
SaaSサービス Design System Site & Figma Template まとめ
Uzabase SaaS Design Division所属、SPEEDAのUIデザインを担当している進藤です。
今回は日頃チェックしているSaaSサービス*のDesign System SiteとそのFigma Templateをまとめたものをご紹介!
おまけとしてFigmaのVariantsをどの様に設定しているか?について、Buttonコンポーネントで一部サービスを比較したものも載せてみました。
*事業の一部でSaaSサービスを提供している企業を含む
Atlassian Design System by Atlassian

Service:法人向けソフトウェア開発
Type:B2B
Design System:
https://atlassian.design/
Figma:
Components
https://www.figma.com/community/file/857042825430121164
Foundations
https://www.figma.com/community/file/857042449394640587
Lightning Design System by Salesforce

Service:顧客関係管理ソリューションを中心としたクラウドコンピューティング・サービスの提供
Type:B2B
Design System:
https://www.lightningdesignsystem.com/
Figma:
Components
https://www.figma.com/community/file/854593583696357016
Polaris by Shopify

Service:eコマース用プラットフォーム
Type:B2C
Design System:
https://polaris.shopify.com/
Figma:
Components
https://www.figma.com/community/file/930504625460155381
Primer by GitHub

Service:開発プラットフォーム
Type:B2B、B2C
Design System:
https://primer.style/
Figma:
https://www.figma.com/community/file/854767373644076713
Pajamas by GitLab

Service:Gitリポジトリマネージャー
Type:B2B、B2C
Design System:
https://design.gitlab.com/
Figma:
https://www.figma.com/community/file/781156790581391771
Elastic UI by Elastic

Service:データ アナリティクス プラットフォーム
Type:B2B、B2C
Design System (github):
https://elastic.github.io/eui/#/
Figma:
https://www.figma.com/community/file/809845546262698150
paste by Twilio

Service:クラウドコミュニケーションプラットフォーム
Type:B2B
Design System:
https://paste.twilio.design/
Figma:
https://www.figma.com/community/file/1012844215105752327
Clarity Design System by VMWare

Service:デジタルインフラストラクチャを強化するクラウドおよび仮想化サービスを提供
Type:B2B、B2C
Design System:
https://clarity.design/
Figma:
https://www.figma.com/community/file/934540749886979275
Microsoft Teams By Microsoft

Service:コラボレーションプラットフォーム
Type:B2B
Design System:
https://developer.microsoft.com/en-us/fluentui#/
Figma:
https://www.figma.com/community/file/916836509871353159
UI2 by Figma

Service:Webベースのベクターグラフィックエディターおよびプロトタイピングツール
Type:B2B、B2C
Design System:---
Figma:
https://www.figma.com/community/file/928108847914589057
番外編
コンテンツについてのガイドが参考になります。
Mailchimp Pattern Library by Mailchimp

Service:メール広告サービスの自動化プラットフォーム
Type:B2B、B2C
Design System:
https://ux.mailchimp.com/patterns/color
ContentsStyleGuide
https://styleguide.mailchimp.com/
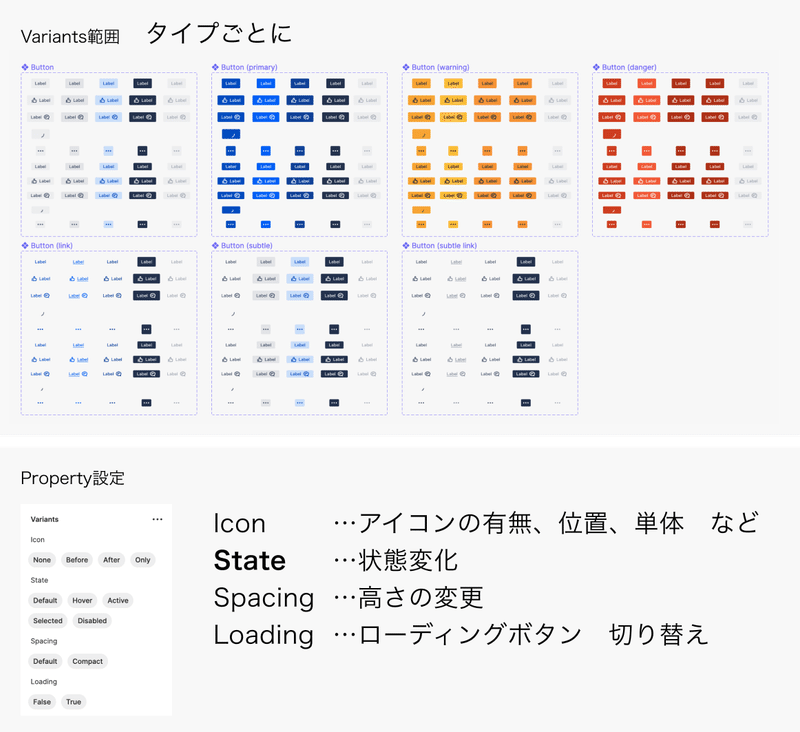
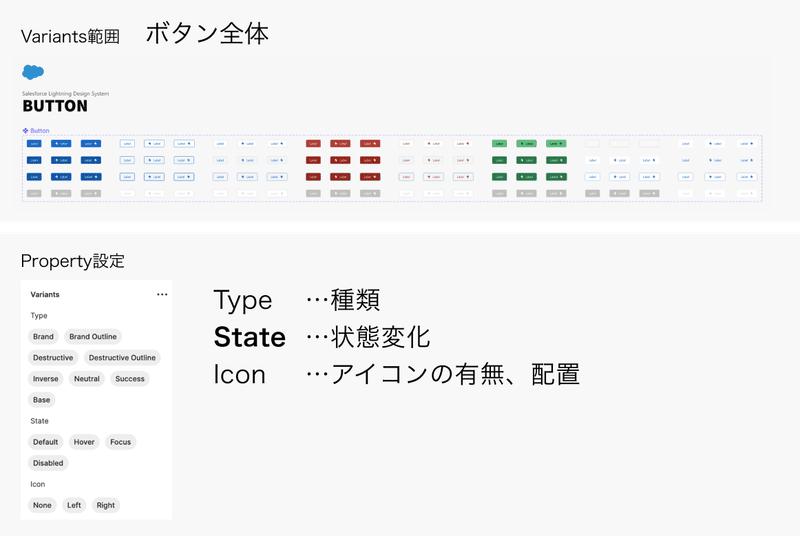
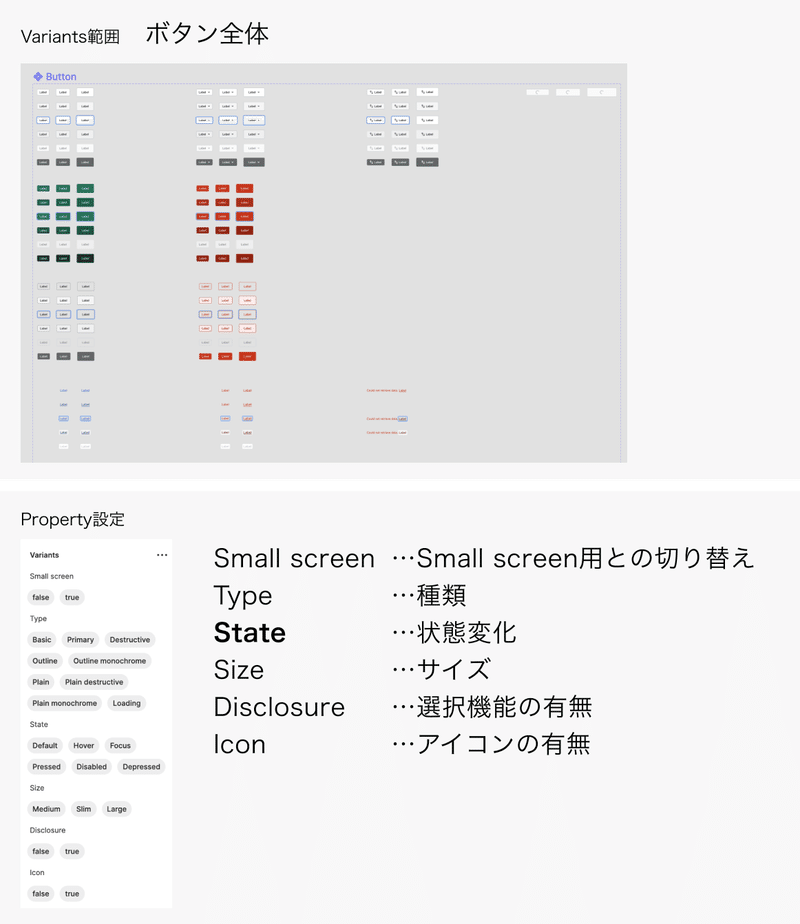
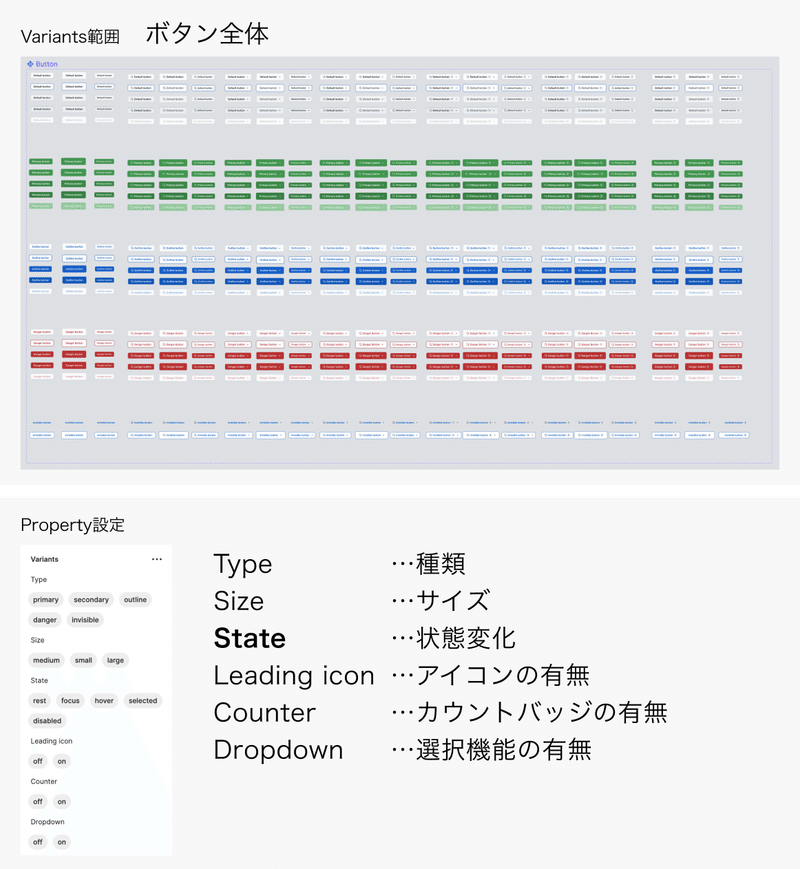
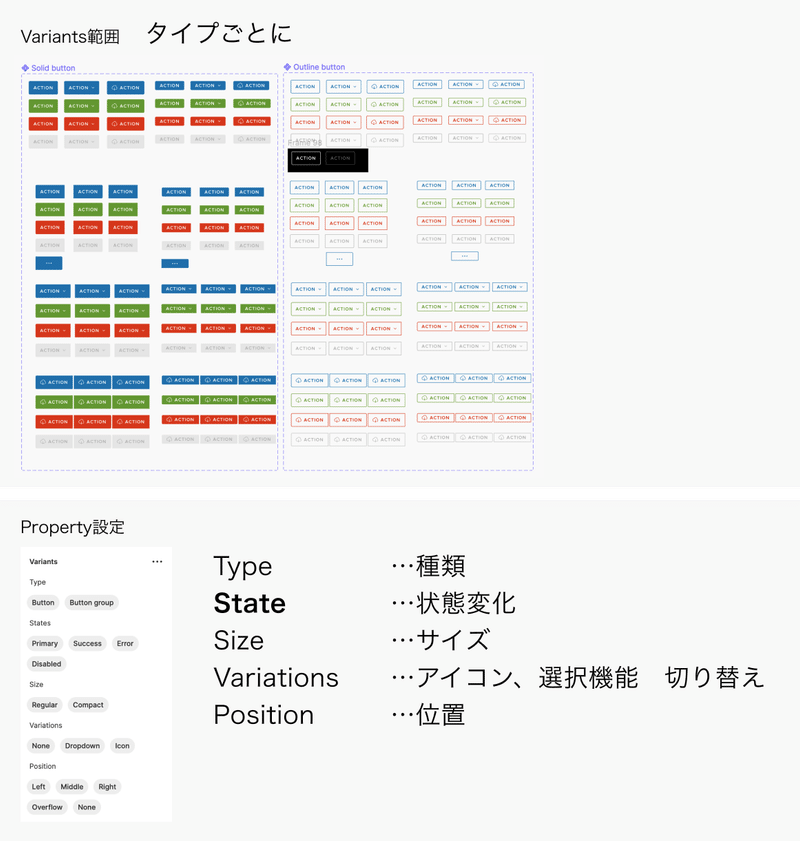
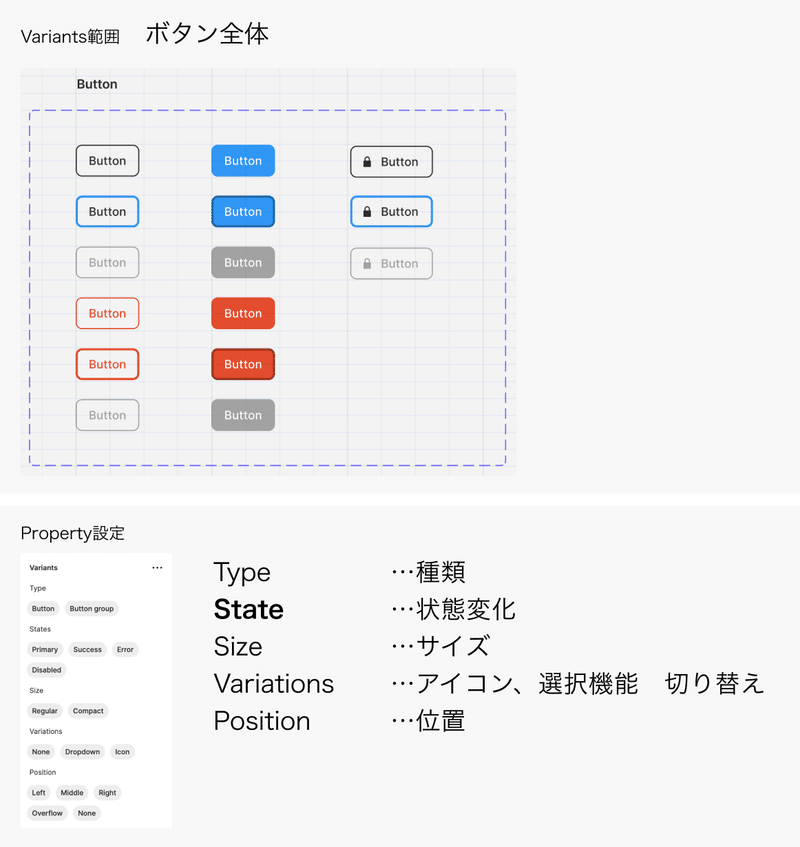
おまけ:ButtonのVariants比較
コンポーネントを作成する際に頭を悩ます、Variantsの設定。
一部Design Systemのボタンコンポーネントでどの様に設定しているかを比較してみました。
Property名や値なども参考になります!
▶Atlassian

▶Lightning Design System

▶Polaris

▶Primer

▶Clarity Design System

▶UI2

以上、リサーチの参考になれば幸いです!
異能と才能がかがやく記事が満載のDESIGN BASE MAGAZINEもぜひ!
[ Cover Design: Soyoka Hirose / Direction: Kurumi Fujiwara ]
この記事が気に入ったらサポートをしてみませんか?
