
Figmaでつくるレイアウト(サンプル付) Google Sheet SyncとAuto Layout編
Figmaプラグインの「Google Sheet Sync」と、Auto Layout機能を組み合わせることで効率的なテキストレイアウトが実現します。
準備するもの
Google Sheet Sync
Spread Sheetを流し込むためのFigmaプラグインです。
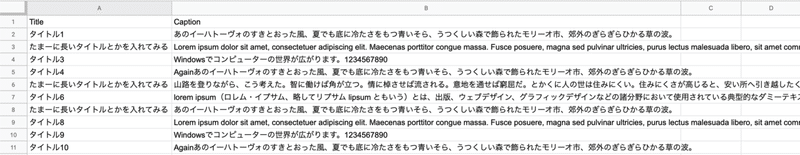
Google Spread Sheet
入力の仕様:一行目は、Tile、Captionなど、後述するFigmaのレイヤー名と一致する名前を入れる(レイヤー名は任意・作成される列に制限はなし)二行目以降に転記したいテキストを入れる。【注意】アクセス共有に制限があると機能しません。

Figmaデザインコンポーネント
今回はタイトルと本文を上記のSpread Sheetから取得します。
タイトルはレイヤー名を「#Title」にします。
本文はレイヤー名を「#Caption」にします。

Auto Layout作成
タイトルと本文を選択して、Auto Layoutを適用します。


作成されたフレームを縦に10個並べます。並べたものをすべて選択して、Auto Layoutを適用します。


Auto Layoutのフレームを選んだ状態で、Figmaのメニューから「Google Sheet Sync」と検索して、プラグインを呼び出します。

URLを入力するダイアログにが出てくるので、準備しておいたURLをペーストします。Fetch&syncボタンをクリックすると、適用されます。

タイトルと本文が流し込まれます。タイトルの長さ、本文の長さに応じてテキストエリアの天地は可変になりますが、Auto Layoutを使っているので、オブジェクト同士の間隔を保ったままデザインが更新されます。

使い所によってはかなり時短になります。ぜひ試してみてください!
サンプルデータ
今回仕様したサンプルデータを共有いたします。ご参考までに。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
