く、今運用しているプロジェクトに何から導入していったらよいか模索している方が多いと思います。
Flappy Birdが作れたり、ポケモンを進化させることができたりと、Variablesの活用事例は多岐に渡りますが、実際のWeb・アプリのUIデザインにおいて、自分ならまずどこから導入してみるかをご紹介します。
一番手
デザイナーやエンジニアの作業効率が向上するFigmaの運用方法を考える
カンムでプロダクトデザインをしている osanai です。こんにちは。
前回ご紹介したコンポーネント品評会により、デザインシステムにおけるコンポーネントの課題について議論が進み、不必要なコンポーネントが生まれにくくなり、デザインの意図が汲み取りやすくなりました。
品評会をしていると、しばしばデザイナーとエンジニアで「Figma でもっと効率よくできないかな」という話題が出てきます。例えば「コン
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
このドキュメントの目的デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退
SaaSデザイナーがすすめる、業務が効率化するFigmaプラグイン8選
こんにちは。アルプのデザイナーの大澤(@Tadaki)です。
サブスクリプションの契約や請求の管理を SaaS として提供する Scalebase というプロダクトのデザイナーをしています。
Scalebase もそうですが、SaaS プロダクトだと実データを用意するのが大変だったり、細かなデータの修正・整形が多くプラグインなしで作業するとかなり労力が必要かと思います。
もうすでに使っている
#Schema2021 recap/ 備忘録
先日 10/7(日本時間 10/8)に Figma のオンラインイベント Schema2021 があり、無事に最後まで完走しました。日本時間 0:30 am 〜 6:30 am に開催という日本の Figma コミュニティにとっては中々の苦行でしたが、本日予告どおりに録画動画が公開されたので、後から改めてゆっくり観たいと思いますが、まずは今から 6 時間観るのは辛い、という人向けの参考備忘録。
SaaSサービス Design System Site & Figma Template まとめ
Uzabase SaaS Design Division所属、SPEEDAのUIデザインを担当している進藤です。
今回は日頃チェックしているSaaSサービス*のDesign System SiteとそのFigma Templateをまとめたものをご紹介!
おまけとしてFigmaのVariantsをどの様に設定しているか?について、Buttonコンポーネントで一部サービスを比較したものも載せてみ
勉強になったFigmaのデザインシステム8選
おひさしぶりです🔅
最近は週末プロジェクトでアプリを2つリリースしようと動いていたり、一人暮らしを始めたり、バタバタした日々を過ごしておりました....
(toCサービス好きな人、一緒に週末プロジェクトやりませんか・・笑 週末プロジェクトはなかなか難しい....)
先日こんなイベントがあり、他社のサービスのFigmaファイルを見る機会が...!そして、Twitterなどで各社、各サービスがF