記事一覧
UIデザイナーを目指す新卒に伝えたい事を言語化してみた
delyで、新卒デザイナーを積極採用しているので、面接で話している事や伝えたいことを言語化してみました。(※一般論ではなくあくまでクラシル開発の話になります)
事業会社のUIデザイン業務先ず、学生がイメージするUIデザイン業務と、実際の業務が異なる事が多いので可視化してみました。
UIデザインの磨き込みを行う印象が強いですが、実際は左図のように、ユーザーの行動分析、アイディアを言語化し、デザイ
採用担当者に伝わるポートフォリオの作り方
こんにちわ、デザミツキャリアアドバイザーのツモマー(@tsumomah)です。
正式に始動してから2ヶ月ほどが経ち、たくさんのデザイナーの方とキャリアについてお話する機会が増えました。相談のほとんどがポートフォリオ見てください!だったので今回はポートフォリオの基本的なところをnoteに書きました。
デザイナーのポートフォリオポートフォリオというものが転職では必要なんだ!と既に理解している人が多
【Tips】ヒューリスティック評価でデザインの改善点を見つける✒️
こんにちは!PLAY THE DESIGNERメンター兼SNS担当おかちゃん ( @okbcyk ) です🐧Twitterで紹介したTipsをnoteでもご紹介💁♀️
今回は「ヒューリスティック評価」についてです👀
自分が作ったデザインを客観的に評価したい作ったデザインが使いやすいかって、自分1人だとなかなか判断しにくいですよね。友人・知人に使ってもらって意見を聞くのも1つの手段だけど、
デザイナーがポートフォリオをつくるときに絶対に読むべき記事まとめ20選
記事を書こうと思ったきっかけ先日bosyuでインターン生を募集させて頂きました。
計10名から応募がきたのですが、ポートフォリオを事前に用意していたのは、わずか1名のみでした。
ポートフォリオがないと、採用側は判断がしづらいきちんとしたポートフォリオでなくても、何かしらアウトプットがないと、依頼するにもどういった仕事をお願いできそうか?とか実際にどれぐらいのスキル感があるのか?がイメージしづら
「DTPデザイナー」が「UIデザイナー」にオススメするバナー作りで役立つあれこれ
この記事は2020年CAMPFIRE Advent Calendarの24日目の記事です。
こんにちは。CAMPFIREデザインチームのお塩さん(@oshiokeiko)です。CAMPFIREデザインチームにジョインする前は、主にDTP・グラフィックデザインをやっておりました。なので、UIデザインに関してはまだまだ修行の身です。
日々教えてもらうことが多い私ですが、DTPの知見が役にたったな。
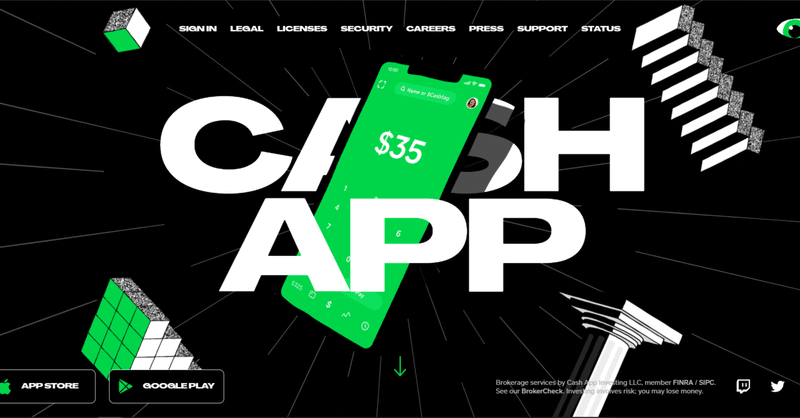
北米の株取引ブームを牽引する若者向け投資アプリ
こんにちは、Meg Takanoです。カナダ東部のトロント在住で、日本でUIデザイナーになることを目指して勉強しています。
最近、北米の若者たちの間で株式投資が人気なのをご存知でしょうか?
日本で「株を買っている」なんて話すとギャンブルっぽいイメージを持たれることが多いかもしれませんが、北米では株はギャンブルと言うより必要な投資。むしろ大事な資産を増やすために始める人が多いようです。
そんな