#UXデザイン
「楽天カードらしさ」を追求した楽天カードのデザインシステムの導入と今後について
楽天グループはさまざまなサービスを展開しており、楽天カードのお客様においても楽天カードだけではなく楽天市場や楽天銀行など、ほかの楽天グループのサービスも多くのお客様にご利用いただいています。
それぞれご提供するサービスは別ですが、お客様にとっては1つの「楽天ブランド」であるため、楽天グループ共通のデザインを踏襲しながらも、金融サービスに特化した顧客体験を提供できるよう、楽天カードのデザインチーム
手戻りがゼロに!? 情報整理を変えた独自UIフロー
こんにちは!UIデザイナーの大竹(@satocalog)です。最近では、UXリサーチ周りやワークショップ設計をゴニョゴニョしています。
今年Chatworkでは、新しいUIデザインフローが作成されました。そのきっかけについては、以下の記事で紹介しています。
今回は、独自UIフロー【MONDRIAN】の前半(要件〜構造)について紹介していきます。
この前半フローのおかげで私は作業の手戻りが無くな
主観と客観を切り替える鍛錬
突然ですが、ここに一つのプロダクトがあるとします。
そのプロダクトを見つめる視線には様々な種類があります。
そのプロダクトを利用しているユーザーの視点、利用していないが存在は知っているという人の視点、それをつくるデザイナーの視点、プロダクトを運営している会社経営者の視点…
もしあなたがデザイナーであれば、デザイナーの視点だけが唯一自分で体感できる「主観」で、それ以外はすべて「客観」となり
ここが違うよ、紙のデザインとアプリデザイン
こんにちは。
上流から下流まで、ワイドレンジなUXデザイナーを目指しているもりみです。
さて、今日は紙のデザイナーさんが、アプリデザインをする時に気をつけた方が良いと思ったことを書きたいと思います。
1.書体にこりすぎない
美しい書体を使っているデザインや、文字組みが美しいものを見ると、うっとりしますよね。とってもわかります、その気持ち。
私も「フォントが●●%OFF!!」なんて見かけると、
Figmaでつくるレイアウト(サンプル付) Google Sheet SyncとAuto Layout編
Figmaプラグインの「Google Sheet Sync」と、Auto Layout機能を組み合わせることで効率的なテキストレイアウトが実現します。
準備するもの
Google Sheet SyncSpread Sheetを流し込むためのFigmaプラグインです。
Google Spread Sheet
入力の仕様:一行目は、Tile、Captionなど、後述するFigmaのレイヤー名と一
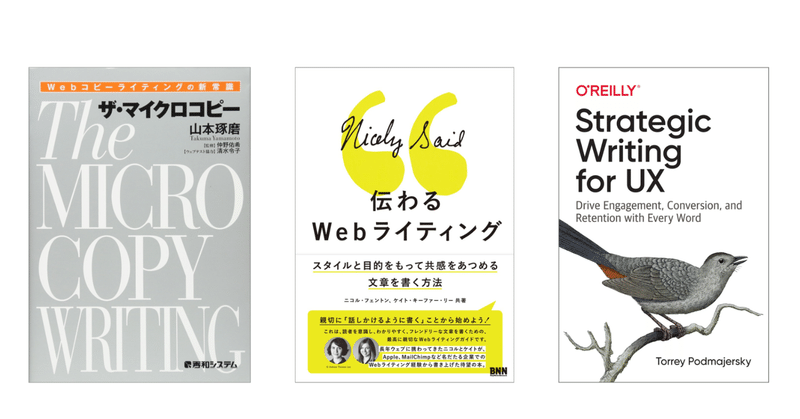
UXライティングの勉強におすすめの本3選
UXライティングについてこのnoteを書き始めてから、ありがたいことに「UXライティングのことをもっと勉強したい!」という方から連絡をいただくことが増えてきました。
その理由として、UXライティングに相当する考え方や概念自体は以前からあったものの、それに対して「UXライティング」という名前がついたのは最近なので、勉強するための本を見つけるのが難しい状態だからなのかなと思います(特に日本語では)。
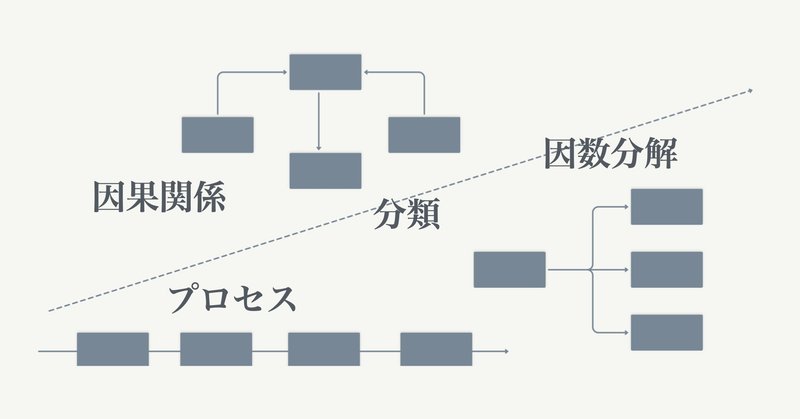
「構造化」という概念をリバース構造化する
UXデザイナーとして働き始めて、3年が経ちました。今では、マネージャーとして8人のUXデザイナーをマネジメントしているのですが、これまで関わってきたUXデザイナーが共通して持っている素養として「構造化」力があります。
新卒入社したメンバーにも「構造化能力をつけよう!!」とは言うものの、どこか心の中にひっかかりが残っていました。それは、そもそも「構造化」の抽象度が高く、人によって理解が異なるのでは
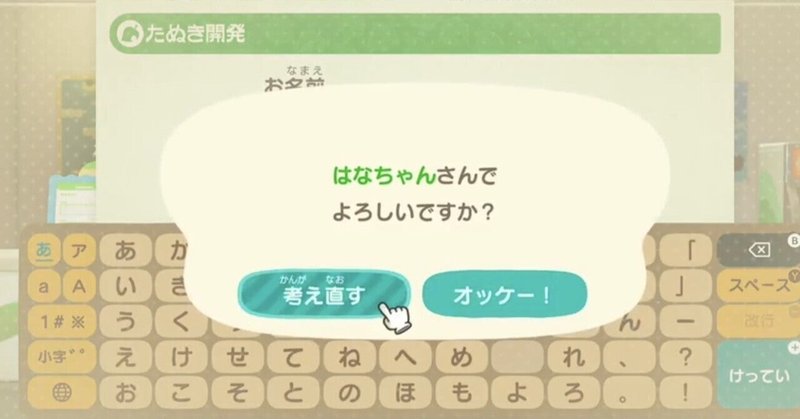
『あつまれ どうぶつの森』の世界観をつくるUXライティング
2020年5月現在、世界で最も洗練されたUXを実現してるプロダクトのひとつが、Nintendo Switchのソフト『あつまれ どうぶつの森』ではないでしょうか。
子供から大人まで世代を問わず楽しめて、日本のみならず世界中の人々を虜にし、入手が困難になるほど爆発的に売れている。
何より外出自粛になったこのタイミングで、外で遊ぶことを疑似体験できるソフトがドンピシャで発売されるという運命の巡りあ