記事一覧
デザインシステム -アイコン Figma ファイルを公開しました-
エクサウィザーズのアイコンライブラリの Figma ファイルを公開しました。
個人や商用利用に関わらず、どなたでも自由に使用できますので、ぜひご活用ください!
👇こちらのリンクからアクセスできます
アイコンライブラリについてexaBase Design System は、エクサウィザーズが開発・運用しているデザインシステムで、その一部として、汎用的でシンプルかつ自然なデザインをコンセプトに開
iOS構造設計の実践ガイド〜HIGは読んだけど、次に何をすればいい?〜
こんにちは!i3DESIGNデザイナーチームです。
今回は、iOSの構造設計についてお話しします。まず前提として、iOSにおける構造設計には、Apple独自の理念と原則をまとめたHuman Interface Guidline(通称HIG)の理解が重要になります。しかし、HIGを読んだだけでは、具体的なUI設計は難しいと感じる方も多いのではないでしょうか?
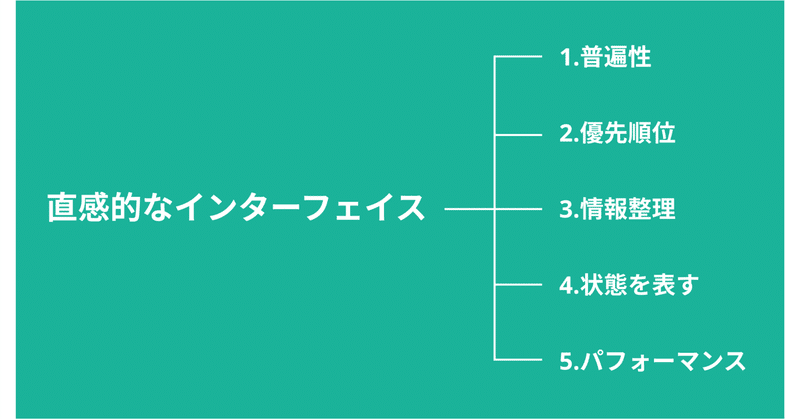
本記事では、HIGの理念を具体的なシ
実務のためのマイクロインタラクション入門 @ Friends of Figma Shonan
2023.11.29にFriends of Figma Shonanで発表した内容を紹介します。当日使用したスライドは以下から確認いただけます。
はじめに今回のテーマは「実務のためのマイクロインタラクション」です。
オライリーから出版されている『マイクロインタラクション』では以下のように説明されています。
最小単位のインタラクション
「愛される製品」と「許容範囲の製品」の違いを生む
トリ
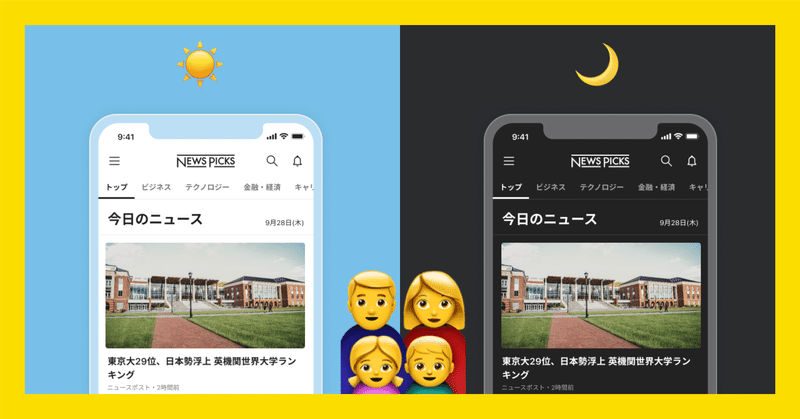
10年ものアプリのダークモード化プロジェクト、カラー設計の舞台裏
こんにちは、ニューズピックスのプロダクトデザイナー、吉川(よっしー)です。
先日、ニューズピックスアプリがダークモードに対応しました。以前からご要望を多くいただいており、昨年末から取り組みはじめ 9月にAndroid版リリース、10月にiOS版もリリースが完了しました。
2013年から今年で10周年を迎えたニューズピックスアプリ。その10年間の歴史を持つアプリをダークモード対応するためのカラー
心疾患患者の自己リハビリ支援アプリ『みえるリハビリ』の「続けられる」デザイン
こんにちは、KOELの稲生です。昨年KOELは、NTTコミュニケーションズが提供するヘルスケアスマホアプリ「みえるリハビリ」のアプリデザインを行いました。私自身はUXデザイナーとしてこのプロジェクトに参加しているのですが、今回はその「みえるリハビリ」のデザインプロセスのご紹介を通して、KOELのデザイン事例や、社会にどのように貢献しているのかについてお話ししたいと思います。
好きな場所で、安心し
UIモーション 02:理解のための動き
UIモーションについての記事第二弾です。
前回の記事ではUIになぜ動きが必要かを説明しました。
この記事で取り上げたように、UIに動きを取り入れる際は大きく2つの目的があります。 1つ目は「理解のための動き」です。利用者は動きを通じてシステムの状態や変化、情報の構造や関係性、操作方法についての理解を得ることができます。2つ目は「演出としての動き」です。グラフィック要素と共に使用されることが多く、
エンジニア直伝!デザイン&実装の両観点で最適な「積むUIレイアウト」の制作方法
こんにちは、@ShikiCheriです。
現在フリーランスのUIUXデザイナーをやっており、単発案件ではなく長期的に組織や事業にコミットするような形で、サービス開発のデザインを中心に担当しています。
デザインシステム構築を担当したことでUIデザインの最適解について目から鱗が落ちた…!?クックパッドは25年のサービスの歴史があり、特にWeb版は今でも現役で活用されているサービスです。私はこの長寿サ
「ユーザーを褒めるデザイン」について分析してみた
こんにちは。SOMPO Digital Lab プロダクトデザイナーの林です🙆♀️ 皆さんは、「サービスを利用していたら、不意に自分を褒めてくれてちょっと嬉しくなった」という体験はありませんか?私は最近言語学習アプリを日々の日課にしているのですが、アプリの中でキャラクターが自分を褒めてくれるのが、継続の大きなモチベーションになっています。そこで、今回は「ユーザーを褒めるデザイン」に注目し、それ
もっとみる都合の良いUIデザイン〜わがままで怠惰で理不尽なユーザーのニーズに応える10のポイント〜
こんにちは、SOMPO Digital Labデザインチームのデザイナーの金(https://twitter.com/seikei_kin)です。普段はUIデザイナー・ウェブデザイナーとしてサービスやプロダクトの開発・設計に携わっています。
突然ですが、みなさんは真面目で、協力的で、積極性があって、物覚えがよい方でしょうか?あるいは最新のアプリの動向に詳しく、それらを使いこなせるリテラシーを十分
生成系AI時代の「次のSNS」ってこういう形になりそうだよね、というメモ
こんにちは!
イーロン・マスクさんが買収して以降、Twitterが崩壊しているのでBlueskyにいくよ、とかmisskey.ioにいくよ、とかいろいろな話がでたり、いやいや、SNSはやっぱり人がいるのが大事だからすぐTwitterに戻ってくるでしょ、みたいなことを言われたりとか、いろいろ盛り上がっていますが・・・。
次世代のSNSはこうなるんじゃないかな?と思っていることがあるので、雑記がて