#プログラミング
2030年 「エンジニアです。コードは書けません。」
昨年、メルカリのようなサービスを、10万円で作る方法を考えてみるというnoteを書いたところ、6万回近く読んでいただけました。ノーコードというプログラミングのコードを書かずにいろいろなwebサービスやアプリを作れるツール群についてのnoteだったわけですが、その中に下記のようなツイートを貼り付けていました。
こちら、Bubbleというノーコードツールを用いて作ったのですが、多くの方にBubble
【無料公開中】 NARIの”秘密のプログラミングメモ”.Part1
はじめまして!NARIです。
フリーランスエンジニア / TEAMKITのCTOをやっております。
このnoteでは日々サービス開発する中で私が調べたことや学習したこと、問題にぶちあたったこと・考えたことなどをメモしていき、作業ログとして公開します。
Webのプログラミングをする方々にきっと役立てることもあるかと思います。TIPSのボリュームが増えてきたら有料化にしていくつもりです。
(もっと
2019年に触ってみるプログラミング言語10選!
今年のチャレンジの一つとしてほぼ毎月新しい言語に触れるというのをやってみようと思います。
その10言語をここで宣言します。
1.FlutterGoogleが作ったモバイルアプリのフレームワークのようです。
Dartをベースに作られているとのこと。
今年はアプリを1つくらいリリースしたいのでやってみます!
2.GoまたしてもGoogleの人が作った言語です。
コンパイル、処理速度も速いみたいで
会社を辞めプログラミングを学び始めて3ヶ月経ったので振り返ってみる 後編
前編の続きです。
プログラミングを本格的に始めて2、3ヶ月目の過程です。
PHPを学ぶHTML、CSS、JavaScriptを一通り学び、次にサーバサイドの言語PHPを学びはじめました。はじめは書き方に違和感がありましたが、書いていくうちに段々、3日目頃には慣れてきました。JavaScriptを必死にやってきてたので、その時の勘所やエラーの対処方法が他の言語でも生きてる気がしました。PHPとMy
会社を辞めプログラミングを学び始めて3ヶ月経ったので振り返ってみる 前編
初めまして。tanaka と申します。
先日twitterに投稿したものが、ありがたいことに多くのいいね、リツートを頂きました。その中でプログラミング学習の過程を知りたいとの質問が多かったので、こちらにまとめてみました。
会社を辞め、プログラミングを3ヶ月間、がむしゃらに取り組んだ過程です。
これからプログラミングを学び始める方や、始めたいけど悩んでる方々の参考になれば幸いです。
こちらが今回
#100DaysOfCode - 10日間の振り返り
プログラミング を100日間続けて行い、日々の達成をTwitterで #100DaysOfCode のハッシュタグをつけてつぶやく企画にのってみました。
【できたこと】
1. サービス2つ作りました(1~9days)
2. メンター活動実施 (10day)
FreeCodeCampが発案したようです。
日本ではプログラミング のオンライン学習サービス「Progate」さんが発信してブームにな
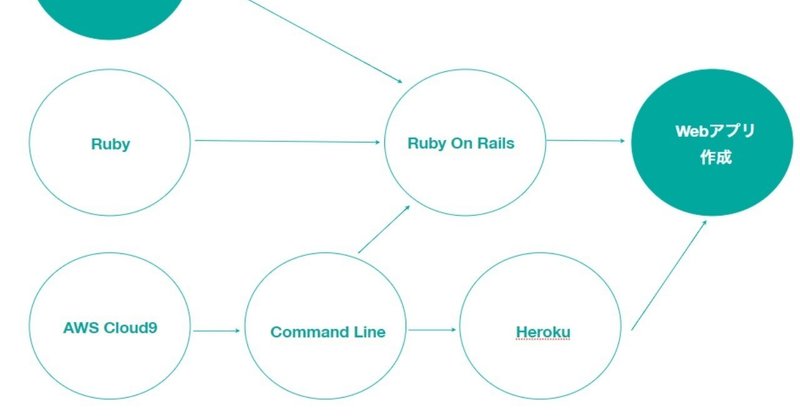
【保存版】プログラミングで何を学べばどんなアプリを作れるのかまとめてみました。
追記)
プログラミング教育・就活などについてツイッターでも発信しています。この記事を読んで興味を持っていただけた方がぜひフォローよろしくお願いします!
-------------------------------------------------------------------------
プログラミングで「これ創りたい!」というときに何を学んだらいいのか創りたいもの別にまとめてみま
[最速リリース]Coder 100Days作った
4.5時間で新サービス「Coder 100Days」をリリースしました!
#100DaysOfCode を実践している人をみて、いいねしたり交流するきっかけとしてのViewerです。
【現状のできること】
①最新の#100DaysOfCodeの"lang=ja"(日本ユーザー)のタイムライン表示
②ユーザーアイコンクリックで対象ユーザーのタイムライン表示
③ユーザー名をクリックでユーザープ
Chatwork拡張機能の機能追加!(vol.1)
チャットツールのChatworkの拡張機能(エクステンション)の機能追加です。
① メッセージをダブルクリックするとその人のメッセージのみを表示する
② [ME]ボタンをクリックすると、自分宛のメッセージを右側に表示する
ソースコードはGitHubにあげました。
やってることは簡単です。
これも前回ちゃんとキレイにリファクタしてたから実装量は少ないです。
コードの説明① メッセージをダブル
【無料】Chatworkを便利にするChromeエクステンション作ったので公開!(ソースコード解説有り)
チャットツールのChatworkをちょっと便利にするChromeのエクステンションを作ったのでソースコード付きで公開します!(リファクタも説明します)
ショートカットでいくつかの操作ができるようになりキーボード作業での操作が快適になるはずです。
1.なぜ作ったのか会社のメインコミュニケーションツールがChatworkなのですが、メンションをキーボードでできないとか、使いづらいのがむかついたので



















![[最速リリース]Coder 100Days作った](https://assets.st-note.com/production/uploads/images/6922932/rectangle_large_type_2_f9721d224b289a3325baa9a35e08c39c.jpg?width=800)
