#Studio
【STUDIO Tips】Hoverで可能なエフェクト
ホバーは、ユーザーが要素の上にカーソルを移動したときに、その要素に適用される効果です。ボタンやリンクをクリック可能に見せるためによく使われます。
今回はホバー機能を使って、以下のように、カーソルを画像に合わせると場所を黒いパネルが現れ、画像も少し縮小する動きのあるエフェクトのつけ方を解説します。
【実装方法】1.親ボックスを作成し、その中に画像を入れます。
*横600px縦800pxにしていま
NoCodeツールは、こうやって選ぶ!選び方とおすすめ学習コンテンツ 【2021年5月21日更新版】
こんにちは、NoCodeCampのツバサ(@tsubasatwi)です。
8/7 のWP ZoomUPで発表されたイベントの後半部分です。
前半のプレゼン資料 は WP ZoomUP #46 プログラミング不要のNoCode(ノーコード)の事例紹介と学習の進め方 で公開してます。(canvaで作成しました)
*参加申し込み 213名もの申請がありました。
今回は「NoCodeを始めたいけ
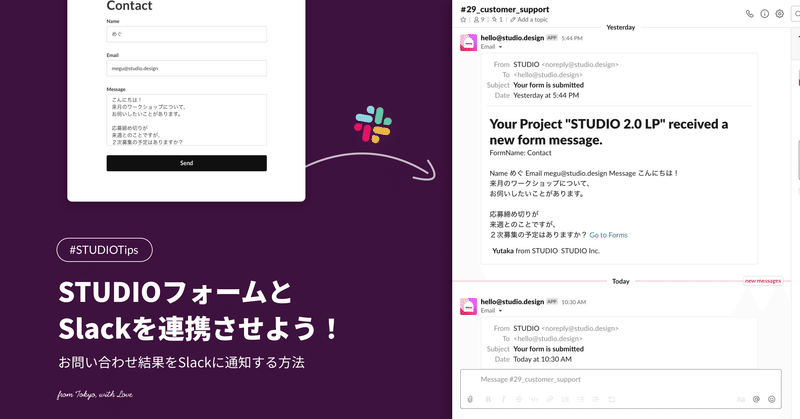
STUDIOフォームからのお問い合わせを、チームのSlackに届くようにする方法
SlackのEmail app + メールの転送設定を利用すれば、STUDIOサイトに設置したフォームからの受信内容を、自動でSlackに投稿しチームで共有することができます。
STUDIOメンバーはこの方法でお問い合わせ対応状況を全員に可視化し、ユーザーの皆様の声にいつも応えられるようにしています🙌
STUDIOフォームとSlackを利用していれば誰でも同じ運用が可能なので、方法をシェアし
【STUDIO】 プルダウンメニューの実装
はじめまして、学生エンジニアの nekoya です。
Web・UIデザイン、Web・スマホアプリ開発、3DCG制作など、デジタル領域で日々幅広く制作活動を趣味でしています。
今日は最近お気に入りの次世代Webデザインプラットフォーム「STUDIO」で様々なプルダウンメニューを実装する方法を紹介してみようかなと思います。
参考: https://pulldown-menu.studio.desi
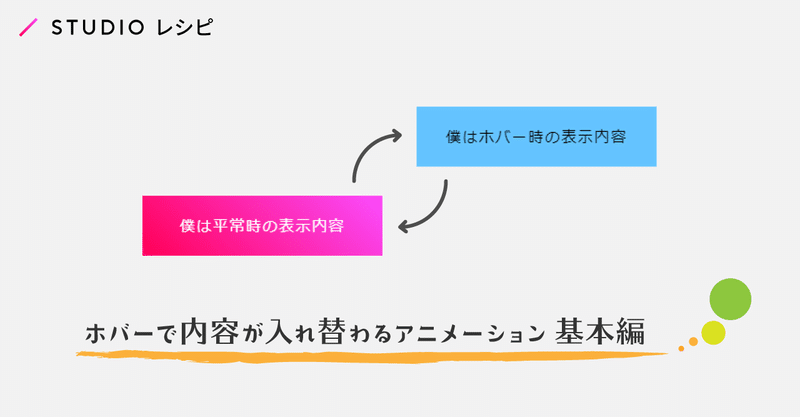
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 基本編
こんにちは!ZELKOVA STUDIOのいっちゃです。
皆さん、STUDIOのアニメーション機能使ってますか?
さっそく街行く人に聞いてみました!
「アニメーション?触ったことないですね」
「アニメーションまで手が回らなくて....」
「アニメーションといえば1秒間に24枚のセル画を描ki....」
...ゴホン
そんな皆さんにおすすめ、STUDIOで役立つちょっとしたトピックを、ST
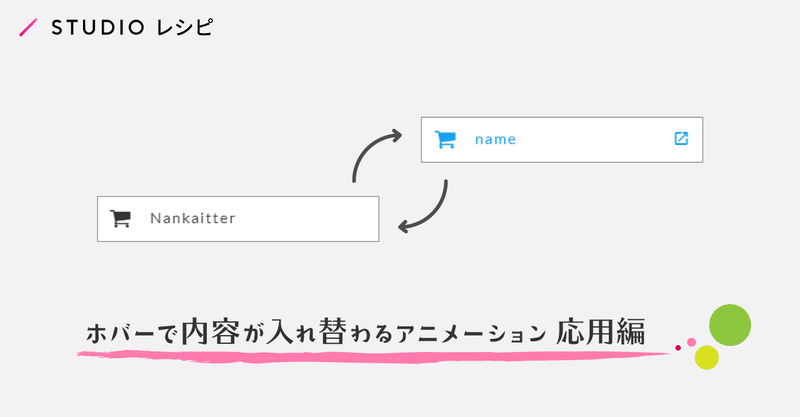
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 応用編
こんにちは!ZELKOVA STUDIOのいっちゃです。
STUDIOレシピ第二弾!
前回の基本編に引き続き、ホバーで表示内容を入れ替えるアニメーションを制作していく記事になります。
まだ基本編を読んでいない人は、先にこちらを見ると理解しやすいのでオススメです。
ついでに♡を押したり記事をシェアするのもオススメです。
サンプルプレビューページ
それでは実際に作ってみましょう!
完成形今
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜3. デザイン機能比較
Sketch, XD, Figma, Studio を比較する連載記事の3番目です。
1. 導入と背景知識
2. 基本項目の比較
3. デザイン機能比較 ◀イマココ
4. シンボルとスタイル
5. プロトタイピングとコラボレーション
6. まとめ
今回は基本的なデザイン作成に関する機能についての比較です。
操作感・UI
ツールの操作のしやすさ、UIについての評価です。まず、基本的な操
NoCodeツール『STUDIO』と『note』に完全移行してわかったこと
こんばんわ。タイトルが少し長くなってしまいました。また、この記事を書こうと思って2週間経過してしまったこともお詫びします。
丁寧に綴ったので少しだけお時間いただければ幸いです。
はじめにはじめまして。僕は自身で立ち上げたWebマガジン「NineCe」を運営しながら記事を更新しています。「NineCe」についてはここで話すと長くなってしまうので、気になる方は以下にリンクを貼っておきます。
グラ
ノーコードツール「STUDIO」を使ってみた①基本機能・一般サイト編
今回から何回かに分け、ノーコードツール「STUDIO」の使ってみた感触について投稿していこうと思います。
https://studio.design/ja
基本機能一般的なサイトはもちろん、CMSの構築やお問い合わせフォームの設計も可能です。
■料金プラン
無料から作成可能です。動作検証など基本的な機能は網羅できるイメージですが、ブログなどのCMSとして運営する場合は記事数がかなり限られるた
ノーコードツール「STUDIO」を使ってみた②CMS編
前回の記事に続き、ノーコードツール「STUDIO」でのサイト実装を検証してみました。今回はCMSにフォーカスしたいと思います。
■前回記事
ダッシュボード
ゼロベースでの作成は構造を把握するのに時間がかかりそうなので、基本的な設計が備わっているテンプレート「CMS Basic」をベースに作っていきます。まずはサイトの基本情報となるDashboradから。
https://gyazo.com/
STUDIOを活用した爆速クリエイティブでROI最大化を狙うマーケティング戦術〜虎の巻〜
こんにちは!デザイナーの小松(@kekenken)です。
現在「テクノロジーで人々を適切な医療に案内する」をミッションにした医療スタートアップのUbie株式会社でデザイナーをしています。
他のメンバーの記事もオススメなのでぜひご覧になってください。
今日は、ぼくが担当しているクリニックに向けた事業「AI問診ユビー for クリニック」のマーケティングで実践している、ノーコードツールのSTUD