
STUDIOでモーション(アニメーション)を作ってみよう! 基礎編
みなさん、こんにちは。ぷにゅです。
ぷにゅを知らない方はこちらをご覧ください。
スキ♡ を押してくださった方、ありがとうございます。
この場をお借りしてお礼申し上げます。
それではSTUDIOでのモーション(以下アニメーション)を作っていきましょう〜。
と言っても、最初からどーん!と作り方を載せたところで実際作るとなると、作れなくなると思うので、まずは基礎からやりましょうね。
「そんなのわかってる!」という方は02.から始めてください。
01.STUDIOアニメーションとは。
公式ヘルプから「コンディションに応じてモーションをつける」とあります。
ではなぜアニメーションをつけるのか!
「アニメーションで個々を際立たせ表現する」
要は目に留まるようアニメーションで誘導するってことですね!
そのサイトの滞在時間を伸ばせれば、集客や売り上げUPにも貢献出来ますね。
かといってアニメーションを付ける=滞在時間を伸ばせる、ではありません。
アニメーションはあくまでも目に留めてくれるようにする手段の一つです。
02.実際にアニメーションを作ってみよう
それでは、基本が理解できたところで実際にアニメーションを作ってみましょう。
今回は基礎編なのでまずは簡単なものから練習します。
完成形はこちらです。

まず、STUDIOには登録してくださいね?
登録していないと使えませんので💦(登録はFreeプランですよ)
登録できましたか?それでは行ってみましょう☝️
(STUDIOYouTubeのMaayaさんもこんな感じですよ!)
①Project Listから「新規プロジェクト作成」を選択。

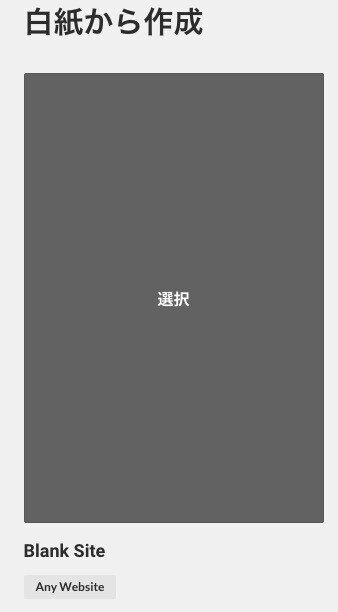
②白紙から作成を選択

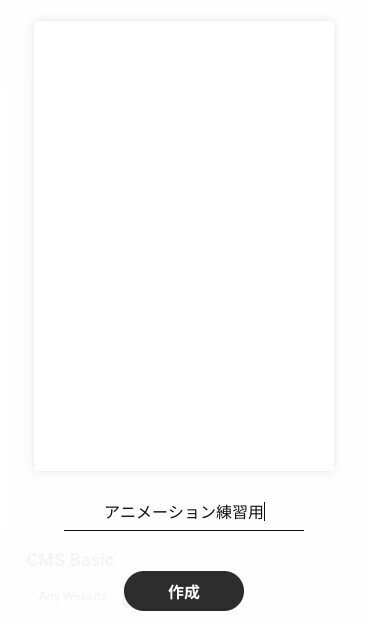
③プロジェクト名を記入する画面が出るので、付けたい名前で登録

名前は日本語でも大丈夫です!(国産のいいところ!)
作成を押すと新しくプロジェクト(制作画面)が表示されたかと思います。
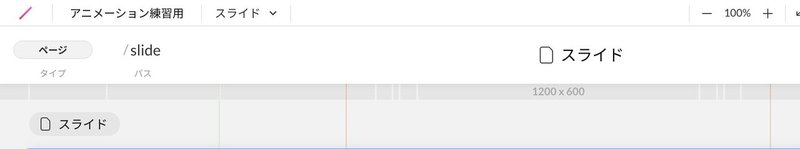
③上部ツールバーをわかりやすいよう変更(ここは各自にお任せ。特に設定しなくても大丈夫)

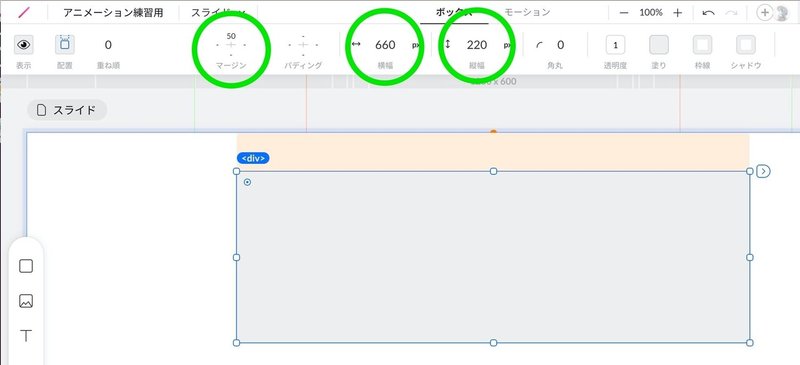
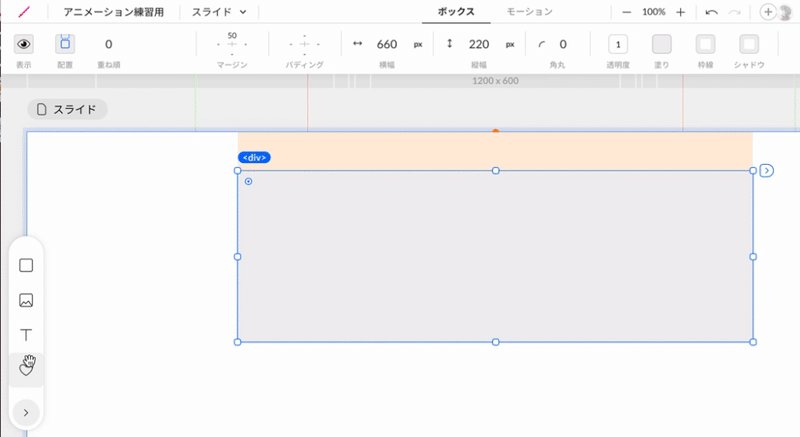
④左コントロールパネルから一番上の四角(ボックス)をクリック
中央上にポンっと出てくるので好きな大きさに変更。
私は下記のように設定しました。

ボックス横幅:660px 縦幅:220px 上部マージン:50
※サンプルと同背景色は#FFFAF6に設定してください。
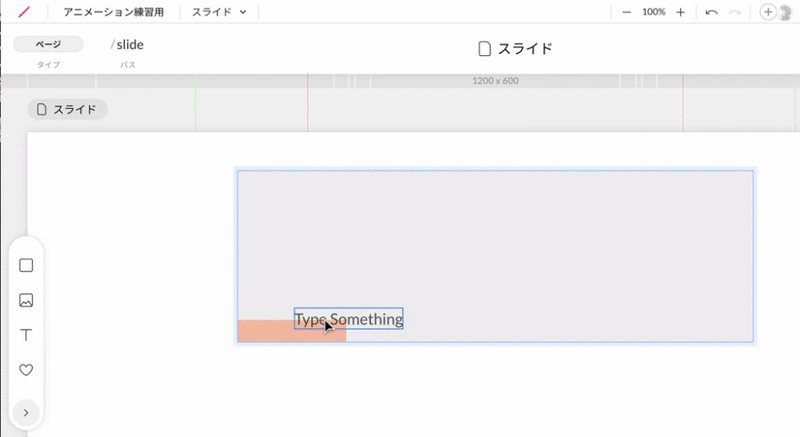
⑤左コントロールパネルからテキスト(上から3つめの「T])をドラッグ&ドロップして先ほどのボックスの中央に持ってくる。

ここまで簡単ですね。(簡単すぎるよ!というお声が聞こえそうです・・・)
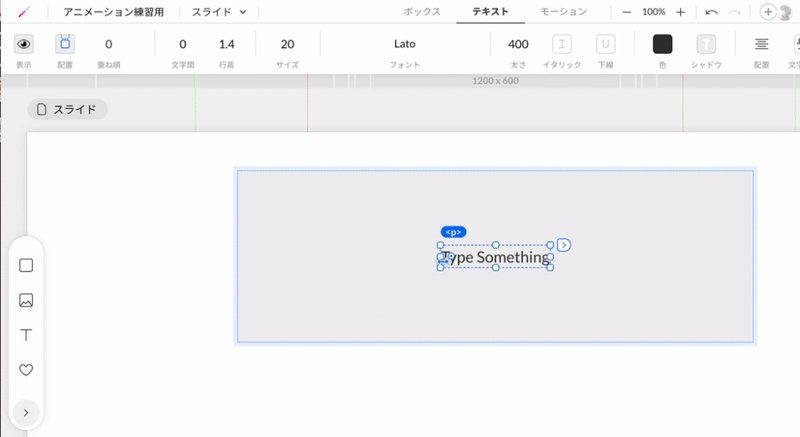
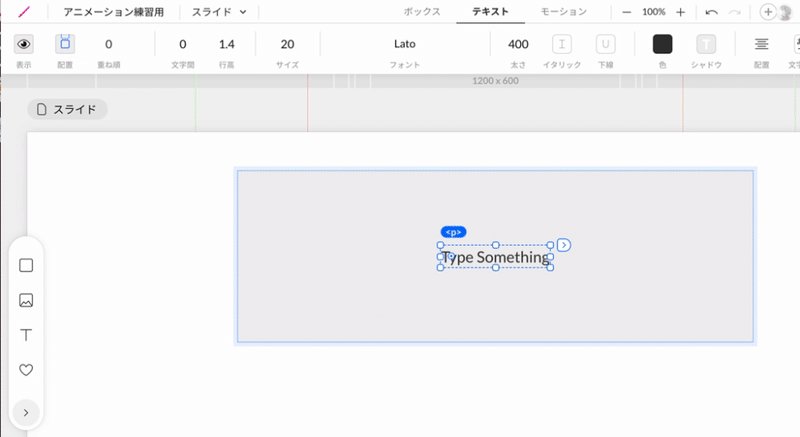
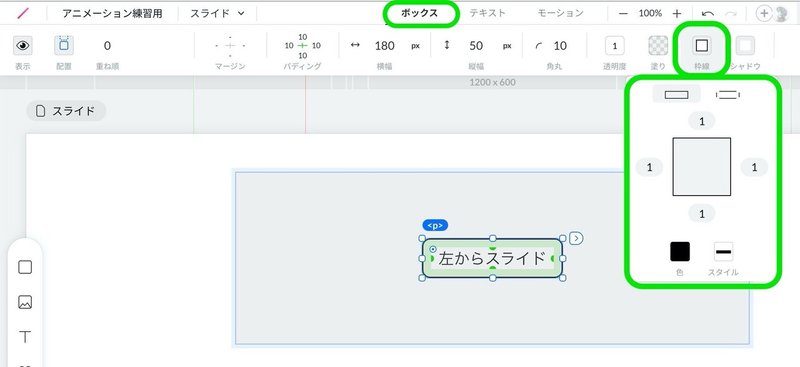
⑥次に今のテキストの設定をしましょう。

ボックスタブに移って右から2つ目の枠線の中を設定します。
この時、全ての辺に線を引く場合は、どこか一箇所に数字を打ち込みエンターを押すと同じ数字が他の場所にも反映されます💡

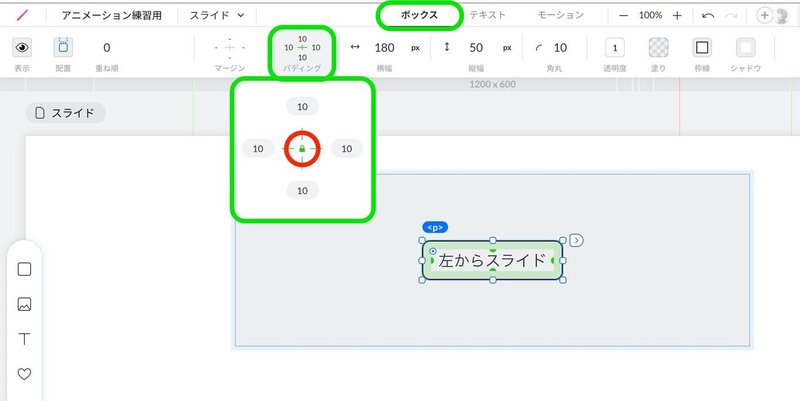
同じくボックスタブでパディングを設定します。
この時、赤丸で囲ってある鍵マークを「1度押すと左右」「2度押すと上下左右」が固定されます。
この固定は先ほどの枠線と同じで1箇所入れると他も同じ数値になる、ということです💡
最後にテキスト内を「左からスライド」もしくは任意の言葉に変更してください。
ここまでがアニメーションを作る前提の設定です。(基礎編のですよ)
⑦モーションを設定していく。
テキストボックスを洗濯した状態(内側にパディングの緑色が表示されている状態)にする。
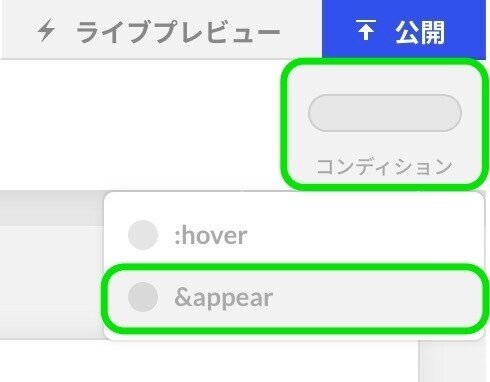
右上のコンディションから&appearを選択。

選択するとピンク色になりコンディションの上に&appearが表示されたと思います。
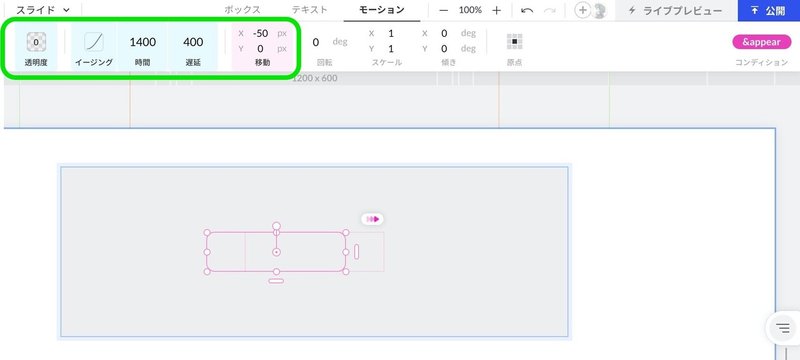
その状態でモーションタブを設定していきましょう!

左から
透明度:0
イージング:お好きなものを(サンプルは右上を使用)
時間:1400
遅延:400
X軸:-50
です。
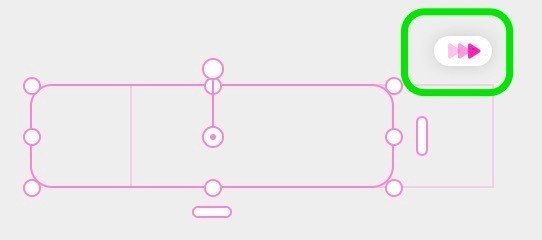
出来たら一度ピンクで表示されている矢印を押してみてください。

これです。押すと今設定した条件で動きます!
動きが自分の思ったものであれば完成です💡
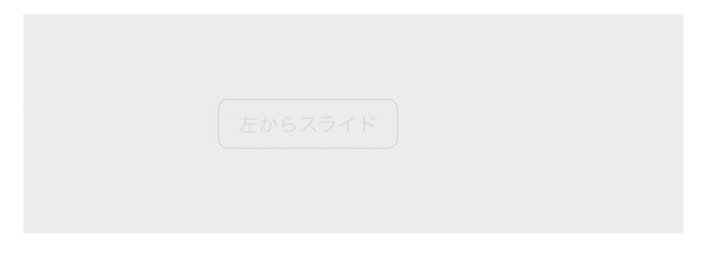
⑧それでは、ライブプレビューで確認してみましょう。

どうですか?できていましたか?
お疲れ様でした。
これで基礎編のアニメーションは完璧です!
こんなの簡単だよ〜、もうできるし!と思っている方は、今後ちょっと難しそうな感じのアニメーションも作っていこうと思いますので、待っていてください💦
最後ですが、今回の基礎編が出来たかはこれにチャレンジしてみてください。
出来たらスライドはマスターですよ💡

ではまた。
この記事が気に入ったらサポートをしてみませんか?
