- 運営しているクリエイター
#Webデザイン
デザイン共有ツールZeplinとプロトタイピングツールFigmaがアップデート! 2018/06/21のProduct Hunt
WebデザイナーdorimiがProduct Huntの人気プロダクト+気になったものを紹介する連載です。本日は4プロダクトです🐸🐸
・Zeplin 2.0(今日の1位)
- デザイン共有ツールZeplinのバージョンアップ
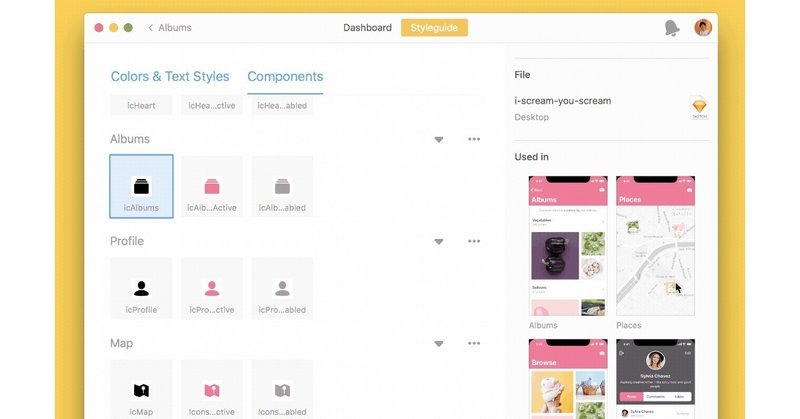
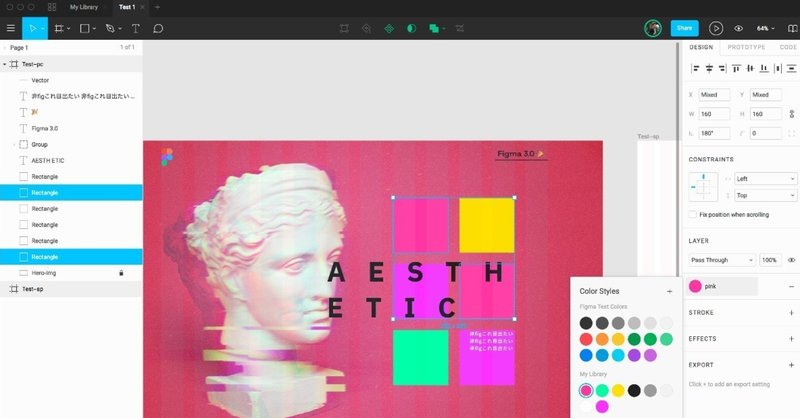
・Figma 3.0(今日の2位)
- プロトタイピングツールFigmaのバージョンアップ
・Founders Belt(今日の3位)
- UI
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推して
プロトタイピングツールFigma対応のデザインシステムが気になる! 2018/09/06 #今日のProductHunt
WebデザイナーdorimiがProduct Huntの人気プロダクト+気になったものを紹介する連載です。本日は3プロダクトです🐸🐸
・Design System in Figma by Design+Code(今日の1位)
- プロトタイピングツールFigma対応のデザインシステム
・Readwise(今日の2位)
- 電子書籍や記事のメモが取れるアプリ
・TrafficT
Figmaを使って模写コーディングしよう!
こんにちは!いちくん(@ichikun0000)と申します。
普段は都内のWEB制作会社でエンジニアとして勤務しており、デイトラというオンラインスクールのメンターもやらせていただいております。
また、最近MENTAも始めました。
ご興味ありましたら是非相談してください:)
今回紹介するのはFigmaというツールです。
まずはこれを使ったらどんなことができるのか知るために以下の僕のツイートを見
Figmaを導入して変わった5つのこと|使い方・事例・記事まとめ
スマートキャンプデザインブログ、Designer / Engineer のhaguriです。
スマートキャンプでよく使用するデザインツールにFigma(フィグマ)というツールがあります。過去にも数回、Figmaに関する記事を書いてきました。
Figmaの導入後からしばらく経ち、会社全体で5つの変化が生まれました。
今回はFigmaによるコラボレーションやデザインワークの変化について、スマートキ
Figmaでつくるデザインシステム設計#4 Organisms〜Templates
はじめに
今回は、Organism〜Templateの作成について解説します。要素を集めて整形するフェーズとなります。また作成してきたコンポーネントに対して具体的な機能を付与することができるフェーズでもあります。UXデザインにおいても重要なポイントとなります。
Atom/Molecule/Organismについては前回の記事を参照していただければ幸いです。
Templateについて
Templ