
Dev Mode活用の前に開発者が知っておきたいFigmaのこと10個+α
Figmaはデザイナー向けのUIデザインツールのように思われがちですが、Figmaを使ったプレゼンテーションスライドの作成や、デジタルホワイトボードツールのFigJamを活用したアイデア出しやプランニングなど幅広い用途があります。そして2月1日から正式版となったDev Mode(開発モード)は、デザインデータやその仕様を元にプロダクトを構築するための機能が備わっています。
Dev Modeは主にはコードを書く開発者にとって便利な機能があります。コード生成や、デザインの差分比較、アノテーションによるデザイン仕様の把握、Dev Mode用のプラグインや、VS Code拡張機能などが主な機能です。あまりそれらを使いこなせている実感がある人はまだ多くないようですが、焦る必要はありません。使える機能から徐々に理解し、慣れていってもらえれば良いなと考えています。
一方で「そもそもFigmaに慣れていない」という人はデザイナー以外だと多いと考えています。この記事では、そのDev Modeを使いこなす、というよりは、それ以前に開発者向けのFigmaを理解するポイントを紹介していきます。
ファイルへの権限
Figma上のデザインデータを編集・修正するためには編集できる権限が必要ですが、編集する必要がない場合は「閲覧者」または「Dev Mode」で利用できます。データに触ってもデザインが変更されることはないので、安全にデザインデータを参照することができます。
なお後続の内容は、利用する開発者の権限が「閲覧者」また「Dev Mode」といった、デザインデータを編集することができない条件での説明を主とします。
ブラウザで利用できる
FigmaはOSごとのデスクトップアプリがありますが、ブラウザでも利用できます。デスクトップアプリでもブラウザでも同等のパフォーマンスや操作感なので、デスクトップアプリをインストールする必要はありません。URLを受け取り、それにアクセスするだけです。
ただし後述する「FigmaのAPI」を使ったプラグイン、ウィジェット開発時にはデスクトップアプリが必要です。
要素のインスペクト
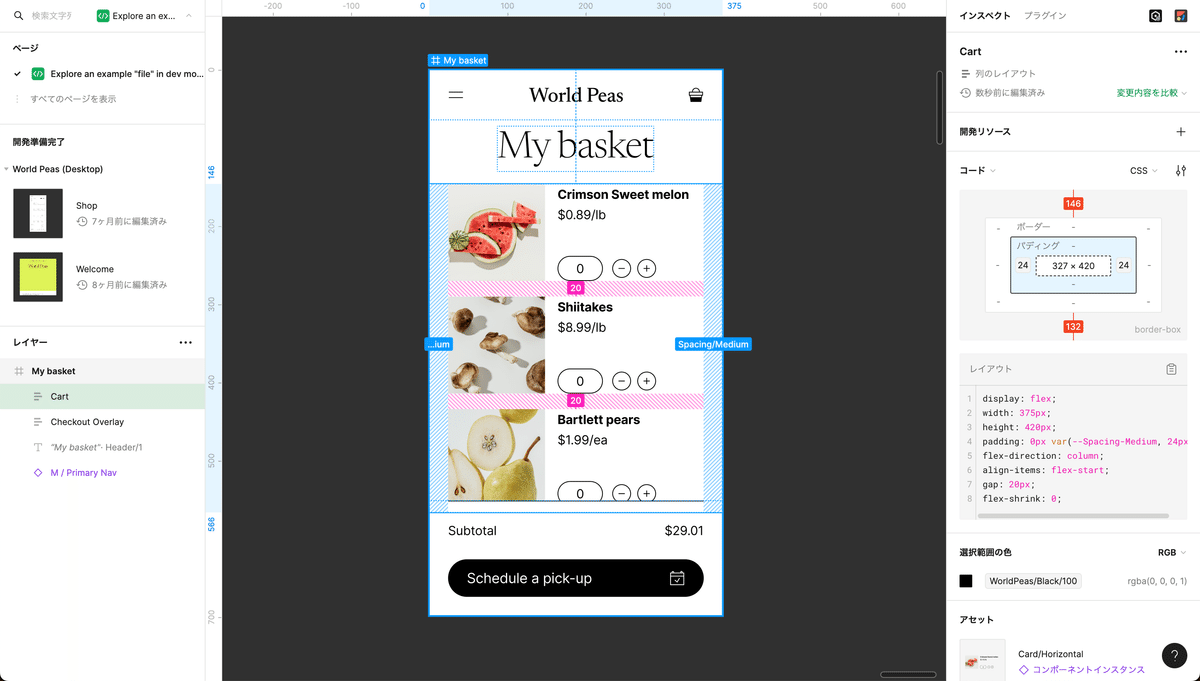
デザインデータ上の要素の幅や高さ、余白や間隔、その他色などの仕様はインスペクト機能で調べることができます。
調べたい要素をクリックすれば、該当の要素をクリックすれば、右側のサイドバーに関連情報が表示されます。余白など要素外の情報は、閲覧権限のみの場合はOption(Alt)キーを押しながら確認できます。またDev Modeであればマウスオーバーするだけで表示できるので、より簡単に確認ができます。

Figma Learn - ヘルプセンター - デザインのインスペクト
入り組んだ要素の選択
インスペクトするのと同時に知っておきたいのが、デザインデータ上の要素の選択です。FigmaのデータはHTMLのマークアップように構造的につくることができるのが特長的ですが、その構造の深いところを選択したいときに少し戸惑うかもしれません。
ダブルクリックにより掘り下げていくこともできますが、マウスカーソルで指定したポイントに一気にアクセスしたい場合は⌘キー(Ctrlキー)を押しながらのクリックで選択できます。
もしくはを⌘キー(Ctrlキー)押しながら右クリックで、レイヤーの一覧へのショートカットメニューが表示されるので、レイヤー名で判別が付きそうな場合はこちらも便利かもしれません。

デザインにコメントをつける
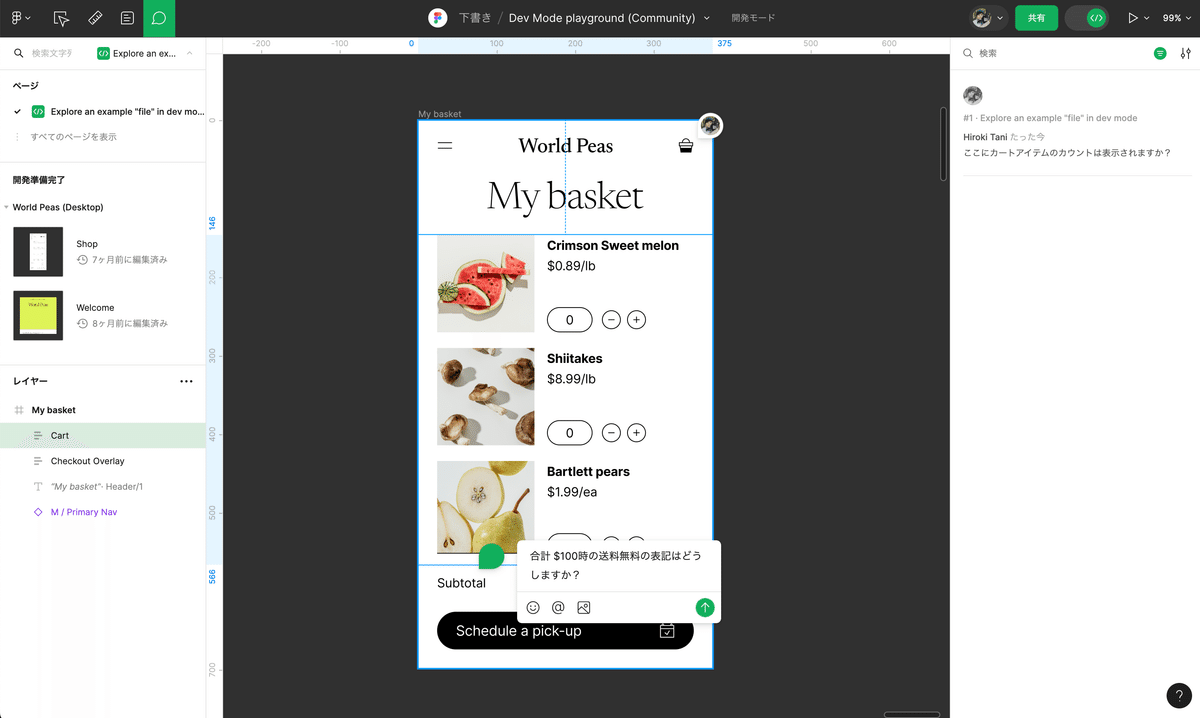
デザインデータの編集ができない権限でもコメントをつけることがでいます。ツールバーの吹き出しのアイコンのメニューから有効にするか、ショートカットとしてCキーを押すとコメント入力のモードになります。

デザインデータ上で気になったことへの言及などがあれば活用してください。担当者へのメンションや、本文では簡易的なリッチテキストの表現、画像添付もできます。

Figmaデザインの基礎知識 - Figmaでのコメントに関するガイド
画像の書き出し
画像を書き出したい場合は、要素を選択してエクスポートの操作をします。これは画面のモードや権限によって異なります。
編集権限がある場合
右サイドバーでデザインタブを選んでいる状態で「エクスポート」セクションの「+」ボタンで書き出す要素を設定できます。このときに書き出しのサイズや画像形式も設定できます。
複数の要素を選択する場合はShiftキーを押しながらの選択してください。

Dev Modeの場合
Dev Modeから書き出す場合も基本的に同様です。ただしデザインタブがない(編集権限がない)ので、タブのラベルはインスペクトになっている点が異なります。
またDev Modeの場合は、選択した要素の中に画像やアイコンとみなすことができるものはアセットのセクションに書き出す候補が表示されるので、こちらも利用すると便利でしょう。

閲覧者の場合
閲覧者の権限の場合も手順としては同様ですが、タブはエクスポートを選んでください。

Figmaデザインの基礎知識 - Figmaからのエクスポート
ベクターとSVG
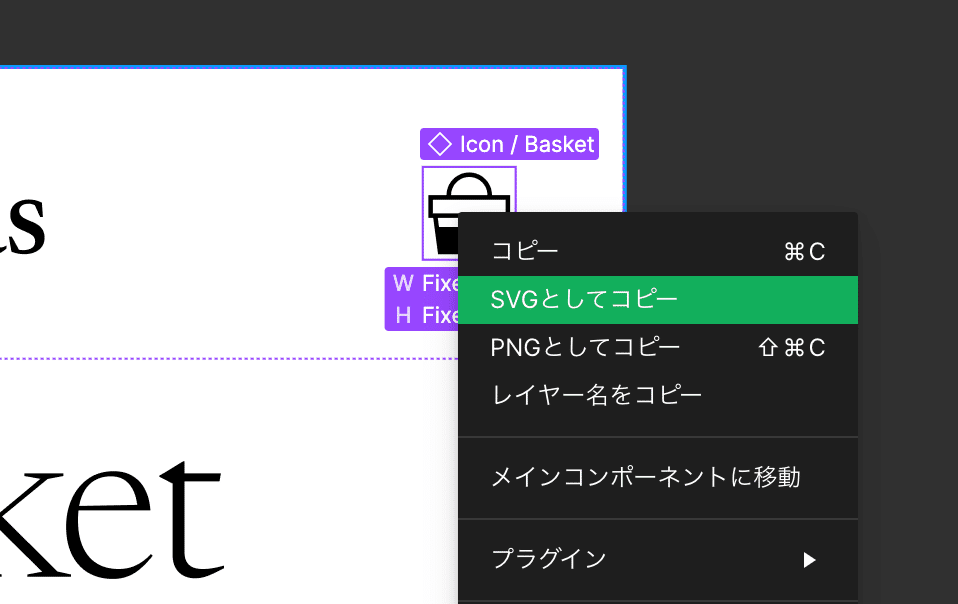
Figma上のオブジェクトは基本的にベクターデータとして作られており、それらは必要に応じてSVGで書き出すことができます。これは前述のアセットの書き出しの形式として`.svg` で書き出すというだけでなく、SVGのコードとしてコピーのもできます。アイコンなど、用途によってはSVGのコードで使いたい場合は便利だと思います。

オートレイアウトの仕組み
Figmaの特長的な機能としてオートレイアウトがあります。これはキャンバス上の要素を自動配置・調整する強力な機能です。これにより、周辺の余白や要素感の隙間を一貫した値で設定できたり、親要素の幅に応じて要素を折り返したりすることができます。これはCSSでいうところのFlexboxに非常に近いものです。
つまりオートレイアウトが使用されていれば、手動配置による思わぬピクセルのズレなども起きづらく、コードにする上での秩序が保たれやすくなります。実際にDev Modeの機能でインスペクトすると、CSSのFlexbox関連のコードに置き換えられるのがわかります。

コンポーネントとインスタンス
Figmaにはコンポーネントという機能があり、再利用可能な要素を定義することができます。このコンポーネントを元にコピー・派生されたインスタンスを実際にUIとして配置して色々な画面に配置します。プログラミングでいえば「クラス」と「インスタンス」のようなイメージです。
見た目での区別
コンポーネントとインスタンスをFigma上でインスペクトすると、レイヤー名にひし形のアイコンがつき、枠線が紫色で表示されます。一方これら以外は青色で表示されます。つまりインスペクトしたときに紫色の枠線で表示されたものはコンポーネント(インスタンス)と理解しておけば、それがデザイン上再利用されているものだとわかるので、実装においてもUIコンポーネントとして再利用できることを想定して実装することができます。


コンポーネントのバリエーションとプロパティ
またFigmaのコンポーネントから派生したインスタンスは基本的に色やフォントなどの装飾的な変更しかできません。しかし、そのコンポーネントのバリエーションを定義する機能(バリアント)や、構成する要素をプロパティとして定義する機能(コンポーネントプロパティ)によって拡張できます。

これらもまた実装におけるコンポーネントのバリアントやプロパティの定義と親和性があるので、デザイナーとインターフェイスの仕様を確認すると良いでしょう。また、Dev Modeであればコンポーネント・プレイグラウンドでデザインデータを直接操作することなく、自身でコンポーネントの挙動や仕様を確認することができます。
🛠Dev ModeのComponent Playground
— HirokiTani / Figma (@hiloki) December 19, 2023
Component Playgroundをつかうと、デザインデータを直接触ることなく、安全にコンポーネントの挙動をインタラクティブに確認することができます。プロパティの変更や、文字数の変化でどうなるのか、などを試すことができます。#Figma #DevMode #開発モード pic.twitter.com/V3qDR57bNJ
FigmaのAPI
Figmaには公式のAPIがあり、それらをつかってプラグインやウィジェット、またはREST APIで外部からFigmaのデータにアクセスして何かしらの自動化処理などをつくることもできます。プラグインとウィジェットはいずれのHTML/CSS/JSで開発できるので、Web開発の経験があれば挑戦しやすいと思います。
プラグインの種類
Figmaのプラグインは大きく2つの実行方法があります。
1つは編集権限がある場合で、開いているデザインデータに対する参照・変更ができ、例えば3Dシェイプのようなものをつくったり、iPhoneの筐体デザインにデザインをはめこんだモックをつくったりするプラグインがあります。他には最近だと外部のAIサービスのAPIをつかったダミーテキストや画像生成のプラグインも増えています。
もう一つのプラグインの実行方法はDev Mode用プラグインです。Dev Modeではデザインの編集はできず、参照のみの権限にはなりますが、例えばデザインデータの持つメタデータを参照したコードを生成したり、デザインで定義された変数(StylesやVariables)の値を一気に取得してCSS/Sassに変更するといったプラグインがあります。

ウィジェット
ウィジェットはプラグインと似ていますが、ウィジェットはFigmaのキャンバス上に直接設置できる小さなアプリのようなものです。よくある例でいうと、付箋のようなウィジェットで、自由にメモを残せるようなものや、TODOを管理するようなものなどがあります。なおこれらの例のように編集できるものは、編集できる権限が必要となります。
Rest API
REST APIはプラグインやウィジェットと異なり、パーソナルアクセストークンを必要としますが、そのトークンの権限の範囲でファイルそのもののメタデータへの参照、一部データの書き込みができます。例えばファイルの変更履歴を参照したり、あるいはStylesやVariablesとして定義した色のセットをコード化するプロセスを自動化することもできます。
なお、ほとんどのREST APIはどのプランでも利用できますが、VariablesのRead/WriteのAPIに関してはエンタープライズプランのみ利用できます。
APIの活用は開発者ならではのデザインへとアクセスするアプローチなので、ぜひ挑戦してみてほしいです。
番外: DevToolsが使える
ブラウザでの開発をしているとよく使うであろうDevToolsですが、実はFigmaでも利用ができます。もしネイティブアプリのほうを使っていても、ショートカットで⌘ + Option + I (Ctrl + Shift + I)を実行すると見慣れたDevToolsのパネルが表示されます。

先ほど紹介したAPIもConsole上で実行できるので、プラグインを本格的に作る前に試してみるのもよいですし、実際プラグインの開発時のデバッグにも使えます。
おまけ: Dev Modeのおすすめ機能
今回はDev Mode以外の話がメインでしたが、おまけとして個人的におすすめしておきたいDev Modeの機能のひとつを紹介しておきます。
Compare Changes(差分比較)の機能は、デザインデータの過去のバージョンとの比較や、異なるフレーム同士のデザインの差分を視覚的、かつプロパティやコードで確認できる機能です。デザインの更新内容の詳細を確認したい場合などに活用できるので、知っておいて損はないかと思います。
🔧 Dev ModeのCompare Changesは過去のバージョンとの差分比較、そして同じキャンバス上のフレーム同士で比較ができ、デザインの変更がわかりやすくなります。
— HirokiTani / Figma (@hiloki) February 5, 2024
🎟Dev Modeをもっと知りたい方は 2/15 12:00からの無料ウェビナー(日本語)にご参加ください!登録はこちら👇https://t.co/CHOpV2pErR pic.twitter.com/h3ustGdleT
まとめ
前半はFigmaの閲覧時の基本機能、後半はより開発者向けの内容を紹介しました。今回はDev Modeについては詳細に解説しませんでしたが、Dev Modeの機能をデザイナーとともに使いこなせるようになると、さらにワークフローが変わります。まずはデザイナーのツールと敬遠せずに、色々と試してみてください。
おしらせ
3月28日に『デザインと開発の生産性向上: Figma APIによる自動化とプラグイン開発』というテーマで無料ウェビナー(オンラインセミナー)をやります。興味がある方はぜひご参加ください。
来月の3/28にFigmaのREST APIやPlugin APIについてのウェビナーをやります!
— HirokiTani / Figma (@hiloki) March 1, 2024
多少コードの話もしますが、基本的には「何ができるのか」についてお話するつもりなので、エンジニアに限らず参加してもらえると嬉しいです。
🎟登録はこちらhttps://t.co/OxlzY7Erdt
※登録にはZoomアカウントが必要 pic.twitter.com/qJyruQDZeK
いいなと思ったら応援しよう!

