
Figma Variablesを活用したらエンジニアとのコミュニケーションがスムーズになった話
Findyでプロダクトデザインとデザインシステム構築に取り組んでいる🐰です。前回はFigma Slot記事を沢山の方に読んでいただきありがとうございました。
今回はFigma Variablesを活用したらエンジニアとのコミュニケーションがスムーズになった話について自分用メモ含め残しておきたいと思います。
デザインシステムのトークンとは
そもそもトークンとは色、フォントスタイル、余白等の値を表すキーと値のペアになっており、デザインシステムを構成する要素です。トークンで管理することでデザインの一貫性を担保できたり実装の効率化も実現できるというメリットがあります。
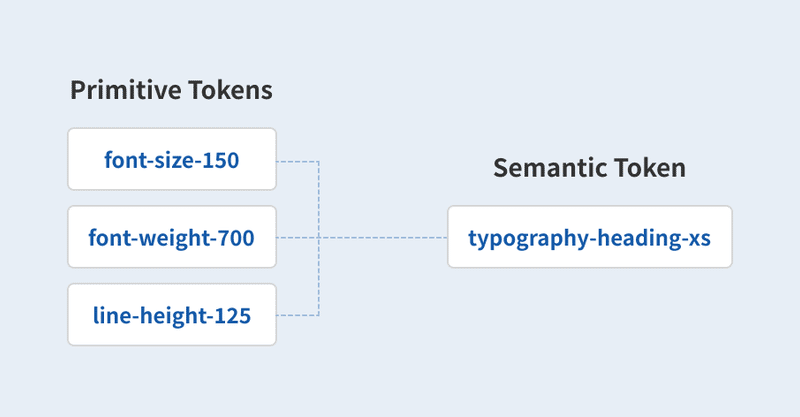
弊社Findy Design System(以下FDS)ではPrimitivesとSemanticsに分かれています。PrimitivesはHEX値やピクセル値を一貫した方法でまとめているものに対しSemanticsでは目的やどこで使うかが明確に決まっているため、トークンの命名も意味のあるものになっています。
ちなみに弊社の場合はなるべくSemanticsを利用するようにし、TypographyなどはPrimitivesを組み合わせてSemanticトークンを作成するルールを設けています。

トークン名で会話する上での課題
弊社ではデザインシステムトークンはTokens Studioを使用しており、デザイナー側からエンジニアに実装依頼する際はトークン名でやり取りするようにしています。ただFigma上ではColorやTypographyなどはLocal Librariesで管理しているため、Local Librariesとtokens.jsonそれぞれを更新する手間が発生しておりました。どちらかの更新が遅れてしまうとズレが発生し、エンジニアからこのColorはtokens.jsonのSemanticsには存在しないよーというFBを貰うこともあり、tokens.jsonで統一できたらな〜と考えていました。
Figma Variablesの登場
そんな我々の願いを解決してくれるかの如く現れたFigma Variables。
Figma VariablesとはFigma上で特定の値を変数として格納し再利用することができます。これでダークモードとライトモードを切り替えたり、言語の切り替えなんかも簡単にFigma上で行えてしまうというすごい機能です。
これを使えば我々の悩みは解決するのではないかと期待を込めて早速使ってみることにしました。
Tokens StudioからFigma Variablesに登録
※Tokens StudioからFigma Variablesに登録できるのはPROのみになります。
まずはTokens StudioにあるものをFigma Variablesに登録します。
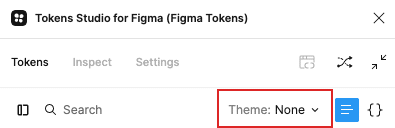
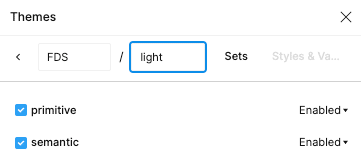
Tokens Studioを開いてTokens Studio上部にある「Theme」を押して作成します。ここではFDSの中のlightという名称にしています。


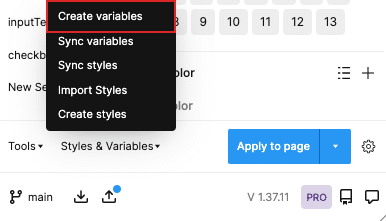
次に「Styles&Variables」から「Create Variables」を選択したら登録完了です。(すごい楽)


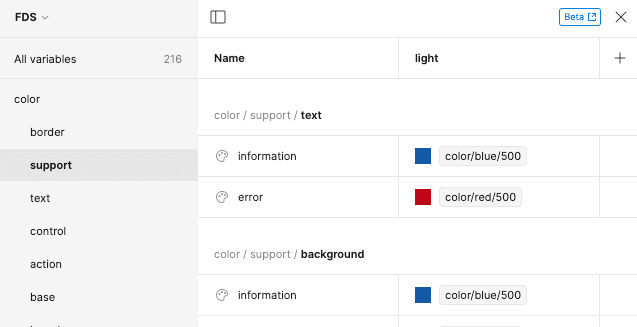
これでtokens.jsonをFigmaでも扱えるようになり、Local Librariesでの管理も不要になりました!わいわい👏
9/8追記:ちなみに登録後の変更はTokens Studioを更新すると自動でFigma Variablesも更新されます!すごすぎい🥹
Color Scopingを設定する
更に最近のアップデートでColor Scopingが使えるようになりました。Color Scopingとはトークンの使用範囲を限定することができます。
特にSemanticsではborder,background,textなど同じ色だけど意味が異なる場合もあるためColorトークンだけでも膨大になってしまい、該当の色を選択するのは中々大変で間違いも起きやすいところがあります。
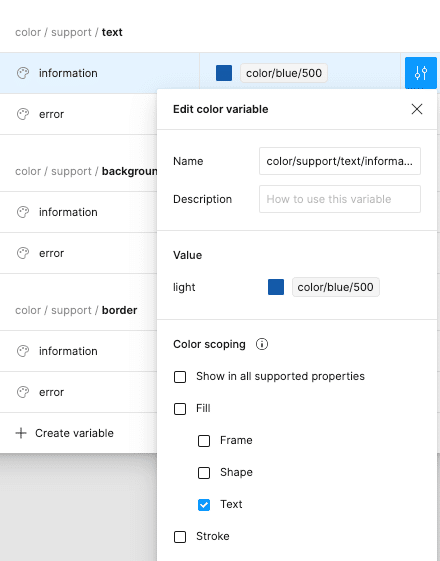
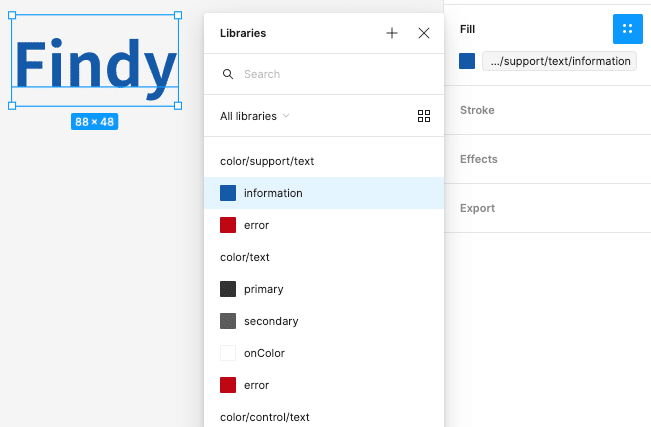
以下のようにTextに使用するColorトークンにはTextにのみチェックしておくと、Typographyの色設定でしか表示されないようになるため設定ミスを起こしにくくなるし探しやすくなるのでおすすめです。


Typographyは今後対応予定
Figma Variablesは現在Typographyのトークンがまだ登録できない状態ですが以下の公式動画によると今後リリース予定で話題に上がっていたのでそろそろ出るのかなと期待を膨らませています。
最後に
デザインシステム構築は難しく特にトークン周りはトライアンドエラーを繰り返しながら日々模索しています。デザインシステムについて奮闘しているデザイナー・エンジニアの方ぜひ一度お話させてください・・!
またファインディでは現在各種デザイナーを募集しています!デザイナーとしてもっと成長したい方やユーザーに価値提供したい方、少しでも興味があればぜひお話ししましょう!
この記事が気に入ったらサポートをしてみませんか?