2020年6月の記事一覧
「デザインのマル秘展」にいってきました。
1月11日、21_21Designsightにて開催中の展示「デザインのマル秘展」に行ってきました。
(noteを公開したのは2/4。1ヶ月近く寝かせていました…)
久しぶりのnote更新になりますが、備忘録がてらレポートをば。
行ってきたぞマル秘展21_21 Designsight デザインのマル秘展
開催期間:2019年11月22日(金)- 2020年3月8日(日)
約半年の展示期間。
有
デザインのお仕事依頼について
今回は弊社こと、Manhattan Codeのデザインのお仕事依頼についてご説明したいと思います。
* * * * *
スマートフォン用アプリケーションの開発・デザイン制作
Manhattan Codeでは主力事業として、スマートフォン用のアプリケーションの開発、デザイン制作をお請けしています。
アプリの新規制作、または既存アプリのリデザインなど、幅広くお請けしております。
想定のユー
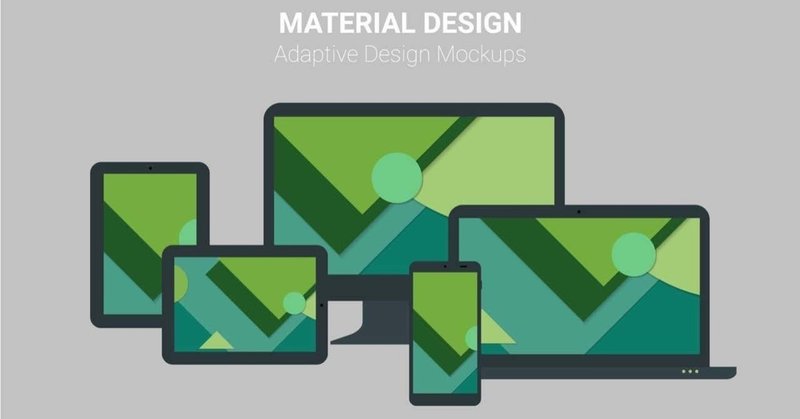
「マテリアルデザイン」って何だろう
相変わらずデザインについて勉強中です。
今回はグーグルが提唱しているデザインガイドライン「マテリアルデザイン」についてまとめてみました。
マテリアルデザインとは?そもそも、「マテリアルデザイン」って何なんでしょうか?
記事冒頭でも触れましたが、マテリアルデザインとは2014年6月にグーグルから発表されたデザインガイドラインとのこと。(デザインガイドライン=デザインを進める際の指針)
「マテ
「アトミックデザイン」ってなんだろう
アトミックデザインとは?ボタンや検索バーなど、最小の要素から作って組み立てていくデザインの手法とのこと。
アトミックデザインはアメリカのWebデザイナーBrad Frost氏が考案・提唱したデザインシステムです。画面要素を5段階に分けて、これらの要素を組み合わせることによって、最終的に画面のUIが作られます。
(「WEBLAB」より)
※↑のような説明をされると何だかハードルが高いように感じて
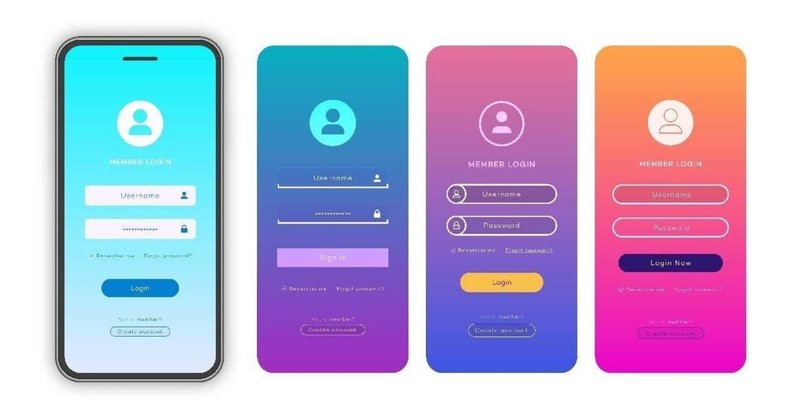
アプリUIのデザインにおける配色の基本についてまとめてみた
今回はアプリUIのデザインにおける配色の基本について調査し、本記事にまとめました。
2019年4月からUI / UXデザイナーとしてアプリUIのデザインに関する仕事に携わることが多々ありました。
サプリメントアプリのUIや、女性向けコスメアプリのUIを制作。
今は毎日Daily Cocodaというサイトで掲示されるテーマを元に1日1画面制作し、アプリUIについて勉強する日々です。
アプリUIの
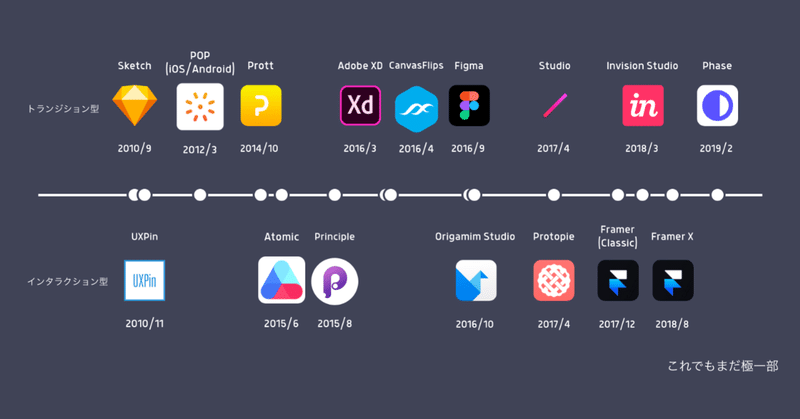
デザインツールのこれまで
こんにちは。
さて
お付き合いのある方から、「デザイン・プロトタイピングツールについて話をして欲しい」と頼まれまして、GW頭で資料作成ながら今までのデザインツールの年表のようなものを作ってみました。
デザイン・プロトタイピングツールには大別して2種類ありまして、
トランジション型画面遷移でプロトタイプを作成するツール群。
アニメーションは作り込めないが学習コストが低く習得難易度が低い。
イン
iOS開発における画面作成方法
初級者向けに浅く広く話をするために書いたものです。
画面作成においては手段が選べる分エンジニアとしてのこだわりが出るところでもあると思います。ですが、宗教戦争をする気はありませんのでそこは流してもらえると助かります😆笑
画面作成の種類は3つStoryboard(すとーりーぼーど)
xib(にぶ、しぶ、えっくすあいびー)
Code(こーど)
Storyboardの特徴
XMLをGUI化したも
RSSってなんや!調べてまとめてみた
こんにちは
今回は記事取得などに使われるRSSについて調査しました。
RSSというのはWebサイト上でよく見かけるこちらのことです↓
RSSとはRSS = RDF Site Summary , Rich Site Summary , Really Simple Syndication
※バージョンによって名称が異なる
Webサイトの見出しや要約・更新情報などを記述するXMLベースのフォーマット
DDDとオニオンアーキテクチャの関係性
DDD(Domain Driven Design)とは
業務上で発生する問題をどう解消するのか?にフォーカスを当てているどういうことかというと、開発が「コスト」ではなく「事業投資」になる
領域をわけることにより最適な解決を可能にする問題領域とは業務(クライアント、PM)で、
解決領域とは境界づけられたコンテキスト(専門家)である
DDDとオニオンアーキテクチャの関係性# 設計の種類
DDD、
スタートアップが抱える162個の悩み
前回、弊社が取り組んでいるOKRの達成目標の一つである、スタートアップの悩みを300個以上集め、分析してネット上に公開するについてお話させていただきました!
今回は前回からの数字の変化と、分析した内容を発表していきます。
前回の記事
0.前回の簡単なおさらい弊社では"UpBoost"と"SystemSeed"を使ってスタートアップから仕事をGETする会社になるというobjectiveの元、現在
部長の失敗談とそこから学んだこと
人生初の部長部長になりたての頃、私は自分の役割を全うできていないことに気付いていませんでした。ものづくりに関しては指示を出すよりも自分がやった方が早いと思っていたし、何か指示を出すにしても方針から詳細設計くらいまでを整理して落とし込んでから指示を出していました。
当時は、依頼を投げるメンバーに考えさせることをできるだけ少なくして早く終わるように指示を出したかったのかもしれません。
部長になってか
【今更聞けない!】マーケティング・ビジネスモデルとは?戦略を考えるフレームワークを紹介
はじめにこんにちは!マンハッタンコードのみちこです。
今回は今更聞けないマーケティング・ビジネスモデルについて基礎的な部分から説明しつつ、実際に戦略作成時に使えるフレームワークをご紹介します!
マーケティングとは
企業などの組織が行うあらゆる活動のうち、「顧客が真に求める商品やサービスを作り、その情報を届け、顧客がその価値を効果的に得られるようにする」ための概念(wikipediaより)と定義さ
チームを作るとはどういう事なのか?
そもそもチームとは何なのか?チームで働くことの記事を書いておきながらチームとは何なのかについて触れていませんでしたね・・・・・・orz
チームについて自分は以下の状態のことを指すと考えています。
・人数が1人以上
・同じ目的、目標を持って問題や課題を解決しようとしている
参考までにwikipediaを見てみましたが、近いような事を書いてある気がする・・・・
チーム(英: team)は、共通