#UIデザイン
オブジェクト指向UIデザインを読んで - 本の概要まとめ -
先日ソシオメディア株式会社から発売されたオブジェクト指向UIデザインについてのまとめ記事です。
読んでみた所感を踏まえて概要をまとめようと思います。読んでみての満足度はめっちゃ高く、今後も何かあれば、定期的に読み直すような1冊だと感じました🤗
前提:読者である私はどんな人?まず、今回本を読んだ僕自身の属性紹介をざっくりと。
- デザイナー歴約2年の事業会社のインハウスデザイナー
- 業務で
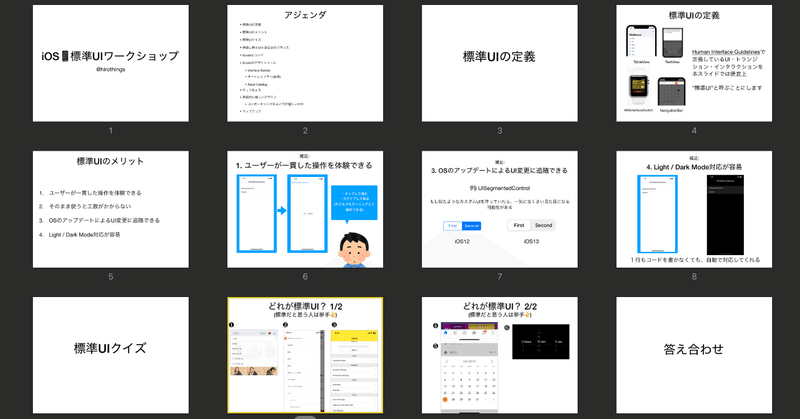
iOSの標準UIについて勉強会を行いました
アプリデザインにまだ慣れていないデザイナー(その他クリエイティブ職)向けに社内でワークショップをやったところ、思いのほか好評だったので抜粋したスライドを公開します。
目次
・標準UIの定義
・標準UIのメリット
・標準UIクイズ
・標準に倒すUIと凝るUIのバランス
・Xcodeについて
・Xcodeのデザインツール
・Interface Builder
・オートレイアウト(実演)
・A
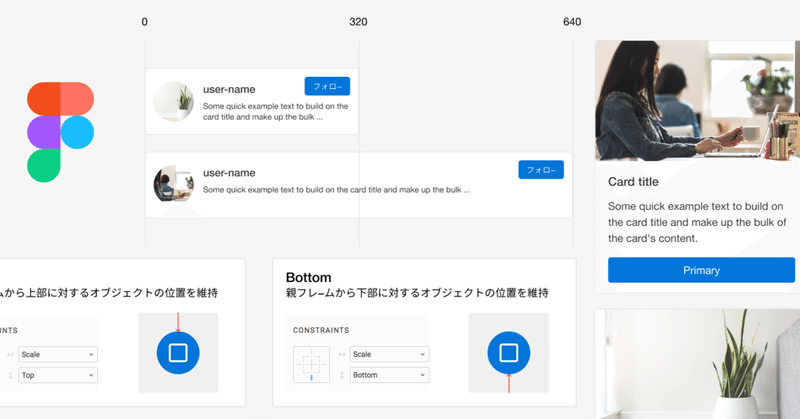
Figmaでできる、UIデザイン。-ワークショップ編-
こんにちは、Goodpatch Anywhereのささやんです。
先日はFigmaに恋してる!特に共同作業にぴったりだよ!というご紹介をしました。
じゃあ具体的にどんなことができるの?について今回はお話できればと思います。
第一弾はUIワークショップについて、です。
ワークショップというとUXデザイナーがやってるものじゃないと思われがちですが、UIでもできるんですワークショップ。しかもリモートで