#UX
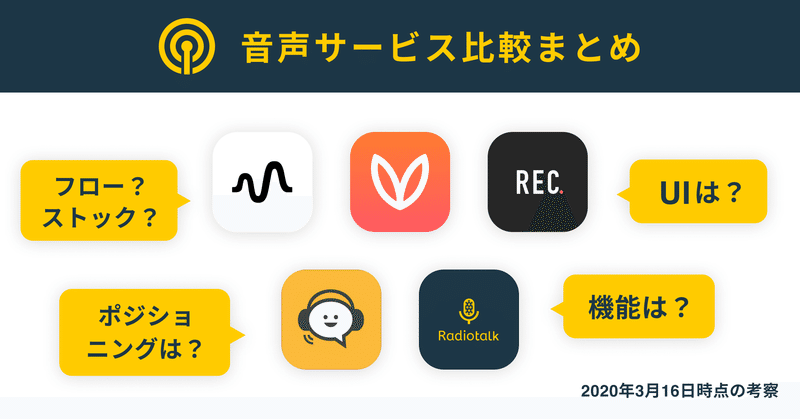
音声サービスを様々な観点から比較してみた。 - stand.fm/REC/Voicy/Radiotalk/Spoon
最近、音声サービスを利用してラジオ配信をしている人が急激に増えている印象を受けます。また、音声サービスも次々と出てきて音声コンテンツ市場が盛り上がっています。
そこで、4月から音声サービスに携わる身として、簡単に様々な観点から比較してみました。(ボリューミーなので興味ある部分だけご覧ください!)
⚠️ 注釈
※ 間違えている部分があればご指摘お願いいたしますm(_ _)m
※ 数回収録したのみ
アプリのアップデート100本ノックから学ぶUI改善のヒント
はじめまして。HR業界でアプリマーケティングをしている宮﨑といいます。
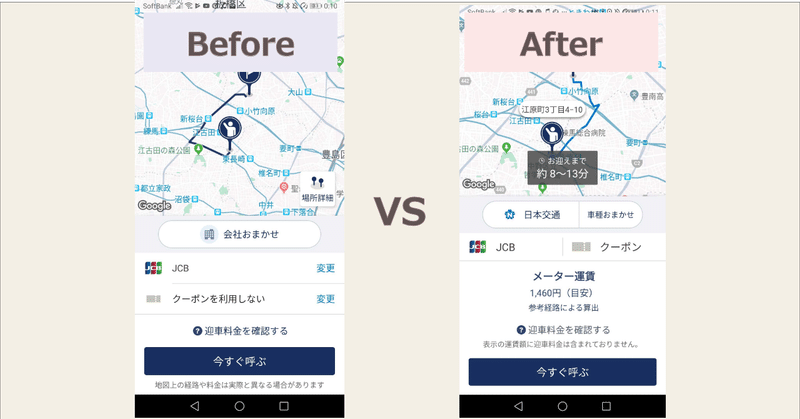
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
https://twitter.com/yositune12345
noteでは10月の1ヵ月間で100本のノックをする中で感じた「〇〇できたら、ユーザー体験が
「モード」を減らす工夫、あえて「モード」を加える工夫
紙飛行機画面を見つめる日々昔なつかしのガラケー時代のメール機能を思い出してみてください。
ぼくが当時つかっていたガラケーのメール機能は、受信ボックス、送信済みボックス、メール新規作成などのメニューリストが最初に表示されていました。メニューから「メール新規作成」を選び、内容を入力して送信ボタンを押すと「メール送信中…」というメッセージとともに紙飛行機が飛んでいくアニメーションつきの画面が表示されまし
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い
1年間ひたすらUI設計に関わって、情報に向き合った話と2018年振り返り
自分の2018年は振り返ると、「ひたすら現場で汗をかいた」1年だったと思います。もともと現在の会社に移ってきたのも「自分自身の知識、スキルをつねにアップデートし続けられる圧倒的に成長できる課題がある場所」を求めてのことだったので、そういう意味でこの1年は自分にとって「現場で体感できる“生きた”知見を多く吸収できた」年になりました。
個人的にデザイン界隈の軽い振り返り2018デザイン業界にも大きな