記事一覧
LLMには知恵はあるけど知識はない
知恵・・・賢く活かす能力
知識・・・何かを知っていること
LLMはとっても賢いです。
知恵は持ってます。
でも知識はそんなにありません。
ファインチューニングしたりRAGで「知識」を教えるとすごい強い味方にになります。
LLMを賢くするのは専門家にまかせて、これから AI(LLM) などで勝負する人は「知識≒データ」「どれだけLLMに知識を教え込むか」で勝負していくんだろうなあ、と思います
どうやってAIに勝つか?
別に勝たなくていい!
AI とか 人工知能 とか言うからややこしくなるのであって、「技術の進化」とどう付き合っていくかというシンプルな問題に捉えなおしてみたらいいかもしれないです。
( ここで AI は高度な情報処理くらいの意味でとらえてください^^ )
・ 自動車にスピード勝負してもなあ。。
・ 望遠鏡に視力で勝負してもなあ。。
・ 電卓に計算スピード勝負してもなあ。。
・ ペイントソフトと
ワークショップはアイデア出しには向かない?ならエクササイズと考えよう
1人でじっくり考える方が良いアイデアが出ます
ワークショップのような短い時間でワイワイして良いアイデアを出すのは難しいです。そんな簡単にアイデアが出るなら世の中イノベーションまみれになってるはずです。まわりに聞いてみてもよいと思います「ワークショップで本当にいいアイデアでてきた?」って(たぶん答えは No です)。
じゃあワークショップはアイデア出しに効果はないの???
そんなことないです。
脱アジャイルを考えていた。エンジニアリングとアートを行き来して。
---ソフトウェアエンジニア。アジャイル大好き。認定スクラムマスター。LeSSもやってる。そして、ここ数年アートを学んできて思ったことがあったので雑メモ。
要約
ウォーターフォールは組織で成果を出そうとしました。
アジャイルはチームで目標を達成することを大事にします。
今後は個人の想いの方がもっともっと大事になるかも?
と思いました。
***
背景(物語)
アジャイルのムーブメントが生ま
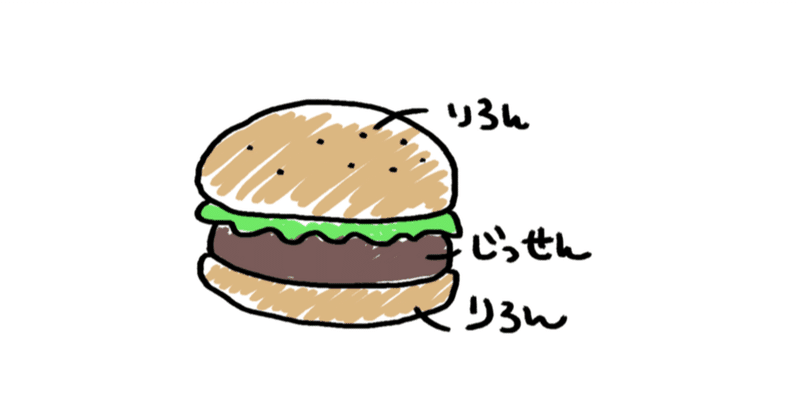
理論と実践 どっちが先だとワークショップの納得感が高い?学習の効果が出る?🍔
ワークショップのデザインをしていて微妙に悩むことがあります。
最初に理論を説明してからワーク(実践)をするか、、、ワークをしてから理論を説明するか、、、
というので悩んでましたが最近はもう「はさみこんじゃえ🍔 以上」です。
メモ
基本的には、まず実践・体験してその後に理論を説明されるのが腑に落ちやすいです。
けれど、特に大人は説明なくやらされるのに抵抗感あります。「まずやってみましょう!
ワークショップが身体的であるという意味がなんとなくわかってきた
まず 記号接地問題ってのがあります。
リンゴとは?
と聞かれると 「赤くて、丸くて、あまいやつ」 みたいに答えます。
この 赤い ってのは感覚的に あー!赤ね、うんうん、知ってる! となる言葉です。もしここで 赤いとは何か? を頑張って説明しようとしても言葉を言葉で説明し続けてなかなか説明ができません。
われわれは 赤い という言葉(≒記号)(≒表現)の意味を感覚的に「身体的(身をもって)」
理論は実践から作られる
理論とは、
さまざまな現象や結果を説明できるように筋道を立てて組み立てていった知識・知識体系
理論が大事であることはわかってるけど、
それでもやっぱり理論は実践から作られるものなのでまず実践を大事にしたい!
制約があった方がクリエイティブなものが作れる?
そもそもクリエイティブってなんだっけ?
辞典によると「創造的・独創的」で「独自の発想で何かを作り出す」ことらしいです。
独自の発想と言うなら制約なく自由にやったほうがいいのでは?
そう感じますが、結論を言うと制約があったほうが効率的にクリエイティブなものができそうです。
クリエイティブに結びつくポイントは3つ。
1つ目、
まず「まったく新しいアイディア」というのは基本的にないです。新し
ファシリテーションとプログラムデザインをわけて考えよう
「ファシリテーション」ってなに?
ファシリテーションは モノゴトを円滑に進めるためのテクニック です。
スムーズに会議やワークショップやプロジェクトを進めていくテクニックがファシリテーションです。
ファシリテーションとプログラムデザインは違う!
ファシリテーションは雑に言うと進行役です。どんな会議にするかを考えるのは「プログラムデザイン」というファシリテーションとは別のテクニックになります
ゾンビが現れたときに生き残れるのはエンジニア。「作れる!」という楽しさと強み。
1対1でゾンビが現れたとき。エンジニアは自ら武器を作り出して生き残ることができます。マネージャー・監督・ディレクター・デザイナーは(組織の方向づけはできても)おそらくは目の前のゾンビには非力……
***
\実際にモノを作って喜んでもらえる/
寓話はさておき。「実際にモノを作れる」「作ったもので喜んでもらえる」エンジニアの強みと喜びはこれにつきます。この時ほど「エンジニアでよかった」と思えるこ
結局、DXとは"アプローチ"です。
いつもまわりくどい説明をしてしまうDXの本質をさくっと1分で説明。
DXじゃないパターン
\インターネット技術による"効率化"/
もともとアナログでやっていたことをデジタルによって効率化するケースでこれはDXじゃないです。電話帳や電話がECサイトやメールになっても本質的に何も変わってません!
これがDX!!
\デジタル技術による"価値創造"/
ユーザーの悩みの解決策を考える。デジタルありき
デザインシステムのどこが「システム」なのかをちゃんと考えてみた。
あれ?「デザインシステム」って何がシステムなんだろう……と思ったので少し真面目に考えてみたという話です。
デザインシステムとは何かを一言で言うと?
「デザイン作業の効率と品質を向上するためのもの」
そのために「ルール」「スタイルガイド」「コンポーネント」「パターンライブラリ」などがまとまったものです。
note にもたくさん良記事があるのでそちらをご覧いただくとして、
簡単に言えば、