記事一覧
「うごきのはなし」 第0講:モーショングラフィックデザイン概論
はじめにみなさんは「モーショングラフィックデザイン」という言葉に馴染みはありますか?モーショングラフィックデザインの分野に興味があってこの記事を読んでいらっしゃる方にとっては釈迦に説法かもしれません。もしたまたまこの記事に辿り着いた方の中には、モーショングラフィックデザインと聞いてもあまり具体的にイメージできない方もいらっしゃるかもしれません。でも気負わないでください。このnoteの一連の連載を通
もっとみるいちばん詳しい Sketch / XD / Figma / Studio の比較 〜1. 導入と背景知識
平田です。普段は個人のブログに記事を書いているので、ちゃんとしたnoteを書くのはこれが初めてです。
Sketch, Adobe XD, Figma, InVision Studio について徹底的に比較を行ったので、知見をまとめたいと思います。量がかなり多いので、いくつかの記事に分けて紹介します。
1. 導入と背景知識 ◀イマココ
2. 基本項目の比較
3. デザイン機能比較
4. シ
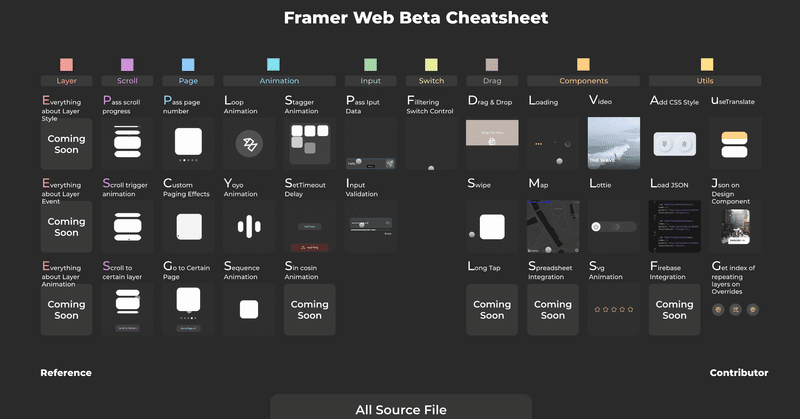
Framer Web CheatSheetを制作しました
FramerWeb先日本リリースとなり、これまでのFramerシリーズの集大成になりそうなFramer Web.
・Figmaのようにweb上で同時編集できる
・Figmaのデザインを直接インポートとして動かせる
・旧Framer(classic)の柔軟さと、Framer Xのコンポーネント部品の使いまわしやすさが融合
など良い点はたくさんあるのはわかってたんですが、CoffeeScr
ケーススタディ:どうぶつの森にデザインを学ぶ
こんにちは。グラフィックデザイナーの安村シンです。
今回は番外編として、いま大人気のゲーム『あつまれ どうぶつの森』(nintendo swich)からデザインを学ぶ、というケーススタディの記事を書きました。
こちらのゲームはいま大人気で、子供はもちろん親世代の人たちも含めて多くのファンがいます。
この人気の影には、きっとデザインの力も働いているはず。
そんな思いから調べてみたら、デザインの
【厳選】デザイナーになる前に知っておきたかった、現場で活躍するためのスキルセットまとめ|note15選
こんにちは、プラスニド・デザインCEOの坂尾(@taku_ux_jump)です。
4月になりプラスニド・デザインにも新たな仲間たちが加わり、益々活気が増してきています。そんなフレッシュなデザイナーの方々や、これからデザイナーを目指してみたいという方々に向け、リアルな現場で求められる大切にすべきスキルが書かれたnoteのデザイン関連記事を集めてみましたので、是非参考にしてみて下さい。
皆さんがい
Figmaのオートレイアウトを完全に理解した話
どーもーUI/UXデザイナーのうっくんです。
ちょっと前にFigmaにオートレイアウトという機能が追加されました。
最初は、「おー、ボタンの長さがテキストに追従して変えられるのかー」としか思ってなかったのですが、実際に使ってみると実はもっと強力な機能でした。
オートレイアウトの基本機能。コンテンツの大きさに応じて、コンテナの大きさが変わる。今までは、いちいち赤い背景の部分もデザイナーがリサイ
UXデザインを学ぶデザイナーが絶対に読むべきnote厳選21本
去年書いたこちらの記事で実は「UXデザイン」というカテゴリーもつくる予定だったのですが、それだけで3、4つだけ選ぶのが難しいぐらい神noteが存在していたので、今回はUXデザインのみで記事をまとめてみました。
これからUXデザイナーを目指す方や現役UXデザイナーの方はもちろん、全ての方に学びになることが書かれているので、ぜひ読んでみて頂ければ幸いです。
1、SNS時代のマーケティングフレームワ