#デザイン
ノーコードは単なるトレンドではない。STUDIOが見据える、その本質|石井穣×甲斐啓真
国内1.8兆円、グローバルでは35兆円規模とも言われるノーコード/ローコード市場。
昨今スタートアップにおける注目領域として、メディアを賑わすキーワードの一つとなっている。
ただ、これは一過性の“トレンド”とも言い切れない。米ノーコードスタートアップの雄・Bubbleの創業者は、ノーコードの思想は1980〜1990年代のAppleやMicrosoftから続く、「伝統的な思想を受け継いでいる」と
二人だから、STUDIOの未来は見えた──クリエイティブ・ファーストを貫く旅路|石井穣×甲斐啓真
ゆっくり進むスタートアップなど許されない。より速く、より大きく、より強く成長することは、至上命題とも言える。時には、速度とクリエイティブの質を天秤にかけるシーンもある。
しかし、このスタートアップは他の追随を許さぬ成長を続けながら、同時にデザインファームさながらのクリエイティブ最重視の文化を創業期より貫き続ける。それが、STUDIOだ。
同社が提供するノーコードデザインツール『STUDIO』は
なぜ国内有数のSaaS投資家は、STUDIOにラブコールを送り続けたのか──One Capital浅田慎二×STUDIO石井穣
「一人だけ異質な存在感を放っていた」
Sansan、freee、Visional、グッドパッチ、ヤプリ──名だたるスタートアップをIPOへと導いた投資家・浅田慎二は、Salesforce Venturesのオフィスで初めてその人物に会ったときの印象をそう語る。
普段会う起業家たちとは異なる舞台を歩んできた人だと一目でわかる、存在感と雰囲気。言葉の端々から感じられる感性の豊かさと、ビジネスに対す
STUDIOを活用した爆速クリエイティブでROI最大化を狙うマーケティング戦術〜虎の巻〜
こんにちは!デザイナーの小松(@kekenken)です。
現在「テクノロジーで人々を適切な医療に案内する」をミッションにした医療スタートアップのUbie株式会社でデザイナーをしています。
他のメンバーの記事もオススメなのでぜひご覧になってください。
今日は、ぼくが担当しているクリニックに向けた事業「AI問診ユビー for クリニック」のマーケティングで実践している、ノーコードツールのSTUD
<最速レビュー>最強のSTUDIOフォーム2.0&Twitterシェアボタンの裏技公開
こんにちはがきこ(Twitter @gakikocamp)です
弊社はキャンプのスタートアップ「キャンプ女子株式会社」という会社を福岡で営んでおり、私はデザイン部門の責任者も兼任しています。
私自身、ジーズアカデミーというプログラミングスクールを卒業し、昔はコーディングしていましたが、現在はSTUDIOという、業界で話題のノーコーディングのWEBデザインツールを使ってWEBサービスやLPなどを作
宮崎デザイン事務所が「STUDIO」を使う理由 その1
WEB制作といえば「wordpress」となってからしばらく経ちましたが、正直みんなwordpressがベストだとは思っていないんじゃないでしょうか。なんて偉そうな書き出しをしてしまいましたが、宮崎デザイン事務所はWEBプログラマーが在籍していませんのでwordpressはガッツリ扱えるわけではありません。どうしてもプログラム、コードを知っていないと成り立たないというのがこれまでのWEB制作の現場
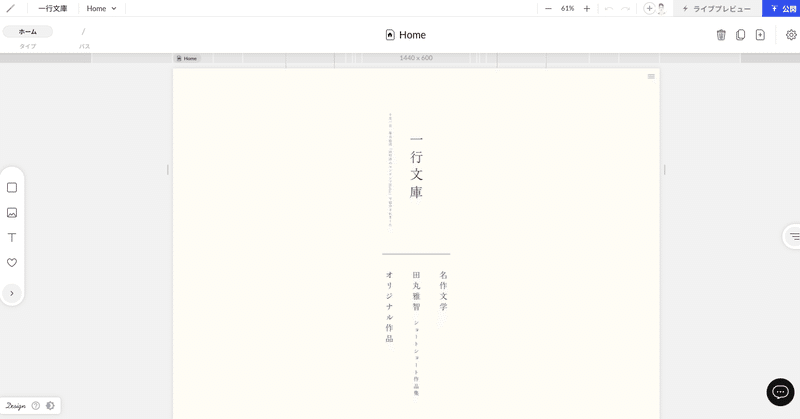
もっとみる「一行文庫」のつくり方 〜便利すぎて教えたくない『STUDIO』でのNoCodeサイト制作〜
「一行文庫」を公開してから、 約三ヶ月半ほど経ちました。公開当初に運よく少し話題になり、その後も細々と続けているのですが、日経新聞の記事で紹介されたり、毎日放送の人気番組「田村淳のコンテンツHolic」でも紹介されたりなど、おかげさまで色々なお問い合わせもいただいております。ありがとうございます。
そんな中で「あれって、どうやって作ってるんですか?」と聞かれることも、よくあります。Webサイトと
ウェブサイトアニメーションで実現する体験の深度
みんなおいでよアニメーション沼に。
こんにちは、アニメーション沼にハマって早6年、ZELKOVA STUDIOのいっちゃです。
普段はデザイナーチーム、ZELKOVA STUDIOに所属しウェブサイト制作の仕事をしているのですが、コードを書くことができないこともありノーコードでウェブサイトを生成できるツール、STUDIOを使用しています。
近頃...
アニメーションって、良いよね。
と、僕
30分あれば、STUDIOでプロフィールページを作って公開もできちゃいます?!
こんにちは、Webエンジニアをしている村野(@samemuramura)です
以前から仕事のプロフィールページを作成・公開していたんですが、Bloggerで結構無理やり作っていて、デザインや運用面に難があったので 日本製NoCodeツールの雄 STDUIO を使ってページを作り直しました
作成したページはこちら
STDUIOは使いやすくデザインのカスタマイズ性が高く、またホスティングもSTU
NoCodeツール「STUDIO」は、初学者にこそおススメしたい
巷で話題のNoCodeツール「STUDIO」
3.0のリリースあたりからグッと広まって最近では目にしない日がないくらいですね。
STUDIO自体の凄さや何ができるか、については他の方がたくさん書いているので、この記事では全くの初心者(僕)が触ってきた所感と、初学者にこそおススメする理由を書こうかなと思います。
Who ?僕について、簡単に紹介。
STUDIOを触り始めたのは年明けくらいだった
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこの