
【STUDIO】 プルダウンメニューの実装
はじめまして、学生エンジニアの nekoya です。
Web・UIデザイン、Web・スマホアプリ開発、3DCG制作など、デジタル領域で日々幅広く制作活動を趣味でしています。
今日は最近お気に入りの次世代Webデザインプラットフォーム「STUDIO」で様々なプルダウンメニューを実装する方法を紹介してみようかなと思います。

参考: https://pulldown-menu.studio.design/
↑ 最終的にこんな感じの物ができます
今後不定期でSTUDIOの面白い使い方を紹介していこうかなと思いますので、興味のある方は是非フォローをお願いします。
STUDIO とは
「STUDIO」は、ブラウザ上で利用することができるコーディング不要のWebサイト作成ツールです。日本語対応、インストール不要、基本無料。
先日アニメーションやCMS機能などを搭載した「STUDIO3.0」が正式リリースされました。
プルダウンメニューとは
「そもそもプルダウンメニューって何?」という人のためにすごく適当に説明します。
Webサイトのメニューバー・ナビゲーションバーの項目を選んだ(ホバーした)時にその項目の下に表示されるサブの項目一覧メニューのことです。

それでは本題に入ります。今回は以下の3種類のプルダウンメニューをSTUDIOで実装する方法を紹介します。
・基本的なプルダウンメニュー
・STUDIO 公式ページのプルダウンメニュー
・LIGのWebサイトのようなプルダウンメニュー
1. 基本的なプルダウンメニュー
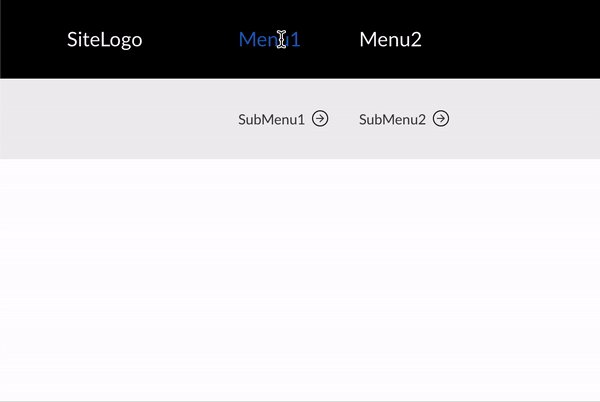
まずは基本的なプルダウンメニューを実装していきます。

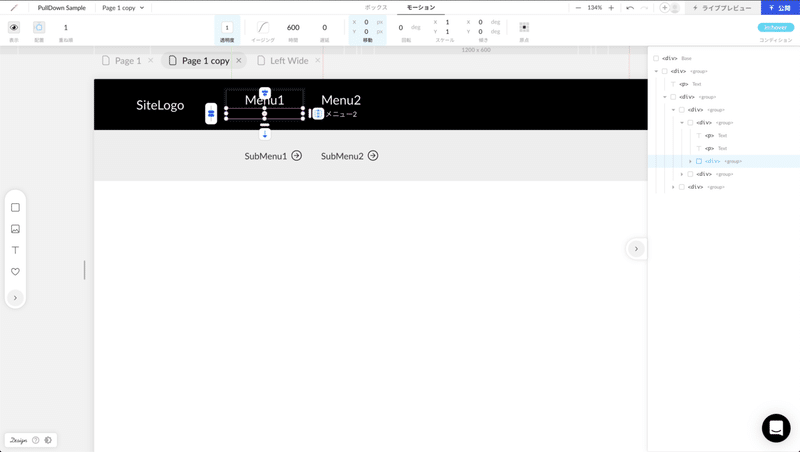
↑ 完成するとこんな感じ
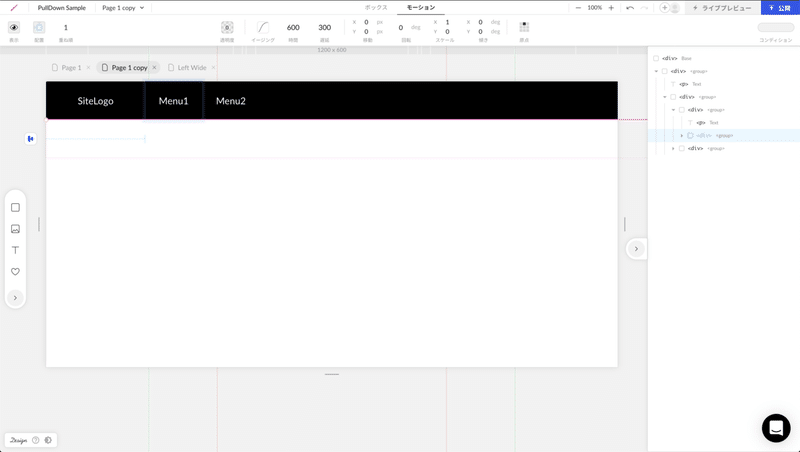
それでは実装方法の説明に入ります
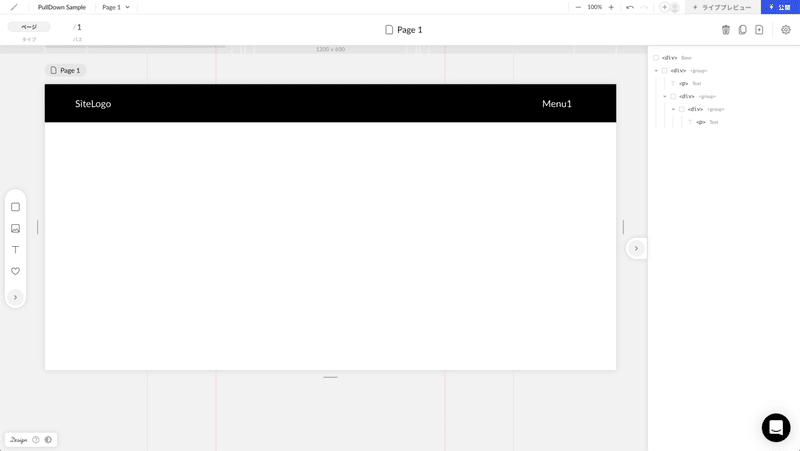
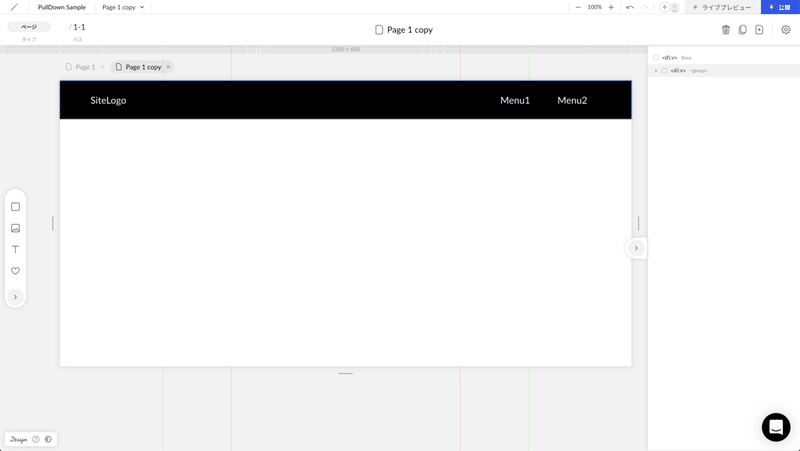
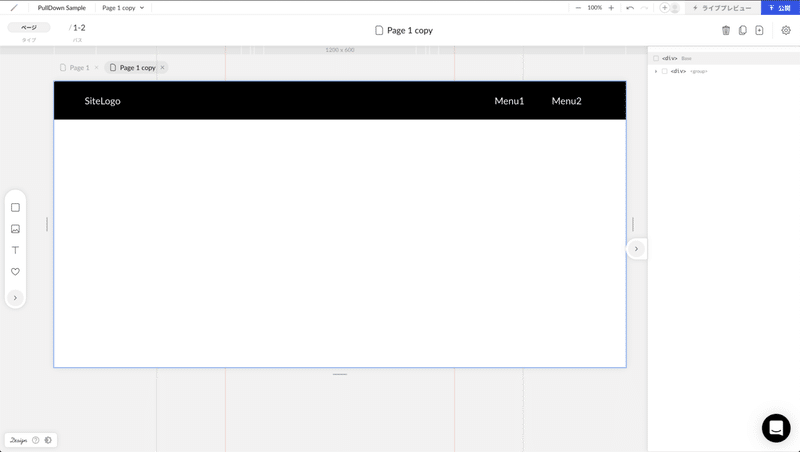
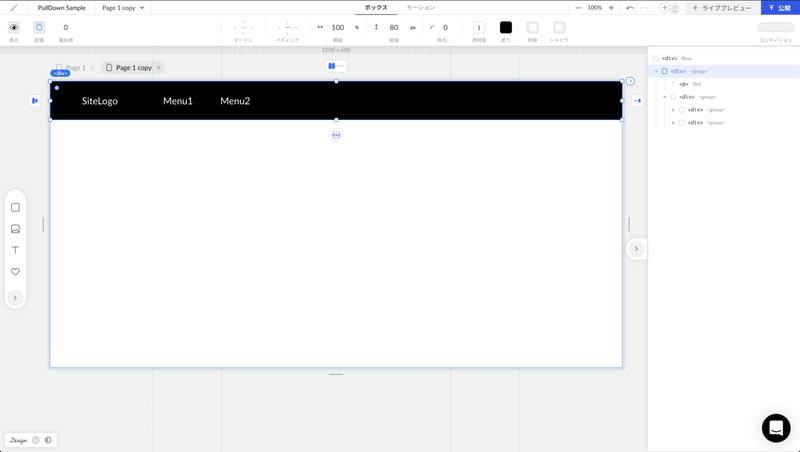
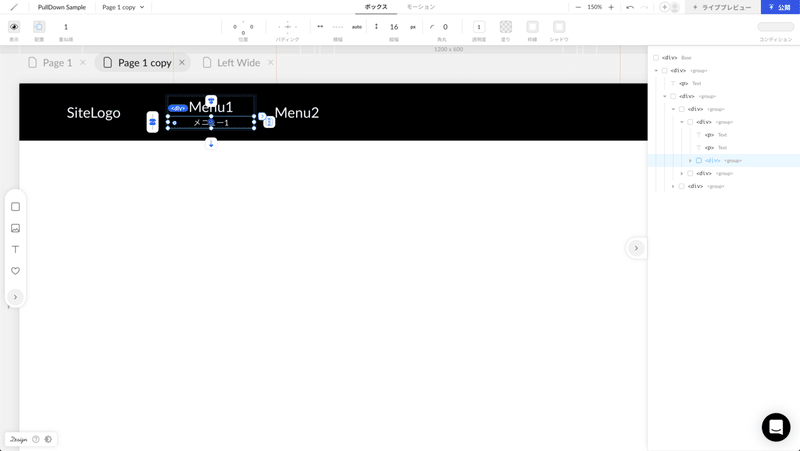
①-1 SiteLogo とメニューテキストをグループ化したヘッダーボックスを作ります

ヘッダーボックスの設定
width: 100%
height: 80px
左右のpadding: 64px
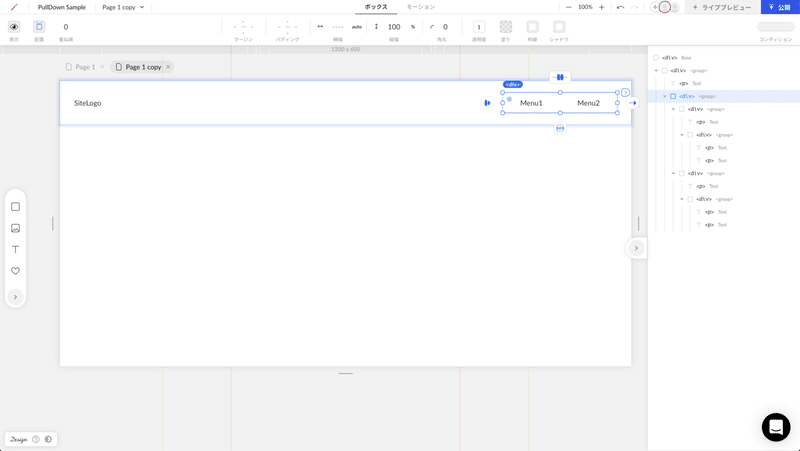
①-2 メニューテキストを2回グループ化します

上位階層のグループ化したボックスの設定
width: auto
height: 100%
下位階層のグループ化したボックスの設定
width: 120px
height: 100%
メニューテキストの設定
width: 100%
height: 100%
※ 後からメニューを複数個に増やせるように、2回グループ化しています
( ①-3 ヘッダーボックスのスタイル(色・ホバーなど)をいじります )

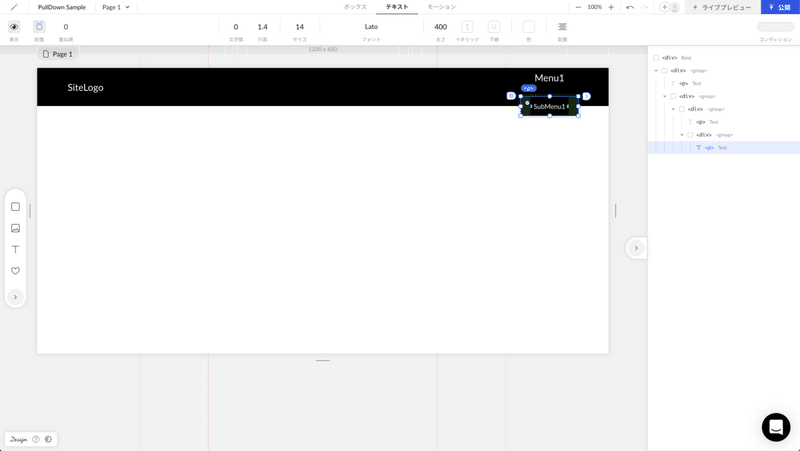
②-1 メニューのテキストと同じ階層にテキストをグループ化したプルダウンメニュー用のボックスを追加します

テキストの設定
width: 100%
height: 40px
左右のpadding: 20px
font-size: 14px
( ②-2 プルダウンメニューのスタイル(色・フォントなど)をいじります)

③-1 プルダウンメニューの配置を絶対位置にし、配置場所を設定します

プルダウンメニューボックスの位置設定
上: 80px ... ヘッダーボックスの高さと同じ
左: 0
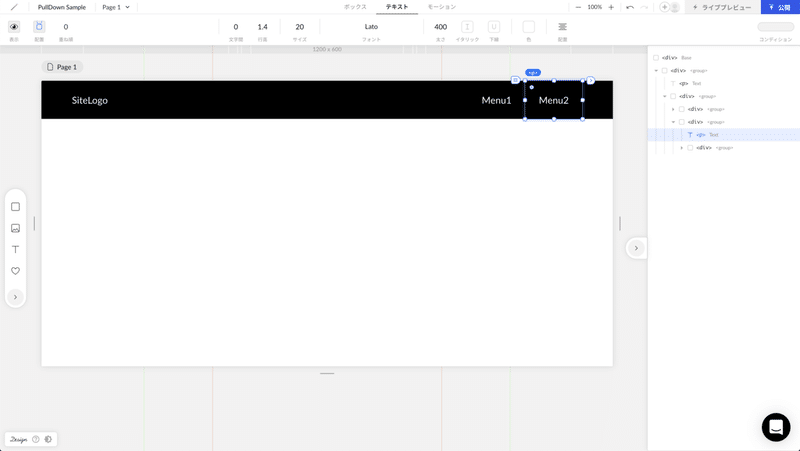
(③-2 プルダウンメニューの項目の数を任意の数に増やします)

※ この後の作業でプルダウンメニューのテキスト編集がしにくくなるのでこのタイミングで必要な数増やして置くと良い気がします
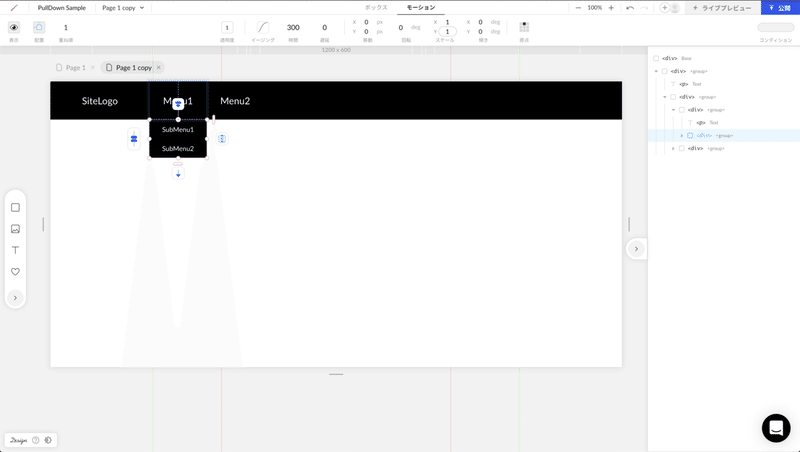
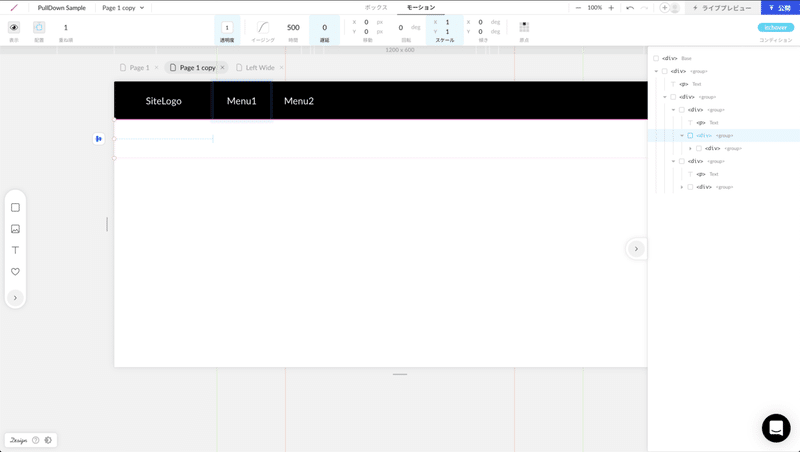
④-1 プルダウンメニューボックスを初期状態では表示しないようにします

プルダウンメニューボックスのモーション設定
透明度: 0
スケールY: 0
原点: 上中央
イージング: ease
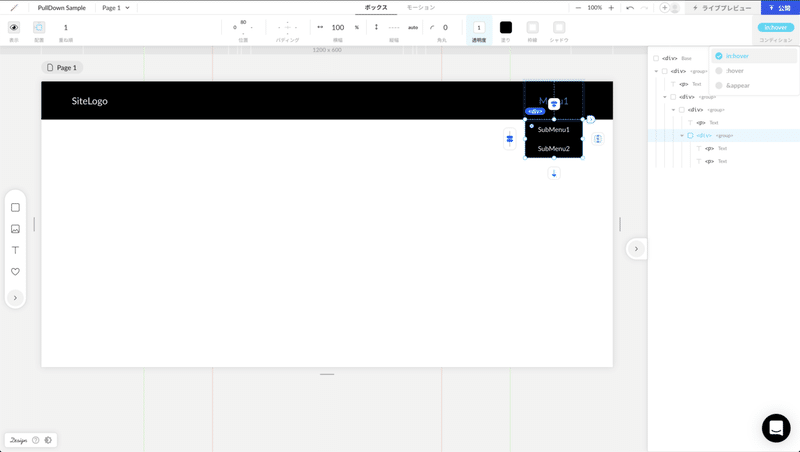
④-2 プルダウンメニューボックスの in:hover の設定をします
※ この作業の前にプルダウンメニューボックスの上位階層のボックス hover 時の透明度を 1 に設定してください
実際には影響を与えませんが、上位階層の hover が設定されていないと下位階層の in:hover が設定できない仕様になっているようです

in:hover 時のモーション設定
透明度: 1
スケールY: 1
( ⑤-1 任意の数にメニューを増やす )

これで実装手順は完了です!
ライブプレビューで上手く実装できたか確認してみてください!
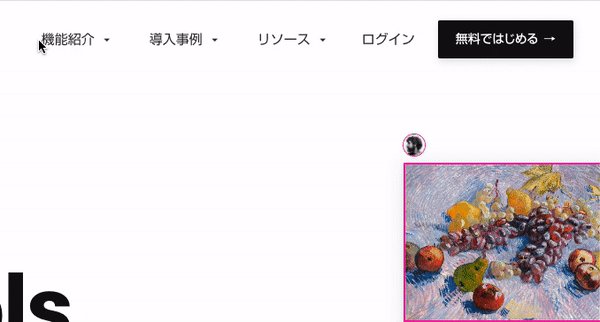
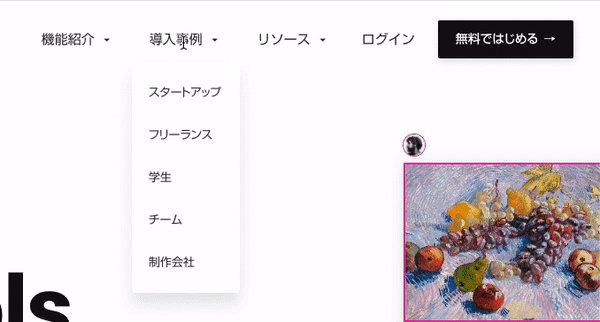
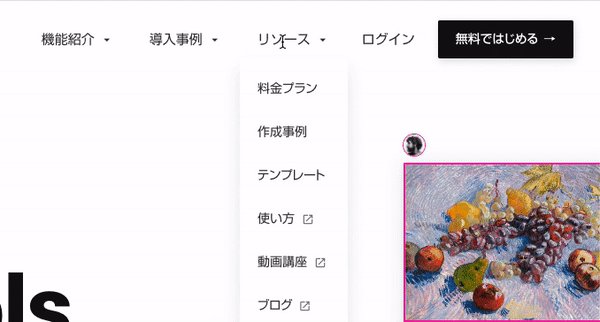
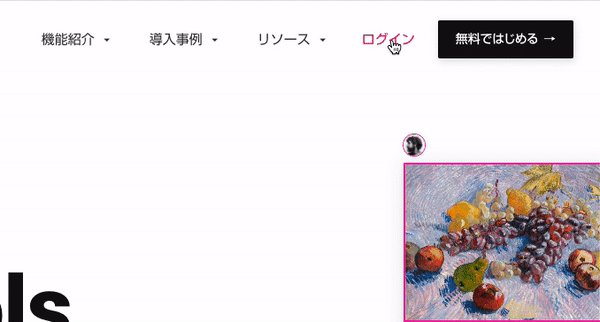
2. STUDIO 公式ページのプルダウンメニュー
応用編として、STUDIO公式ページで使用されている素敵なプルダウンメニューを再現していきたいと思います。
基本形の実装ができていればスタイルを変えるだけで完成します。

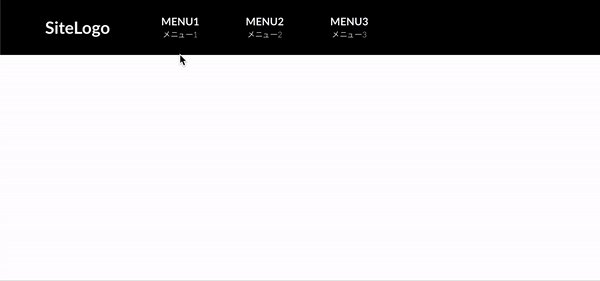
↑ 完成するとこんな感じ
それでは実装方法の説明に入ります。
① 基本形のプルダウンメニューをヘッダーボックスごとコピーする

②-1 ヘッダーボックス周辺のスタイルを変更する

ヘッダーボックスの設定
height: 93px
上下のpadding: 25px
左右のpadding: 30px
背景色: 透明
文字色: #333
font-size: 15px
②-2 プルダウンメニューボックス周辺のスタイルを変更する

プルダウンメニューボックスの設定
上下のpadding: 10px
シャドウY: 13
シャドウBlur: 16
背景色: #FFF
シャドウ色: rgba(0, 0, 0, 0.1)
絶対位置の上: 42px
プルダウンメニューボックス内のテキストの設定
上下のpadding: 15px
左右のpadding: 20px
font-size: 13px
hover時の背景色: #F2F2F2
これで実装手順は完了です!
STUDIOの公式ページのようなプルダウンメニューができたと思います!
※ メニューについている矢印アイコンや、プルダウンメニュー内の外部リンクアイコンなどは今回実装していません
STUDIO 公式ページの実装ではCSSを確認したところ、プルダウンメニューボックスは絶対位置ではなく、相対位置で設定されているようです
どちらでも実装できますが、色々な形のプルダウンメニューに応用が効くので、個人的には絶対位置にしておく方が好みです
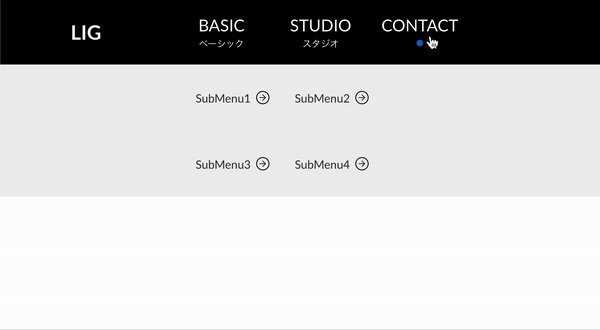
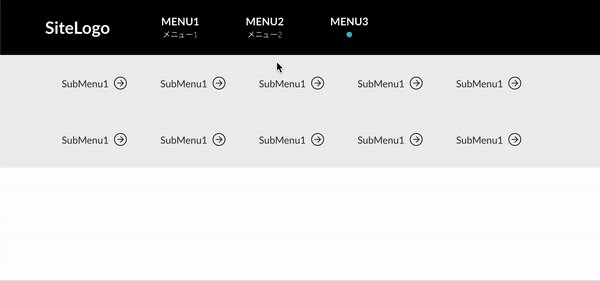
3. LIGのWebサイトのようなプルダウンメニュー
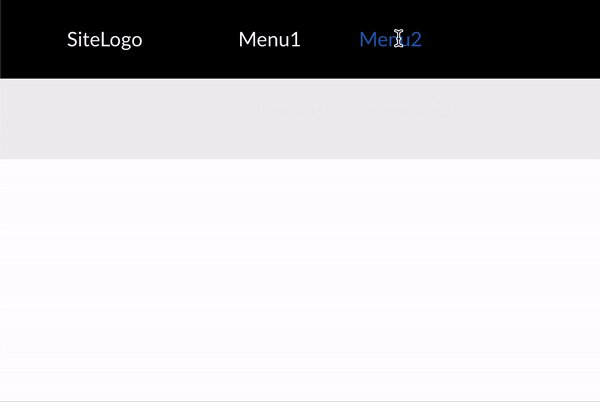
最後に発展編として株式会社LIGのコーポレートサイトのようなプルダウンメニューを再現していきたいと思います。
※ LIGのWebサイトのプルダウンメニューは完成度が高く、また使われている機能も豊富なため、現状のSTUDIOの機能で完全な実装するのはおそらく不可能だと思います(2020/07 現在)
今回の再現はもとのプルダウンメニューの一部を改変して再現したものになります
トリッキーな方法で実装しており、Google Chrome以外で正常に動作するかの検証はしていませんので、公開するサイトでの利用は自己責任でお願いします

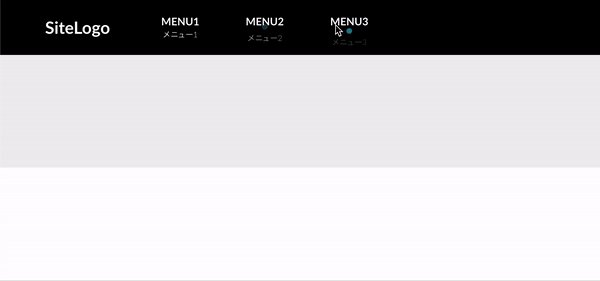
↑ 完成するとこんな感じ
それでは実装方法の説明に入ります。
① 基本形のプルダウンメニューをヘッダーボックスごとコピーする

② ヘッダーボックスとSiteLogoのテキストのスタイルを変更します

ヘッダーボックスの設定
左右のpadding: 0
ボックス内アイテムの配置: 左揃え
SiteLogoテキストの設定
左右のmargin: 64px
width: 80px
( ③-1 作業しやすいようにプルダウンメニューを標準状態で見えるように一時的に戻します )

プルダウンメニューボックスの設定
透明度: 1
スケールY: 1
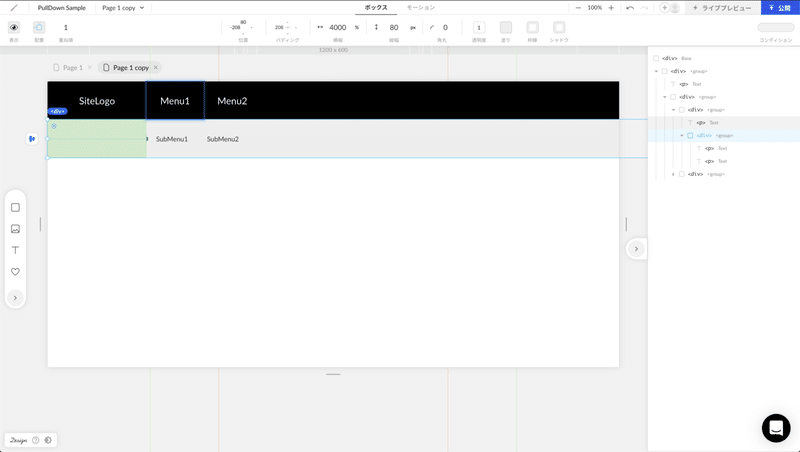
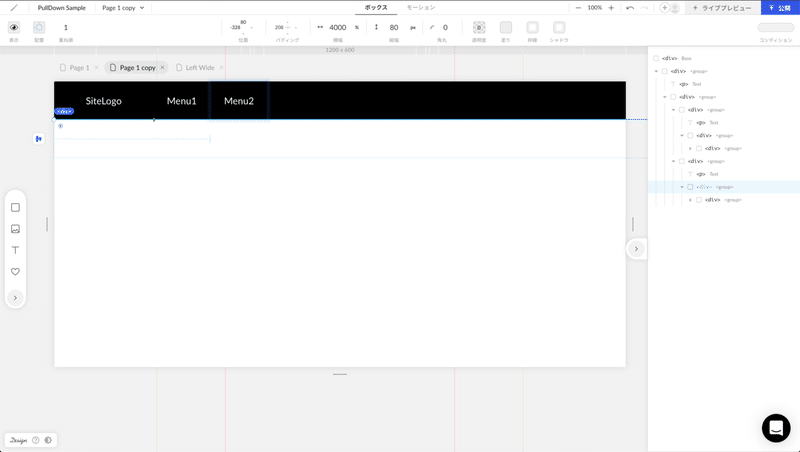
③-2 プルダウンメニューボックスのスタイルを変更します

プルダウンメニューボックスの設定
ボックス内アイテムの方向: 右
ボックス内アイテムの配置: 左揃え
位置左: -208px
左のpadding: 208px
width: 4000%
height: 80px
背景色: #EEE
ボックス内のテキストの設定
width: auto
テキストの色: #333
STUDIO では絶対位置のボックスのwidthをvw で指定することができないので、width: 4000% にすることで、無理やり画面幅いっぱいにボックスを展開しています。
現状のSTUDIOは画面幅を超えた要素は自動で隠れるようになっているので、その特性を利用していますが、STUDIO自体の実装方針が変わり、上手く機能しなくなる可能性があります。
絶対位置のボックスで擬似的に width: 100vw を設定する良い方法を知っている方がいたらコメントで教えてください
この時ボックス内アイテムの配置が左揃え以外になっていると、通常の画面サイズではプルダウンメニュー内の項目(の一部)が画面外に消えてしまいます。
今回は左揃えのプルダウンメニューを実装していますが、基準点を画面右端にして同様の設定をすることで、右揃えのプルダウンメニューも同様に実装できます。(中央揃えは実装方法の問題で不可能です)
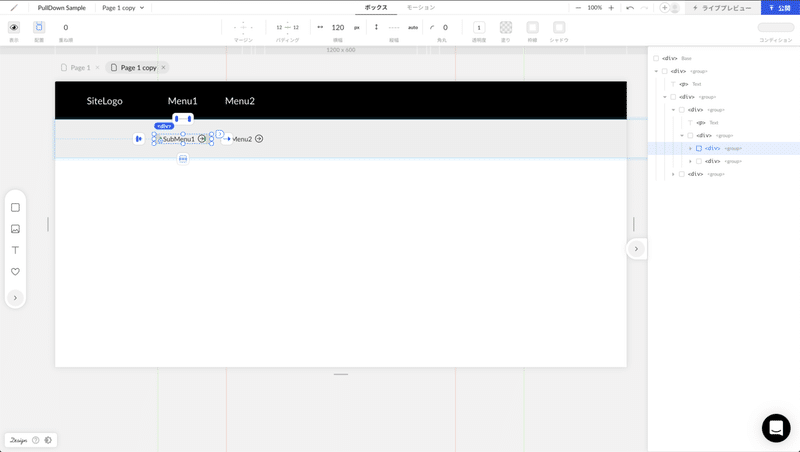
( ③-3 プルダウンメニュー内のテキストに矢印アイコンを追加してグループ化し、レイアウトを調整します )

アイコンボックスの設定
width: 16px
height: 16px
角丸: 50%
枠線: 1px
アイコンサイズ: 12px
テキストの設定
width: 1 flex
height: auto
グループ化したボックスの設定
width: 120px
左右のpadding: 12px
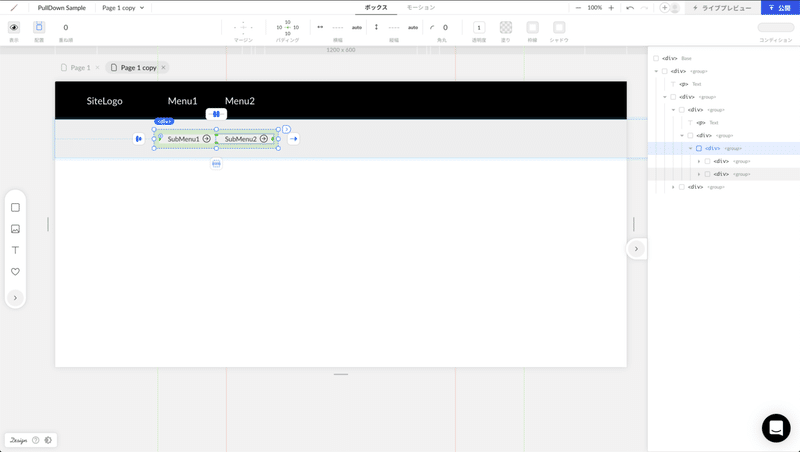
③-4 プルダウンメニュー内のアイテム一覧をグループ化します

④-1 プルダウンメニューボックスと今グループ化したボックスを初期状態のモーションを設定します

プルダウンメニューボックスのモーション設定
透明度: 0
スケールY: 0
原点: 上中央
イージング: ease
時間: 300ms
遅延: 300ms
グループ化したボックスのモーション設定
透明度: 0
移動Y: -10px
原点: 上中央
イージング: ease
時間: 300ms
④-2 プルダウンメニューボックスの in:hover の設定をします

プルダウンメニューボックスの in:hover 時の設定
透明度: 1
スケールY: 1
イージング: ease
時間: 300ms
遅延: 0ms
グループ化したボックスの in:hover 時の設定
透明度: 1
移動Y: 0
原点: 上中央
イージング: ease
時間: 300ms
遅延: 300ms
④-3 メニューの数を任意の数に増やし、それぞれプルダウンメニューの絶対位置の調整をします

※ メニューを増やすごとに、そのメニュー内のプルダウンメニューボックスの絶対位置の左の値を -120px してください。この設定を忘れるとボックスの始まりが変な位置から始まってしまいます
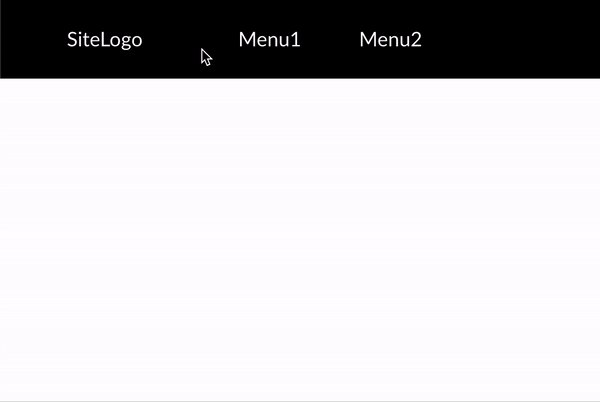
この時点で以下のようなアニメーションができていると思います

これでも十分完成していますが、完成度をより高めるために、メニュー部分のアニメーションを追加していきます
⑤-1 メニューのテキストにサブテキストとホバー時に表示される青丸を追加し、この3つのアイテムをグループ化します

メニューテキストの設定
height: auto
サブテキストの設定
font-size: 11px
height: 16px
色: #FFF
青丸ボックスの設定
width: 8px
height: 8px
角丸: 50%
上下のmargin: 4px
背景色: #1565C0
グループ化したボックスの設定
width: 100%
height: auto
⑤-2 青丸をグループ化し、配置を絶対位置にします

青丸をグループ化したボックスの設定
width: 100%
位置左: 0
位置右: 0
位置下: 0
⑤-3 ホバー関連のモーションを設定します

サブテキストのモーション設定
透明度: 1
時間: 600ms
イージング: ease
移動Y: 0
in:hover の設定
透明度: 0
移動Y: 16px
青丸をグループ化したボックスのモーション設定
透明度: 0
時間: 600ms
イージング: ease
移動Y: -16px
in:hover の設定
透明度: 1
移動Y: 0
( ⑥-1 任意の数にメニューを増やす )
これで完成です!
やってみて思いましたが、リッチなプルダウンメニューが必要になったら大人しくJavaScript 利用した方が効率は良いかもですね。
(個人的にはツールハックみたいなこと好きなので楽しいんですが。。。)
こちらに実際に3パターン実装したサイトを公開しました!
実際に動くものを確認したい方はこちらから確認してみてください!
また実際のSTUDIOのエディターを見たい・コピペしたいといったご要望があればプロジェクトに招待しますので、TwitterのDMなどでご連絡ください!
長くなりましたが、ここまで読んでくださりありがとうございました!
励みになりますので、もし気に入って頂けたらいいねとフォローの程よろしくお願いします!
3DCG の最新情報・技術を学ぶためのWeb メディアもやっているので良ければこちらも見に来てください!
この記事が気に入ったらサポートをしてみませんか?
