
Canvaで磨くデザインスキル|【初心者の私がデザインスキルを身に付けるまで…】
私はノンデザイナーでデザインについて勉強したことは今まで一度もありませんでした。
noteを書き始めてから同時期にCanvaでサムネイル画像を作り始め、気づけば100近い画像を制作することで、まだまだ未熟者ではありますが、少しづつデザインスキルが向上していると実感しています。
「Canva × note」でノンデザイナーでも人の目につくデザインの練習をすることができるため、実践も兼ねた勉強ができるため本気で取り組む価値があります。
デザイン勉強方法について、何かの参考になれば幸いです。
初期のサムネイル画像
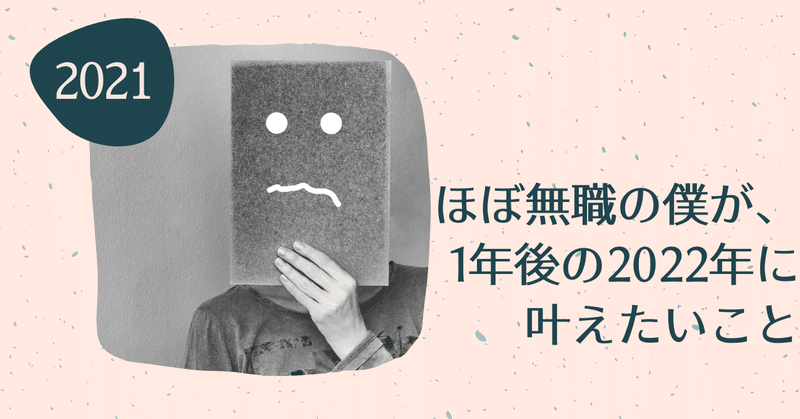
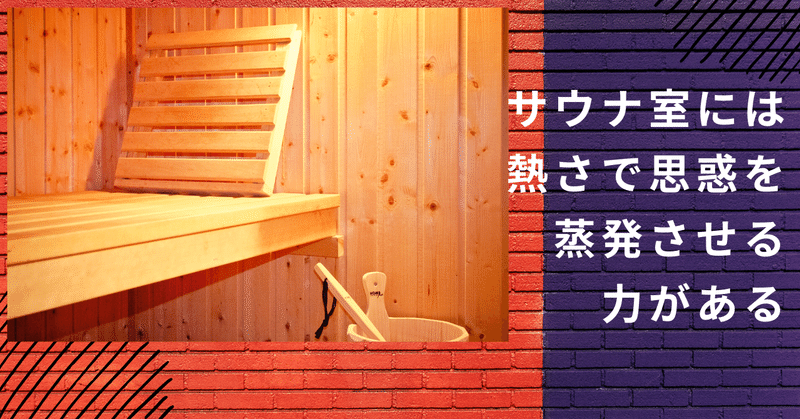
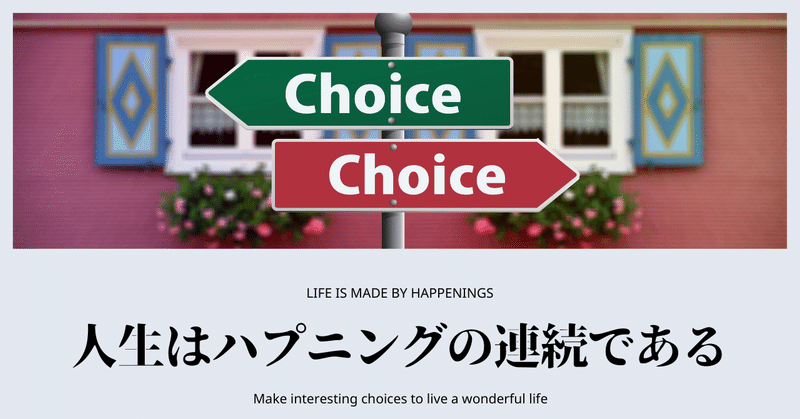
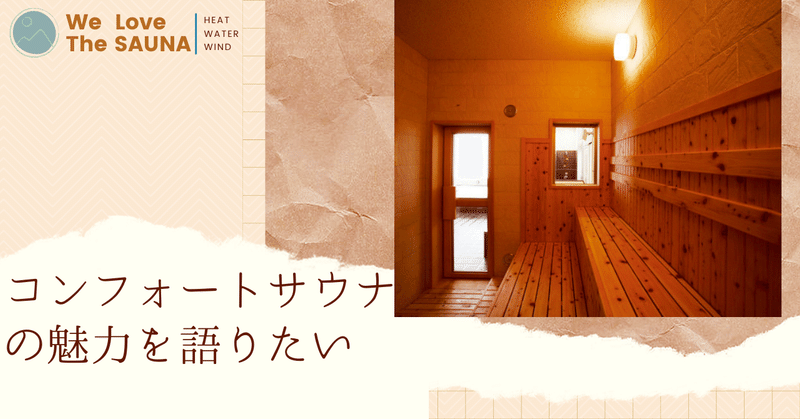
最初期に作ったサムネイル画像の一つ。写真を多く盛り込んでますが、どれも主張が激しいので全体的にうるさい印象になってしまいました。
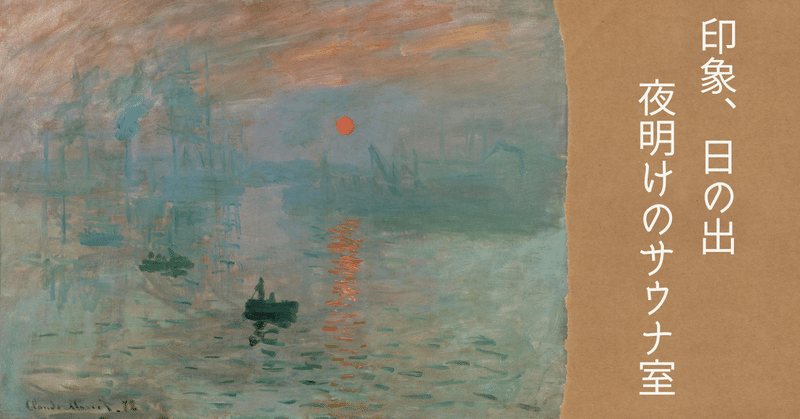
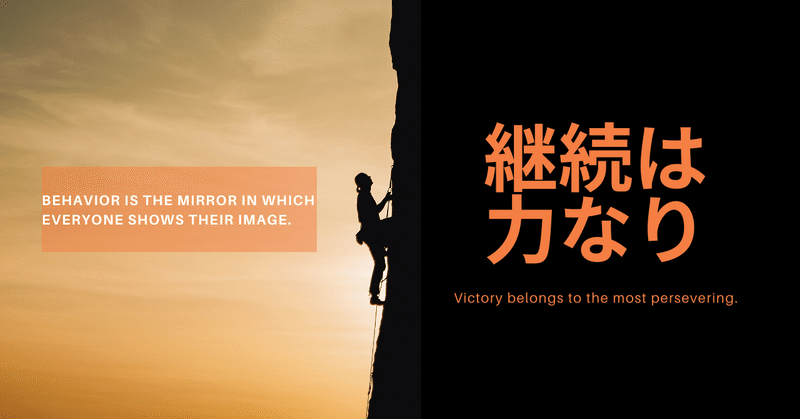
作り始めてまもない頃の画像ですが、こちらはサンプルのデザインを参考に自分でアレンジしたもの。元があるので画像としては見栄えはいいですが、文字サイズや画像の配置など反省点が多く目立ちます。
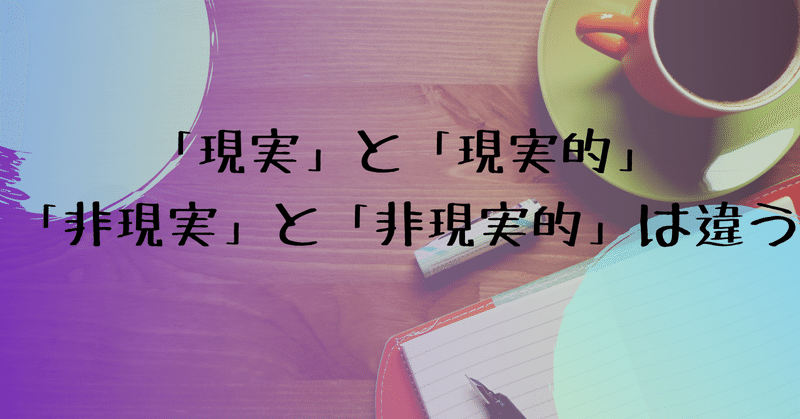
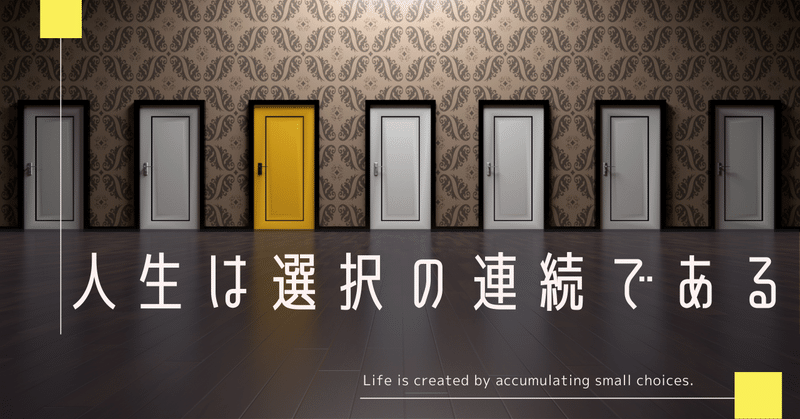
こちらも初期に作ったもの。画像の配置や文字サイズ、色の使い方など素行錯誤を繰り返していました。個人的には結構好きですが、主役が多すぎて肝心のタイトルが読みにくいので改善の余地ありですが、当時にしてはかなり検討した方だと思います。
2021年1月:実験期
2021年に入る頃にはサムネイル作りにも慣れてきたので「見やすさ」が格段に上がり始めました。ポイントは「画像の強さ」と「文字のインパクト」のバランス感です。
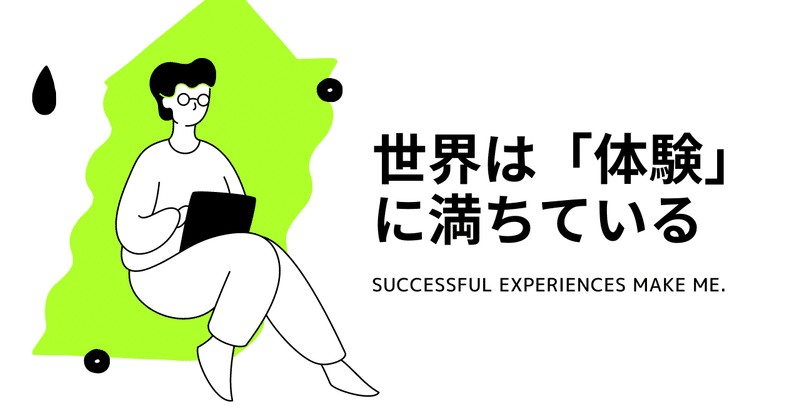
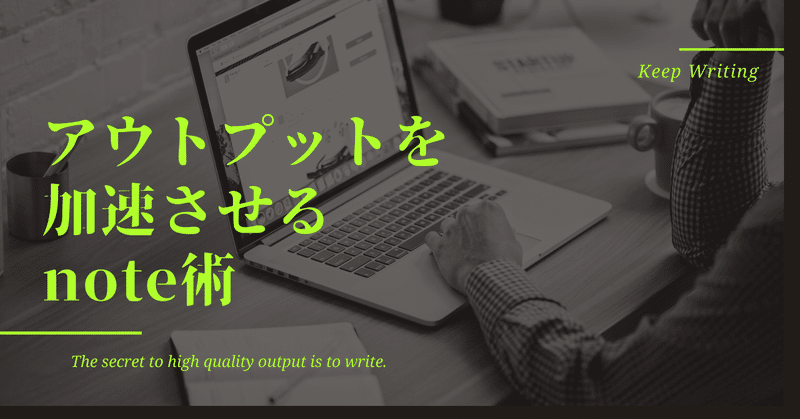
これらは実験的に「文字」を強調したデザインにし、文字の位置も今までとはテイストを変えてみたところ、画像と文字の配置で目線の動きが変わることに気づきました。
上記の反省点を生かして作成したのが上の3枚です。
今見ると画像の配置箇所や文字のサイズ感に修正できそうな点が見られますがかなり見やすくなってきたと思います。
意識したのは「色合い」「画像の配置場所」「文字サイズ」で、初期と比べると格段に画像の強さと文字の強さのバランスに調和が取れる様になりました。
そして、サムネイルの作風は少しづつスタイリッシュな方向へシフトしていきます。
以下はその変貌を時系列順(サムネイル作成順)に並べたものです。

文字の色や画像の配置箇所などを真ん中からズラしてみることで動きを生むデザインが増えました。
また、少しづつスタイリッシュになっていき、余計な要素を取り除こうとする視点がこの時期に芽生えました。
文字を中央に置いた時のサムネイル画像もこの時作っていましたが、どれもいまいちで、全体的にバランスが悪い印象です。
2021年2月:バランス重視へ
サムネイルで「内容を伝える」ことを重視していたこともあり、2021年2月の初頭は2021年1月に意識しだした「スタイリッシュさ」に初期の「タイトル重視」が合体したような作風になりました。
画像作りに慣れてきて、実験を重ねていたこともあり「文字色を変える」「複数の色を重ねる」といった新しい手法も試していました。
画像に合わせて文字を配置して違和感のないように見せる方法もこの時期に練習した記憶があります。
時系列順に並べても作風がスタイリッシュな方向へ少しづつ固まってきたのが分かります。
初期のデザインを参考に、当時の感覚で作り直したサムネイル画像も2月には見られます。全体的にバランス感覚がよくなってきていると感じますが、余計な要素や文字サイズは課題が残ります。
上が不採用で下が採用した画像
タイトルのバランスや、サムネイル画像ならではの「表題」という視点に気づいたことで、デザインの幅が広がる様になりました。
上図は実際に文字バランスを調整するためにデザインをいじった例です。
この頃はまだまだ勉強中なので今ならフォントや背景のデザインの主張をもう少し弱めるようにしますが、当時は自身の理想に近づいてきていると感じたのを覚えています。
文字バランスやフォントも意識する様になり、写真とタイトルのバランスも取れる様になってきました。
2021年3月:クリックしたくなるサムネイルを目指す
2021年3月からは「クリックしてもらえるサムネイル画像」を目指そうと試行錯誤を繰り返す様になります。
サムネイル画像だけでなく、テーマやタイトルによってクリック率は変わると思いますが、「好きなことを書く」のであればサムネイル画像の持つ「雰囲気を伝えるパワー」は無視できません。
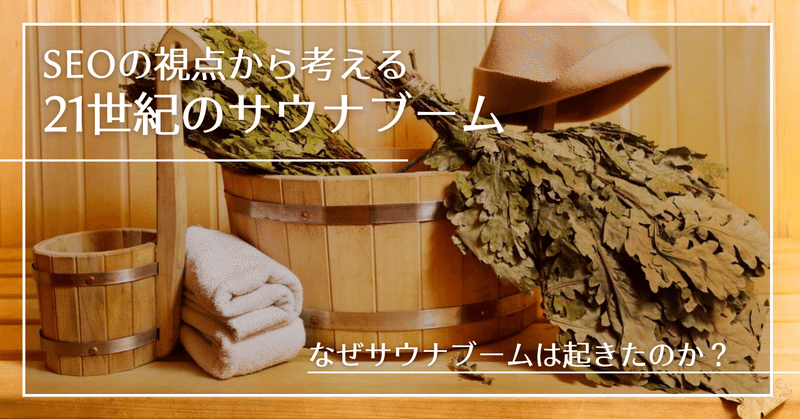
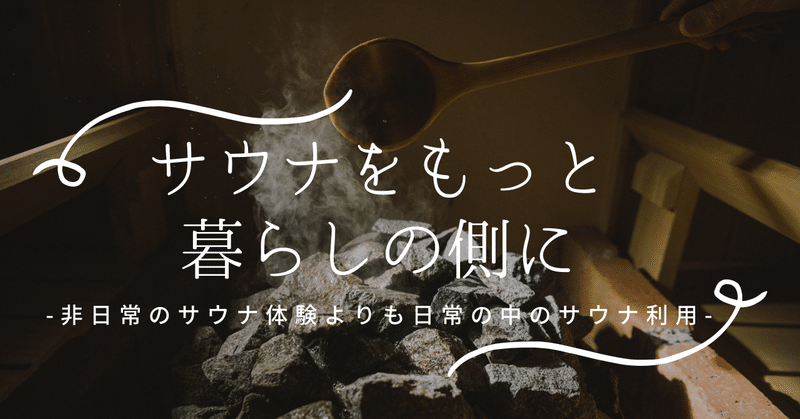
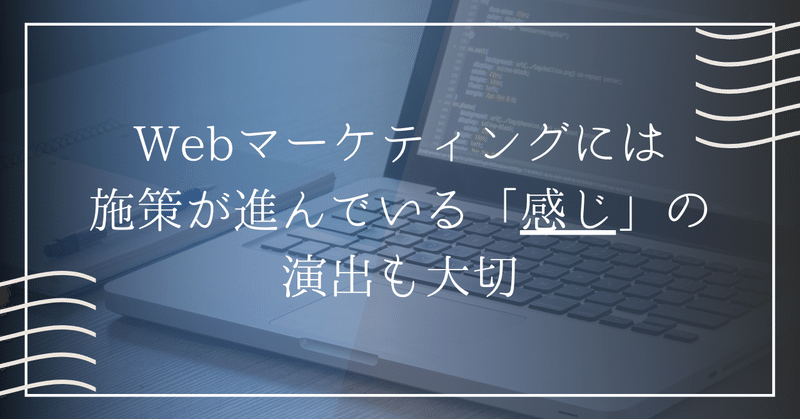
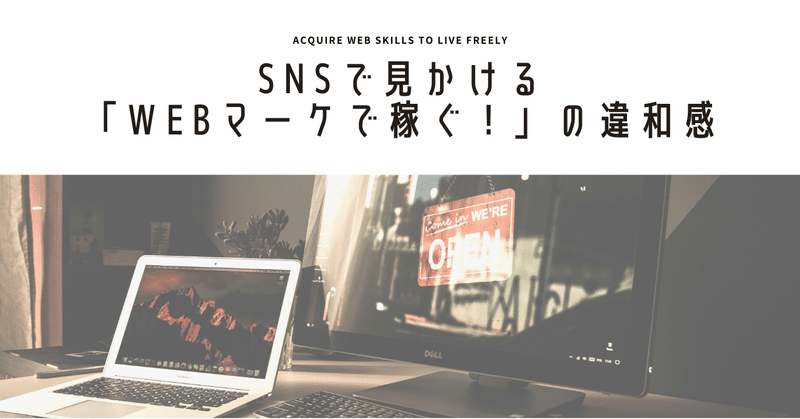
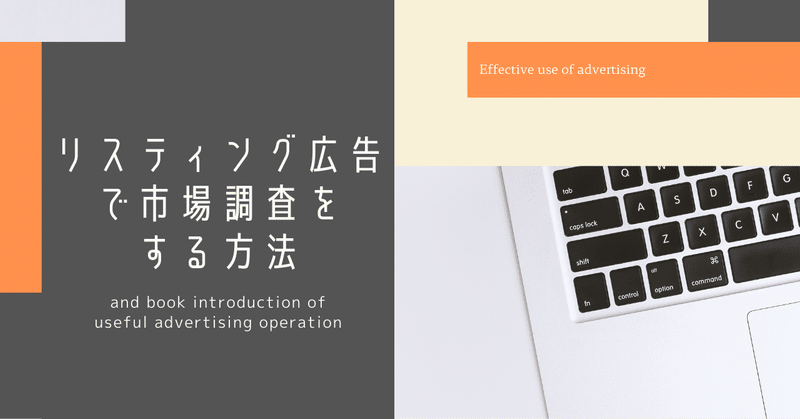
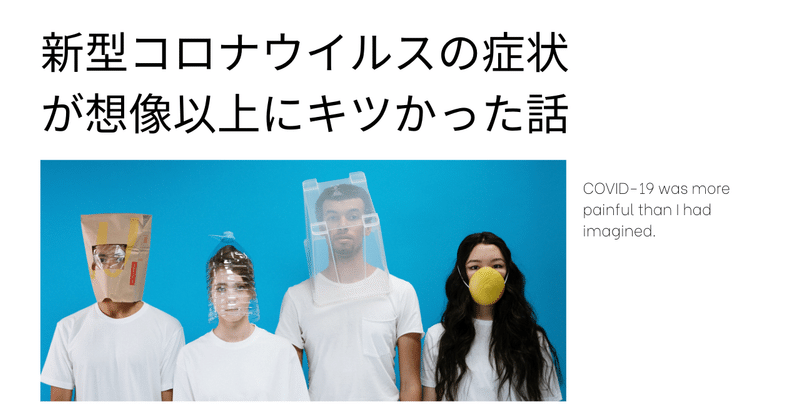
画像の強さを生かすデザインを心掛け、タイトルと画像がマッチしており、かつスタイリッシュでイメージが伝わりやすいデザインを心掛けました。
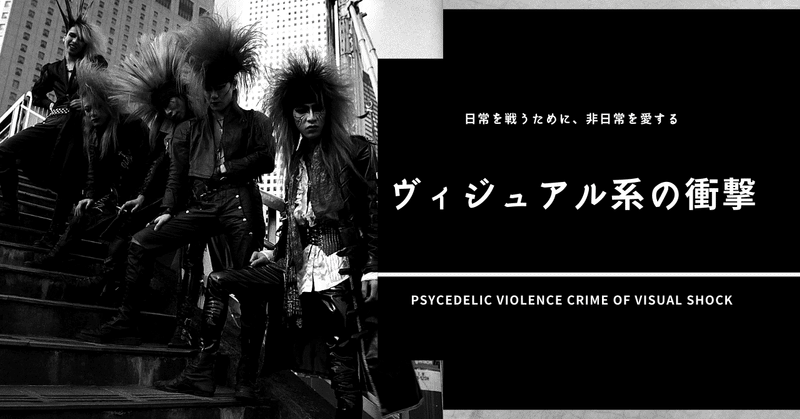
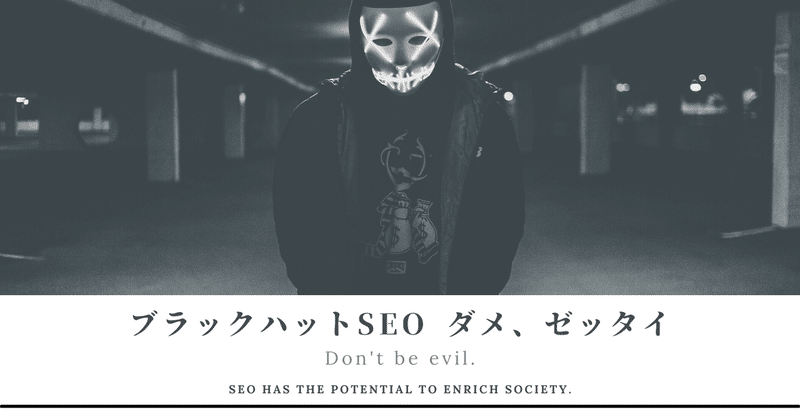
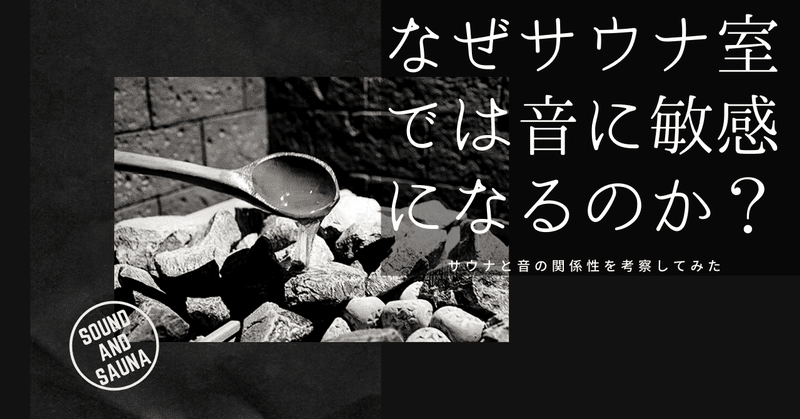
この時期はスタイリッシュでおしゃれな雰囲気だけは保とうと「白文字」が映えるような画像を選ぶ傾向にありました。
テキストが読めることはサムネイル画像にとって重要なことなので今でも重視している要素になります。
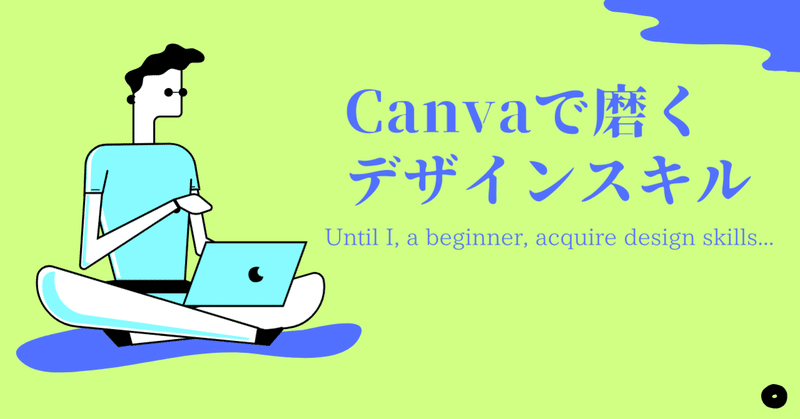
イラストをメインにしたデザインにも挑戦しましたが、まだ上手く扱えなかたので断念しました。
もう少し引き出しが増えたら挑戦しようと思っています。
2021年3月後半〜4月:オシャレな雰囲気と伝わるテキスト
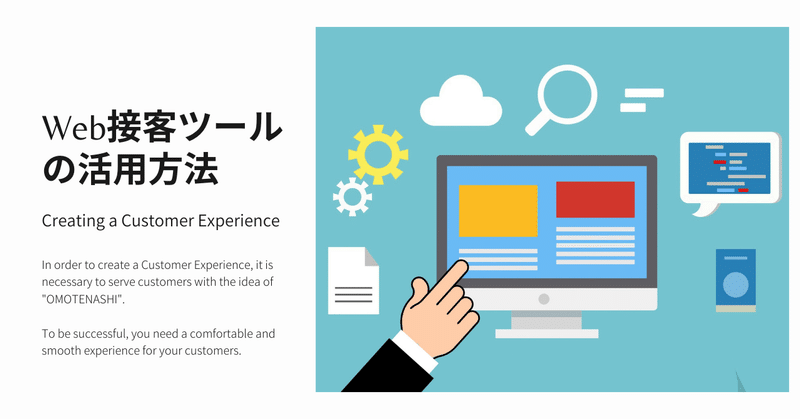
3月後半から4月にかけて「スタイリッシュ」+「おしゃれ」+「内容が伝わるテキスト」を意識した今のスタイルに落ち着きます。
この辺りは色々なデザインを参考にしながらアレンジを開始し、自分なりに作り出した頃です。
ちゃんとデザインについても勉強を始める様になり、少しづつ引き出しも増えてきました。
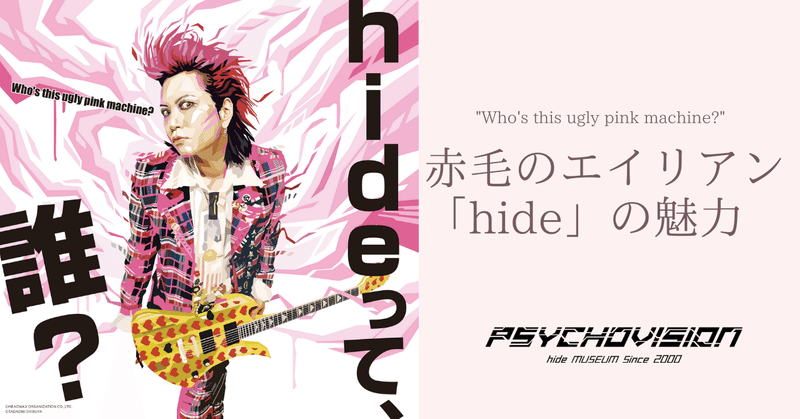
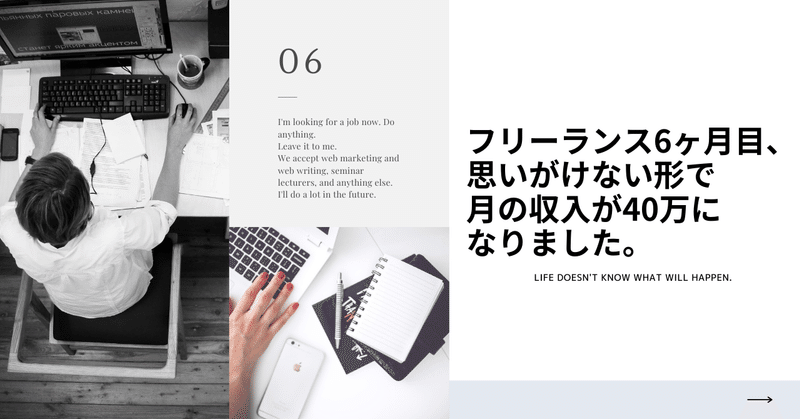
3月後半に作ったサムネイル画像群は個人的にかなり気に入っています。
特に「→」は視覚的に「次へ」を意識させるのでクリックしたくなるのではないかと思いよく取り入れていました。
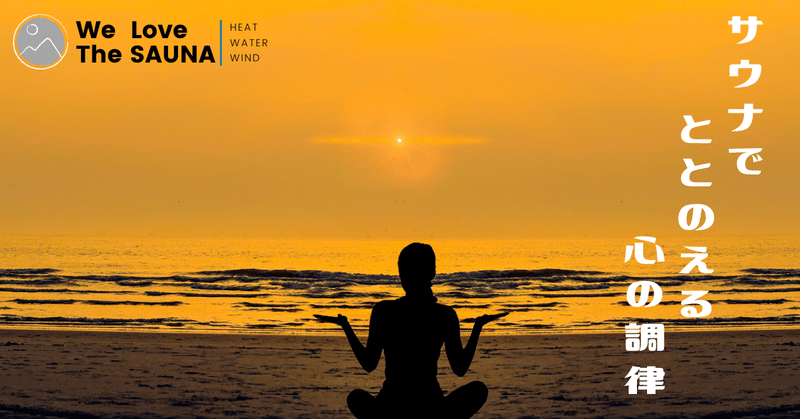
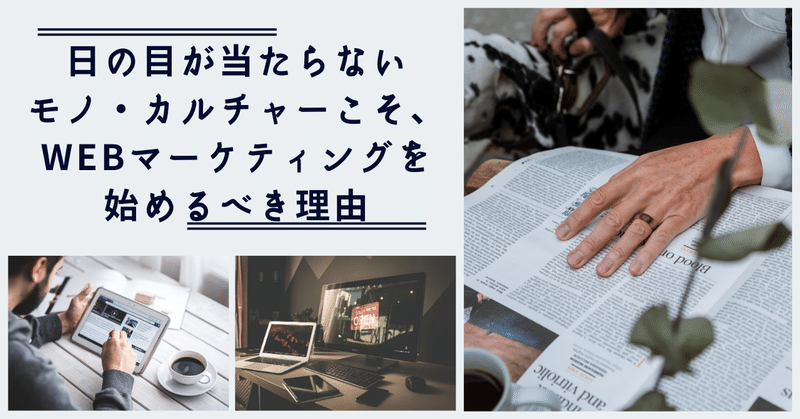
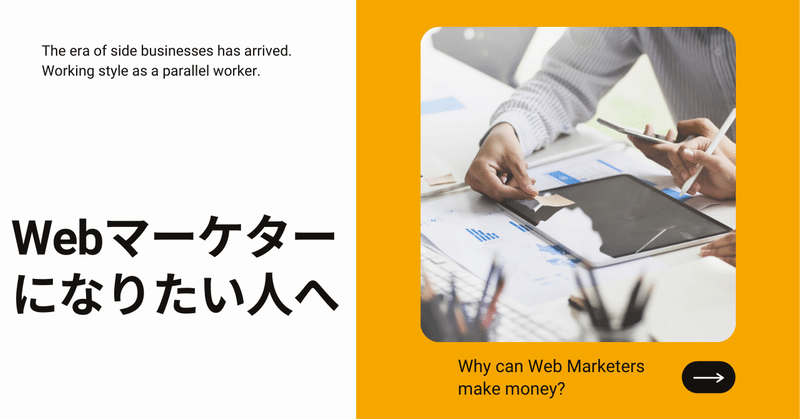
4月に入ってからは「色」と「画像」のバランス感と「よりオシャレな雰囲気」を意識したデザインになりました。
色の持つエネルギーをしっかりと意識しだしたことで画像に彩が生まれ、画像のパワーに負けなくなりました。
全体的にスタイリッシュさを重視したことで画像そのものに魅力を持たせることができるようになってきたのもこの時期からついてきました。
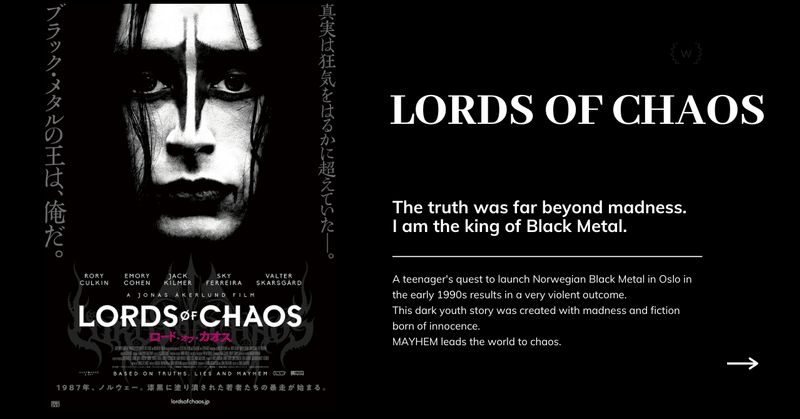
「英語」を取り入れることでスタイリッシュさに磨きがかかり、読んでもらうテキストではなく、デザインとしてのテキストも積極的に取り入れる様になりました。
「色の活用」「デザインとしてのテキスト」を意識する様になってからデザインの質が格段によくなりました。この辺りは下図の画像を見ていただければ初期との変化が分かりやすいと思います。
現在:スタイリッシュで分かりやすいデザイン
現在最も意識しているのは「分かりやすさ」で、サムネイルで記事の内容がなんとなく分かるような資格で訴えることをテーマに試行錯誤を繰り返しています。
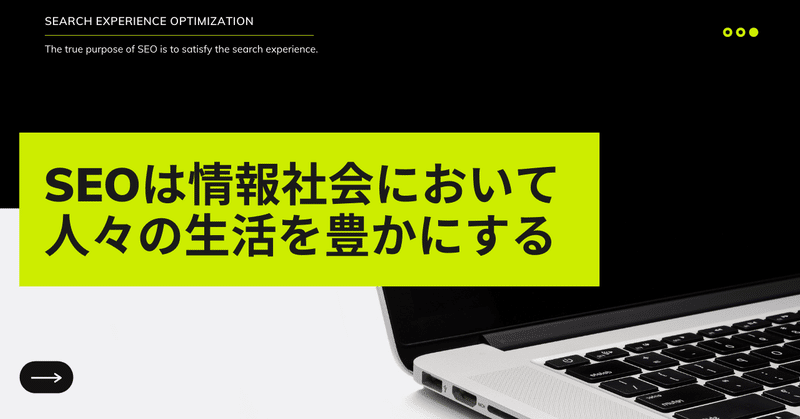
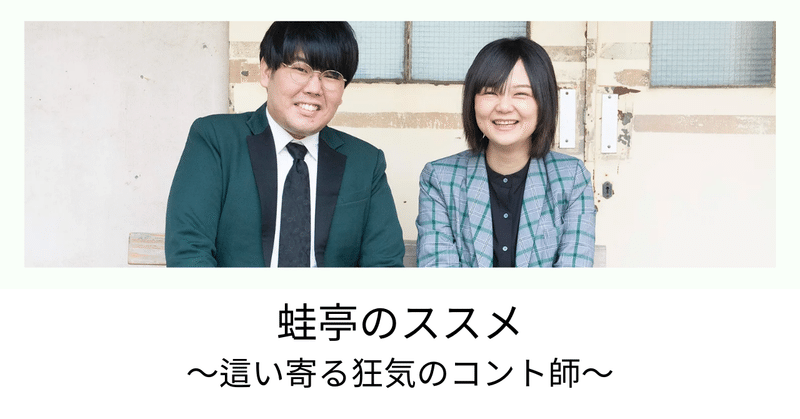
よりシンプルであるように、テキストの量と画像の配置場所を意識しながら全体的に「明るく」「シンプル」なデザインにしています。
モノクロを基調としたデザインが増えましたが、これも「目に優しい」雰囲気のために意識的に行っています。
ただ、実際白黒だと視認性は下がるので色をもう少し効果的に活用した方がクリック数は伸びそうだと感じています。
次なる課題は「視認性の向上」
楽しみながらスキルを磨いていきます。
後書き:Before After
最後に初期と現在でサムネイル画像を比較してみたいと思います。
初期のサムネイル画像
現在のサムネイル画像
全体的に「オシャレさ」が違いますね。
またタイトルの読みやすさも格段に今の方が良いと感じます。
サムネイル画像を毎回作成するのは大変ですが、画像を作ることでデザインスキルが身についてきている感覚はあります。
皆さんも是非サムネイル画像作りで遊んでみてください。
【パーソナルデータ】
名前:Uto
職業:Webマーケティングコンサルタント/ライター
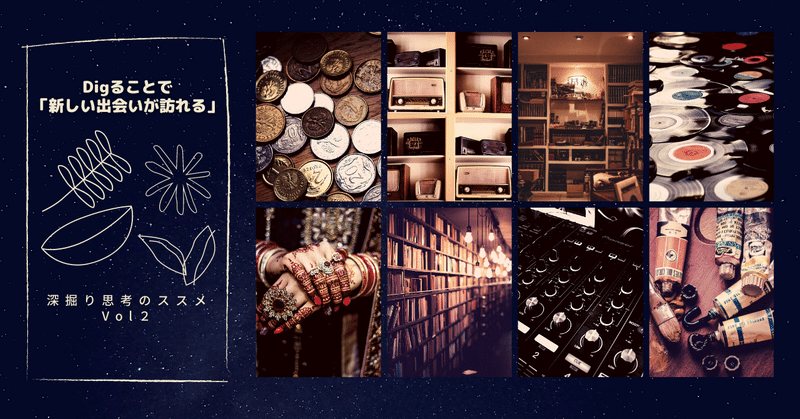
趣味:サウナ、アート鑑賞、一人旅、音楽Dig
特技:和太鼓
【連絡先】
メールアドレス:yy.edih.xx@gmail.com
Twitter:@hd2OimM
Utoへの問い合わせ
最後まで読んでいただき、ありがとうございました! もしよろしければスキやシェアをしてくださると嬉しいです! また、サポートしていただけましたら、より良い記事を書くために活用させていただきます。