
話題騒然🤩📲2021年度版完全無料のLit.link(リットリンク)💻Canva連携50代自己検証|オリジナルLit.link背景作成のまとめ❶
1050余りのPV数Myベスト記事
昨年の10月より本格的に
始めたnote
今月までのダッシュボードを顧みると
lit.link(リットリンク)の自己検証記事が堂々たる
PV数ランキング1位🥇
その話題に注目が集まっていると感じる
1050近いPV数を獲得した記事の中でも
Lit.link でのCanvaの応用編も見えてきた!
今後は注目して
また記事を更新していきたい!と書いている

しかも、noteの記事を検索してみると
「#LitLink」の新着タグ記事一覧|note ――つくる、つながる、とどける。
31件💬💬💬
「#リットリンク」の新着タグ記事一覧|note ――つくる、つながる、とどける。
20件💬💬💬
クリエイター様の関心度は高い
話題騒然🤩の完全無料のLit.link(リットリンク)
ノーター(noteクリエイター)さんの間でも話題に!
sacreさんの記事の見出し画像は
50代がリットリンク検証記事の時にデザインした見出し画像です!
きゃああ感激📝うれしい!
他にも
いろいろありますねー(≧∇≦)
litlinkを変えた次の日に、全く知らない方から
自己ブランディングの無料相談会へのお申し込みがあった。
さくら🌸さま
いやはや・・・・lit.link(リットリンク)恐るべし!
無料モニタープランまでありますね・・・。
50代中年おばさんタジタジ(-_-;)うーん
SNS大改装!を一生懸命頑張っためぞんぬし@作曲する人さま
皆さんリットリンクに注目しています。
前回皆様📲完全無料のlit.link(リットリンク)💻って知ってますか?|自己検証でCanva連携を無理矢理📝まとめる😅|Canva愛の伝道師@SKYCHOP🌈心に伝わるデザインを目の前の君へ🌏Canva100%更新中|note
この記事を構築してから
いろいろCanva連携を模索試行し
スキマ時間に自分なりのデザイン思考をコツコツまとめてきました。
先日Lit.link(リットリンク)💻Canva連携のデザインを試作。
画像投稿で公開しています。
しかしながらこれには続きがあって
その続きを今回記事としてまとめてみました。
▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪💬💬😆
✅Canva連携で発見!代用?デザインテンプレートで✅Linktreeの背景画像が在ります
Linktreeについて
実はCanvaにはlinktreeの背景画像の言う
カテゴリーのテンプレートが存在する
そもそもlinktree(海外ユーザー)の利用が多い😉
編集内容は英語なので(翻訳などを使用して)日本ユーザーは
活用しているらしい💬💬
また英語のみ対応で一部機能が有料らしい。
私はInstagramの投稿などを参考にLit.link(リットリンク)
が初めての複数リンク
リンクツリー(LinkTree)とWeb上で検索するといろいろな
まとめ記事に遭遇することができる🤔🤔
ウェブリンクデザインプラットホームの先駆け的な存在
リンクツリー(LinkTree)
✅リンクツリー(LinkTree)のメリット❶
Instagramのプロフィールには
リンクが一つしか貼れないため、
インスタの1つしかリンクを貼れない問題を解決できる。
✅リンクツリー(LinkTree)のメリット❷
他のSNSやメディアもチェックしてもらえるし、リンクツリー(LinkTree)を使うことで所持するSNS全アカウントでのフォロワー増加を見込める
そして日本語仕様で日本のユーザーにとっては使いやすい
完全無料のLit.link(リットリンク)は
有料版リンクツリー以上の機能が利用可能状態になっている!
といっても過言ではない!▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪💬💬🤩😉
Linktreeの背景画像Canvaテンプレートは21点Canvaには用意されていた

サイズピクセルを確認すると

1920ピクセル×1280ピクセル
皆様📲完全無料のlit.link(リットリンク)💻って知ってますか?|自己検証でCanva連携を無理矢理📝まとめる😅|Canva愛の伝道師@SKYCHOP🌈心に伝わるデザインを目の前の君へ🌏Canva100%更新中|note
こちらの記事で自己検証した
完全無料のLit.link(リットリンク)で検証した背景画像サイズは
1365ピクセル×760ピクセルがPC画面
▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪💬💬Linktreeの背景画像Canvaテンプレートの
サイズは大きめだ。
とりあえずせっかくここまで50代の中年おばさん
自己検証を試みてきたのでLinktreeの背景画像Canvaテンプレートのデザイン編集作業に取り組む。
私はCanvaのデザイン編集のとき
決まっていくつかのテンプレートを選ぶ
テンプレートの選択A

複数のテンプレートdesignから
ヒントを得るためとそれを活用するためだ。
やり方はいろいろ人様々に個性がある
Canvaのデザインを作成するのに
ルールはない「いつも自由だ」
そして自分のやり方を50代前半の中高年はいつも
「前向きに取り組み、何度も繰り返しながら」
それを自分のCanvaクリエイターとしてのスキルUPとして
積み重ねている。
テンプレートの選択Aのデザインテンプレート❹つから
自分の好きな素材をコピペして
新しいページにそのまま配置していく・・・。
「後ろに配置するのかそのまま前面で重ねていくのか?」
いろいろな角度からデザインを自己検証する。
そうするとテンプレートの選択A➡から背景画像Bができる👇

背景画像Bを自己検証用のLit.link(リットリンク)でアップロード

ボタンやフォントの色もデザインに合わせてブランディング!
そうすると上記のようなスマホイメージ画像が出来上がる。
やはり1920ピクセル×1280ピクセルの背景画像なので、高さがあるせいか
イメージ的に今回作成してみたCanva連携のLinktreeの背景画像のイメージ的に下のほうに偏ってしまうことが
上記のデザイン画像を見ると一目瞭然でわかる
PC画面は下記画像

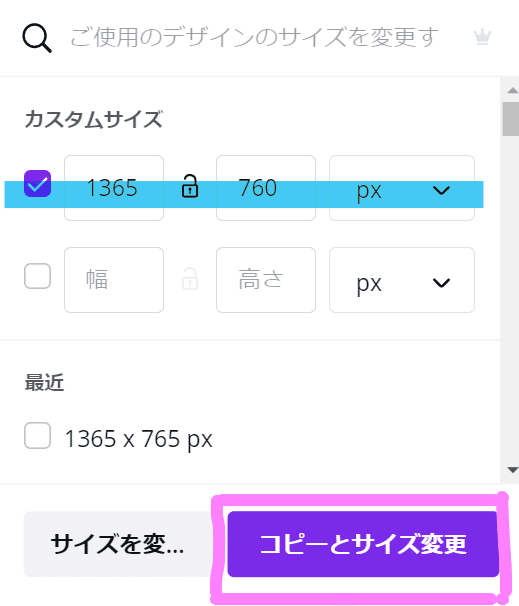
✅今回のLinktreeの背景画像を(有料版Canva)でリサイズ
Canvaの有料版CanvaProにはMagicリサイズという機能があります!
簡単にカスタムなサイズにデザインを変更できるのです。
その機能を活用して1365ピクセル×760ピクセルへサイズ変更。

(有料版Canva)では上記の画像のように
コピーとサイズ変更ができるのでそのまま、🟣紫色の
「コピーとサイズ変更」をクリック。
ワンクリックで新しいタブページがCanvaのデザインプラットホームに
形成されました。▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪💬💬😆🤩!
無料アカウントの時😫カスタムデザインの仕様から
サイズ変更を追加してから
また一からデザイン構成を編集していたので・・・・・・
一発でサイズ変更ができるこのMagicリサイズは非常に便利です
サイズ変更修正背景画像C

サイズ変更してみた上記の画像
今までの工程で追加してきた素材が「山のように」
▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪▪💬💬此処にCanvaの楽しさが詰めこまれて
配置されています。
前回と同じように背景画像Cを同じく自己検証用のLit.link(リットリンク)でアップロード・・・。

背景画像Bも背景画像Cもそこまで
違和感はないようです。(私個人の見解ですが)
読者の皆様いかがでしょうか?
✅Linktreeの背景画像でもLit.link(リットリンク)の背景画像は作れるよ
今まで様々な作業や画像を交えて
CanvaとLit.link(リットリンク)のカスタムデザインの自己検証
を重ねてきました。
背景画像Bと背景画像Cのアップロードのスマホ画面での見た目は
そこまで違和感はなかったように私は感じます。
ということは!Linktreeの背景画像のCanvaのテンプレートでも
Lit.link(リットリンク)のカスタムデザインは可能
だということです。
すべてOKというわけではないかもしれません。
Lit.link(リットリンク背景画像を
Canvaで独自にカスタムするとき
いろいろまた「上手くいかない」
こんなんじゃない・・・・。
ということもあるかもしれません。
でも挑戦あるのみ!やればやるほど
おもしろいCanva!
こんな風に
違った目線でCanvaに
触る
経験する
designする
公開する
ことでnote見出し画像作成のヒント!になるかもしれません!🤩➡
この記事をまとめながら
今までの作業の中でこんなイメージ画像をCanvaで作成してみた。

colorスタイルで色もワンクリックで変更できる
今回デザイ画像を
同じく自己検証用のLit.link(リットリンク)でアップロード・・・。
してみる

うーん文字があると
構図が難しい‥‥ですね
パターンや写真のようなシンプルなデザインが
いいのかもしれません
それは、個性や価値観で多様性を感じるので
シェイスクピアではありませんが!
「お気に召すままに!」お気に召すまま - Wikipedia
本当に全然関係ないけど
急に思い出して聴きたくなった
私が好きなEveの「お気に召すまま」


他にもいくつかあらら~~こんな感じ。シンプルに
パターンのみの画像もデザイン?

Σ(゚д゚lll)ガーンこれじゃあシンプルすぎる?
いろいろ追加

自己検証用のLit.link(リットリンク)で背景アップロード

💬💬🌈まぁ!・・・いろいろ(≧∇≦)💛🌈
✅Instagram公式Lit.link(リットリンク)オフィシャルアカウントでSKYCHOP@Canva愛の伝道師のリットリンクが動画で紹介されています。
詳しくは👇画像をクリック!
紹介動画へ飛びます。
まとめ
✅Canvaには✅Linktreeの背景画像が在るということ。
・毎日Canvaを使い倒している中で!
見つけた発見です!
✅Linktreeの背景のCanvadesignテンプレートをリットリンクの背景画像に
代用できる可能性があること
・代用できる可能性を検証してみた50代
・オリジナルLit.link背景画像を作成できる手順をご紹介。
✅Linktreeにはプロフィール画像のテンプレートもあります。
✅CanvaのProには簡単にサイズを変更できる便利な機能があるということ
・とにかくCanvaでできることは
無限に広がりを見せているということ
いかがでしたかー?
コメント&スキ+フォローを頂けますと
50代中年女子は喜びます。
最後まで読んでいただき誠にありがとうございます。
#Canva100 % #Litlink #リットリンク
#canva #Canva仲間と繋がりたい #Canvaillustration #CanvacollageMagic
#熊本県 #amakusa #design
#Canva最強伝説 #Canva最強伝説で想いを伝えます #画像はCanva
#Canva活用 #Canva活用
#アラフィフ #自己表現 #ノンデザイナー #スキしてみて
#発信 #メディア #コンテンツ #スキしてみて #発信
#メディア #コンテンツ #kumamoto #山鹿 #天草 #yamaga
#日常 #ブログ #生き方 #副業 #言葉
#マーケティング #自己啓発 #考え方 #ありがとう
#学び #習慣 #自己肯定感 #継続 #挑戦 #目標
#毎日 #アウトプット #自分らしさ
#日本 #気づき
ではまた~~~👩🦱😃🤣
この記事が参加している募集
AI(愛ゆえにI(自分がいる)AI イデア(idea)は高揚感への鍵|AIへインタラクションアドバイザー>すべては相互作用です。今後の未来は?(背景)やそのカテゴリーが確実に?重なり合う多軸性のシーンがその好奇心を惹きつけます。私のインタラクションへのサポートお待ちしています

