記事一覧
バリの結婚式で担当したWEDDING SPEECH原稿
8月末に友人の結婚式がバリでありました!シアトル留学時代に会った仲間です。
ジョイントスピーチ(二人で行うスピーチ)の僕の部分です。
if I have to describe our relationship in one phrase, that would be “fronzen udon and everlasting bromance”
I met 新郎 at student or
【最強のチームについて:1】 小さな受託開発の会社にとってチームとは?
チームって何だろう? チームって本当に必要なの? どうやったら良いチームって生まれるんだろう?
最近よく考えさせられます。なぜかというと、entershareは最強のチームを目指しているからです。
「entershareって何?」って多分なりますよね? それぐらい僕らは最強ではありません。※有名になれば、最強という意味でもないと思いますが。
entershareは、新宿の小さなWEB系の会社
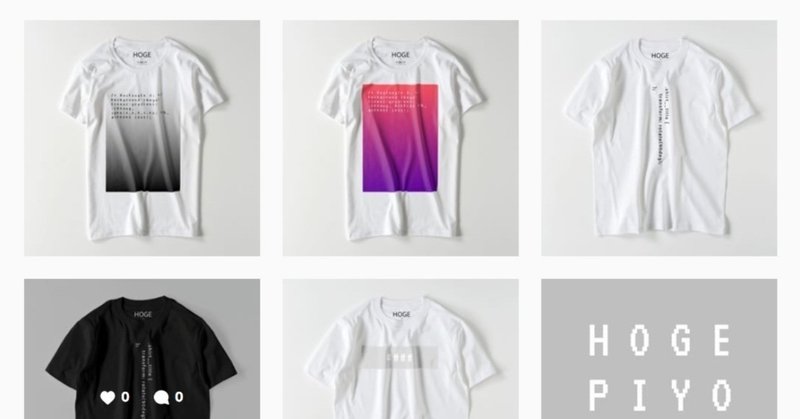
プログラミング好きの為のアパレルブランド『HOGE PIYO (DOT)CLUB』
日本初WEBプログラマー・デザイナーの為のアパレルブランド「HOGE PIYO (DOT)CLUB」を先日ローンチしました。このブランドに込めた思いや誕生までの流れなどを共有します。
HOGE PIYO (DOT)CLUBとは?プログラミング好きの為のファッションをコンセプトにしたアパレルブランドです。デザインとコードの融合をテーマに下のような点に意識してデザインしています。
・「無機質感」「
React.js チュートリアル[超入門] 後半まとめ
後半部分のダイジェストです。ザックリと内容を知ってから購入したい人やチュートリアルを終えて、何をしてきたか振り返りたい人に向けて書きました。まず完成品はこちら↓。
では早速始めます。
# 06 新しいプロジェクトを始めるここでは、create-react-appで生成されるフォルダーを自分で開発しやすい状態に変更する作業をしました。
# 07 ヘッダーの作成React流のinputの実装を
React.js チュートリアル[超入門] #06から#14(最終章)
前半ではReact.jsの基礎を学びました。後半では、YouTubeAPIを使って猫動画検索サービス「NekoTube」を作っていきます!他のReact.js用チュートリアルは「to-doリスト」や「カウンター」などのシンプルな作品をテーマにすることが多いので、敢えてより複雑で実践的な動画サイトを作ることにしました。完成物がこちら。
このYouTubeAPIを使ったチュートリアルは、udemyで
きままにARCTIC MONKEYS
Arctic Monkeys最高。この気持ちの行き所が欲しかったので、曲紹介はじめます。きままにARCTIC MONKEYS。
※コメントの下に、その曲がでた年号が書いてあります。音楽性の変化もArctic Monkeysの魅力。
君僕のプリン食べたでしょ?でも可愛いから許す。
2009年
何故か何もうまく行かない。世界が憎い。
2007年
うおーー。ビール一杯目。今日だけ俺は思春期。
未経験エンジニアがWantedlyとTwitterで転職活動を行う[登録編]
こんにちは。突然ですが、一昨日から真剣に転職活動を始めました。10ヶ月間ニートだった僕がどう転職活動を進めていくか実況していきます。ちなみにこの記事はチュートリアルではありません。ハッピーエンディングでない可能性もあります(涙)。この記事の内容がこれから転職活動を行うであろうプログラミング初心者の皆さんの手助けになれば嬉しいです。
空白の10ヶ月前職の英会話講師としての仕事をやめたのが去年の8月
React.js チュートリアル[超入門] 前半まとめ #1-5
このレッスンでは、今まで進めてきたチュートリアルの前半部分をざっくりまとめていきます。必要のない人はスキップしていただいて結構です。
# 01プロジェクトの始め方ここでは、React.jsの最初の課題である環境構築を行いました。といってもnode.jsとnpmのインストール以外は、create-react-appが一発でやってくれるので楽勝でしたね。
// よく使うnpmのコマンド$ npm
React.js チュートリアル[超入門] #05 Stateを使った情報管理
前回のレッスンでは、stylingの方法について学びました。今回は、React特有のコンセプトであるstateをつかった情報管理を学習します。
前回までの作業用フォルダーは、僕のgithubから確認/ダウンロードできます。
このレッスンの目標
・Stateのコンセプトを理解する
・Class component vs functional component
・Stateを初期化してみる
・S
React.js チュートリアル[超入門] #04 Stylingの仕方
前回のレッスンでは、Propsについて学びました。今回は、React.jsでどうStylingしていくかを学習します。
前回までの作業フォルダーは、僕のgithubから確認/ダウンロードできます。
このレッスンの目標
・React.jsで選べる4つのstyling方法を知る
・CSS Stylesheetでボタンを装飾する
1. React.jsで選べる4つのstyling方法を知る
HT
React.js チュートリアル[超入門] #03 Propsを使ってみる
前回のレッスンでは、Componentを一から自分で作ってみました。今回は、propsについて学びます。
このレッスンの目標
・Propsを理解する
・Title.jsにテキストをpropsとして渡してみる
・inline-styleを渡してみる
・event handlerを渡してみる
・props.childrenを使う
前回までの作業フォルダーは、僕のgithubから確認/ダウンロードで
React.js チュートリアル[超入門] #02 Componentについて
前回のレッスンでは、プロジェクトの始め方を学びました。今回は、Componentについて学習していきます。React.jsを理解する上で、必要不可欠な知識です。
このレッスンの目標
・Componentの定義を理解する
・Atomic Designに触れる
・Componentを作る・組み込む
前回までの作業フォルダーは僕のgithubからダウンロードできます。
もしコードに不具合が起きたり、
React.js チュートリアル[超入門] #01 プロジェクトの始め方
前回のレッスンでは、コースの概要と目標を確認しました。今回からいよいよReact.jsの開発を実際に学んでいきます。
このレッスンの目標
・プロジェクトフォルダーの作成・環境構築
・デフォルトで生成されるファイルの確認
・ブラウザーで開いてみる
・JSXを編集してみる
レッスンを始める前に
このボーナスレッスンに目を通しておくと、サクサク進めます。このチュートリアルで当たり前のように使われてい
僕が知っておきたかった難しい言葉
React.js チュートリアルを始める上で知っておいた方がいい単語をまとめました。文字ばっかで大変恐縮ですが、少しでも学習の手助けになるといいです。
はじめにReactの学習を始めると、色々と難しい単語が出てきます。僕がReactを学び始めた頃、コードを書いてる時間よりもグーグルで言葉の意味を調べる時間の方が長かったです。「仮想DOMってなに?」「JSXってなに?」「サーバレス?」みたいな感じ
React.js チュートリアル[超入門] #0 概要
※JavascriptだけでWebサービスを作るチュートリアルです。ProgateでHTML,CSS,Javascriptを学んだ人にオススメしています。
Reactとは?プログラミングを最近始めた人の中では「Reactって何?」ってなる人も多いはず。僕も一年以上プログラミングをホソボソと学んでますが、
Reactの実態を知ったのはつい最近です。Reactは、facebookが開発しているウェブ