記事一覧
【Config 2024間近】 はじめてのサンフランシスコ市内ガイド 2024夏
2024年6月26日と27日、サンフランシスコ市内にあるモスコーニ・センターでFigmaの年次カンファレンスであるConfig 2024が開催されます。
今年は現地参加の日本人の方も多そうなので、この記事では、
はじめての海外
はじめてのサンフランシスコ
はじめての海外カンファレンス参加
な方々を対象に、去年の経験から知っておいたほうがよさそうなことや、おすすめ情報なんかを紹介していきたい
デザインシステムイベント Framework by Figma開催!
今週からFigma主催のデザインシステムイベントであるFramework by Figmaが開催されます。
知る人ぞ知る、2022のSchema以来のデザインシステムをテーマとしたイベントです。
今回のFrameworkでは、各社のデザインシステムの取り組み、デザイナーとエンジニアの連携などのベストプラクティスや、そしてFigmaからの新しいお知らせがあります。このお知らせは、Figmaを使って
Figmaに入社してちょうど1年経ちました
ちょうど今週で入社1年になりました。昨年末にフライングで振り返りましたが、それ以降のことも含めてこの機にまた振り返ってみようかと思います。
何をやっていたかDesigner Advocateという肩書のもと、Salesに関すること、Community Marketingに関すること、Productに関することをやってました。
具体的には、Salesでいうと、お客様向けに機能のデモやデザインシステ
Dev Mode活用の前に開発者が知っておきたいFigmaのこと10個+α
Figmaはデザイナー向けのUIデザインツールのように思われがちですが、Figmaを使ったプレゼンテーションスライドの作成や、デジタルホワイトボードツールのFigJamを活用したアイデア出しやプランニングなど幅広い用途があります。そして2月1日から正式版となったDev Mode(開発モード)は、デザインデータやその仕様を元にプロダクトを構築するための機能が備わっています。
Dev Modeは主に
#13 企画会議×お便り回(ゲスト: ??さん)
こんにちはこんばんわ、YOWATARI RADIOです。
2024年の2本目は、パーソナリティのふたりと今年から正式にクリエイティブディレクターとして参画してくれた新免さんで企画会議などをやってみました。今後のやりたいことの話をしつつ、リスナーの方からいただいたお便りに応えていくようなことをやってみました。
後半には少しだけゲストが参加しています。誰が来たのかは聴いてからのお楽しみ。
皆様から
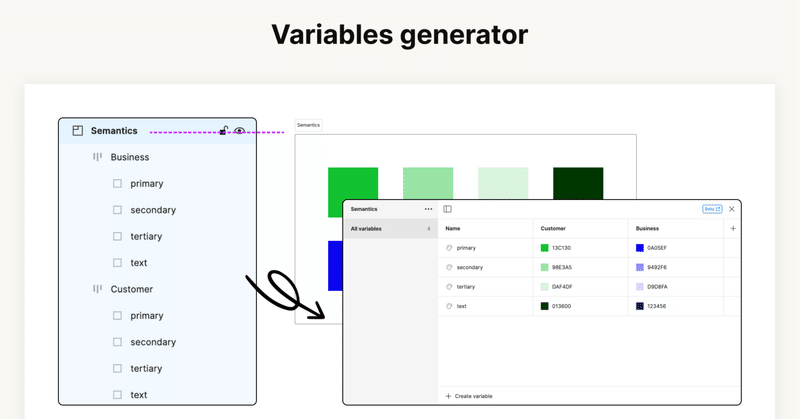
キャンバスの要素からVariablesを一括で登録するFigmaプラグイン、Variables generatorをつくりました
キャンバスに展開したRectangleの色をVariablesを一括に登録するプラグインです。動作はこんな感じです。
プラグインはこちら。
プラグインの利点通常Variablesは一つずつCollectionとして登録するか、あるいは既存の要素の塗りの色などから登録することになります。このプラグインではキャンバス上で視覚的にカラーパレットをRectangleでつくり、それらを選択してプラグイン
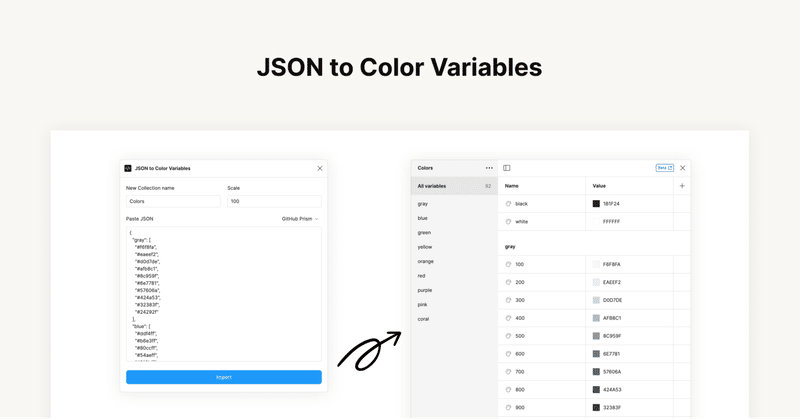
カラーパレット設計ツールのJSONをFigmaのVariablesに取り込むプラグインをつくりました
JSON to Color VariablesこのFigmaプラグインは何?このプラグインはメジャーなカラーパレット設計のツールからExportできるJSONを、FigmaのVariablesに取り込むプラグインです。
2023年11月11日時点で対応しているのは下記です。
Primer Prism
Huetone
それぞれのツールの補足も一応書いておきます。
Primer PrismP
#9 面倒くさいやつx少人数でやる理由xユーザーディライト(ゲスト:カワセ タケヒロ さん)
こんにちはこんばんわ、YOWATARI RADIOです。
YOWATARI RADIO第9回目。今回のゲストはPOLAARのカワセ タケヒロさん(@tkhr_kws)です。デザイナー、コンセプターとして幅広いデザインに関わってきたカワセさんに話を聞いてみました。
今回のエピソードの概要『雑談』という素敵なバーでの収録。パーソナリティの二人はビールをいただいてましたが、カワセさんはシラフでありな
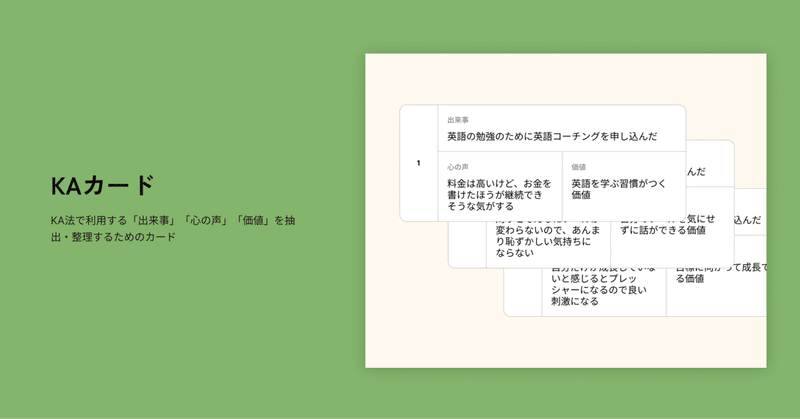
UXデザインやUXリサーチに活用される『KA法』に使える『KAカード』のFigmaウィジェットをつくりました
タイトルの通りなのですが、KA法という定性調査の分析やモデリングに使われる手法で使われるアイテムをFigmaのウィジェットにしてみました。
KA法とは例えば「英語学習にお金や時間をかけている」人たちにユーザーインタビューを実施し、それらの記録から印象的・特徴的なことを抽出するにあたり、
ユーザー調査により得た出来事
ユーザーの心の声
心の声に基づいた価値
といった雛形にしたがって書き出し
#7 なんでも屋x笑顔x60歳(ゲスト:宇野 雄 さん)
こんにちはこんばんわ、YOWATARI RADIOです。
YOWATARI RADIO第7回目。今回のゲストはnote株式会社でCDOを務める宇野 雄さん(@saladdays)です。これまでのキャリアや仕事への向き合い方などを語っていただきました。
今回のエピソードの概要 現在のポジション以前のキャリアの話から、いつも笑顔の宇野さんの秘密、仕事への姿勢など、同世代のメンバー同士で盛り上がりま
初めての海外長期出張で密かに怪我をしていた話
6月21日、22日に開催されたFigmaのカンファレンス Configの準備と参加のため、6月16日からサンフランシスコに出張にいった。
サンフランシスコ自体は3度目にはなるものの、仕事らしい仕事でいくのと、2週間近くの滞在ははじめて。
Configそのものの振り返り…もしたいところだけど、すでに現地に参加してくれていた日本人の参加者の素晴らしいレポートもあるので、ぜひそちらをみてください。
社内で見かける英語の略称
先月から英語が公用語な会社にはいったので、日々英語と格闘しながら新しい仕事のオンボーディングをがんばっています。所属は日本のチームなので、いうてほとんどは日本語でコミュケーションはするものの、Slackやドキュメントその他の情報は英語です。
その中で今回は「略称」として見かけるもの、そして知らなかったものをあげてみます。
TILToday I Learned(今日の学び)
社内ツールの小技が共
#3 スピード感x予測不能x成長(ゲスト:鈴木 伸緒さん)
こんにちはこんばんわ、YOWATARI RADIOです。
YOWATARI RADIO第3回目。今回のゲストはデジタル庁で働くデザイン・マネージャーの鈴木伸緒さん(@nobgraphica)です。ご自身の成長を意識した働き方やこれまでの歩みを語ってもらいました。
今回のエピソードの概要みんなが気になるであろうデジタル庁でのお仕事の話から、さかのぼってデザイナーになった経緯や、パーソナリティのt