記事一覧
デザイナーの成長を支えるしくみができました
こんにちは、クックパッドデザイン戦略部部長の倉光(@transitkix)です。
デザイン戦略部は2019年に設立した組織で、現在はメンバーも続々と増加中。
初期メンバー's
昨年もデザイナー陣は各サービス最前線でさまざまな制作を行っていました(詳しくはマガジンにて!)。わたしは?と言うとUIデザインから少し離れてデザイナーの採用 /育成領域に注力していました。
今回はそこで生まれたデザイ
プロダクトマネージャーの必須スキル: デザインドックの書き方 - Design Doc
私 (@kossmori) が働くアメリカのスタートアップでは、どんな会話においても ”Is there a design doc?” (デザインドックはないの?) という質問が連発します。
会話のコンテクストを合わせるため、取り組みの背景を理解するための必須資料として位置づけられています。
デザインドックは技術詳細を書いた仕様書ではありません。 取組みに関わる Why, What, How
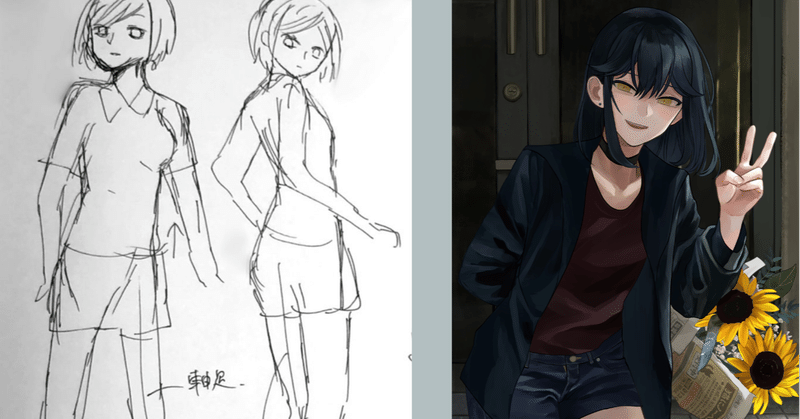
【練習内容公開】イラストを100日練習しました
はじめにイラストの練習を始めてトータル100日を突破しました.一旦立ち止まって初日のイラストと今のイラストを比べてみると,見違えるほど上達できたかなと思っています.
そこで今回はこの記事で,私が100日でどんな練習を行い,どんな変化を遂げていったかを振り返ってみようと思います.
(追記: 60日目と70日目のイラストの削除について。着物や扇子などの模様は、自分の手元や実家にある実物の写真・インタ
バーチャルファッションの"現在地"──chloma Virtual Store in GHOSTCLUB 制作インタビュー
2021年7月にソーシャルVR「VRChat」内にオープンした「chloma Virtual Store in GHOSTCLUB」。
ファッションブランド「chloma」が、2018年からVRChat上で定期的に活動を続けるクラブ「GHOSTCLUB」とコラボレーションし、2021年5月に公開されたワールド「GHOSTCLUB5.0」内にオープンされたことが話題になりました(詳しくは前回のレポー
イラレで網点(ハーフトーン)作成ノウハウ集。Adobe Illustrator CC
※Illustrator 2023 (27.6.1) のバージョンアップで、画像トレース機能が大幅に向上しました!この記事の画像トレースの説明は旧バージョンのものです。いずれ加筆修正したいと思います(時期未定)。
※この記事は無料です。サンプルデータのみ有料にさせていただきました。
ハーフトーン・網点好きとして、今までに試行錯誤して培ってきたAdobe Illustrator(以後イラレ)の網
体験構造とKPIで前進するデザインドリブンなプロダクト開発
この記事はGoodpatch AnywhereアドベントカレンダーとGoodpatchアドベントカレンダーの7日目の記事です(欲張り)
今日はここ半年くらい温めていたデザイン手法について紹介したいと思います。「プロダクトやサービスの体験構造とKPIを表し、チームでディスカッションするための成果物」として「体験構造図」と仮称しておきます(ググっても7件だからだれにも怒られないよね…)。
体験構造







![[Unity]VRoidユーザー向けMToon解説(できること編)](https://assets.st-note.com/production/uploads/images/80559811/rectangle_large_type_2_d10c589c14f83affc4d2933afeee3934.png?width=800)