#UI
業務システムにつよいUIデザインライブラリー
要件定義段階からプロトタイプを活用するアプローチ
私がつとめるアストロラボでは、DX推進支援事業におけるITソリューション開発で、プロジェクトの初期段階である要件定義からデザイナーが参加し、プロトタイプを活用して実際の業務をイメージしながらシステムの仕様を詳細に検討するアプローチをとっています。
従来のSI開発アプローチにおいては、UIデザイナーは、開発フェーズがある程度進んだあとで、ようやく
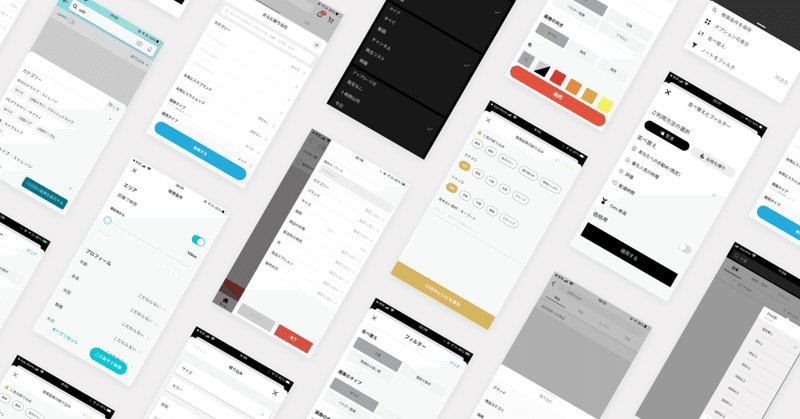
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #09
こんにちは!i3DESIGN デザインチームです。
季節もすっかり冬になりましたね⛄️
個人的には暑い夏より寒い冬が好きだったりします。
前回の投稿からだいぶ期間が空いてしまいましたが最後のユーザビリティチェックリストのご紹介です。
No.01〜No.50のチェックリストをまとめた記事も今後投稿しますのでぜひチェックしてください。
-----
46.条件は先に提示する誰しも、自分のした作
Googleが出してるUXデザイン用語集
こちらはGoogleが出してるUXデザインの用語集なんですが、DeepLで翻訳したものになるので、正確な日本語かどうかはちょっとわかりませんw
アクセシビリティ: 障害者のための製品、機器、サービス、環境のデザイン
代替テキスト(altテキスト): 画像やグラフなどの視覚的なものを、スクリーンリーダーで読めるような説明に変換するためのテキスト。
ブランド・アイデンティティ: 企業の視覚的外観