#鎌倉
STaD番外編 1周年記念FUKUでお肉祭 〜モダンUIに対するジェネレーションギャップ〜クリエティブコミュニティのすすめ
月1回開催している、鎌倉にゆかりのある個人のクリエイター・エンジニアによる勉強会 STaD。今回は、会議室から離れて一旦小休止です。
キックオフから丸1年経ったことだし、たまには美味しいものを食べながら今後の事などゆるりと意見を交わしましょう〜、ということで、鎌倉駅の線路際にあるお肉が美味しいGoodなお店、FUKUで今回は開催することになりました。
まずはFUKUコース(+飲み放題)をいただき
Wordpress講習 to 株式会社ANTz #7 レポート「 テーマをリモートにアップしよう」(最終回)
Wordpress講習も7回目を迎え、ついに最終回です。
受講していただいているANTzの社員の方が管理する「鎌倉旅する仕事場」サイトをワードプレス化することをめざしこれまで進めてきました。
最終回のお題はこちらになります。
■ front-page.phpを作ろう
・INFORMATIONのループ
■ カスタム投稿タイプを使ってメンバーページを作ろう
■ リモートにアップしよう
front-
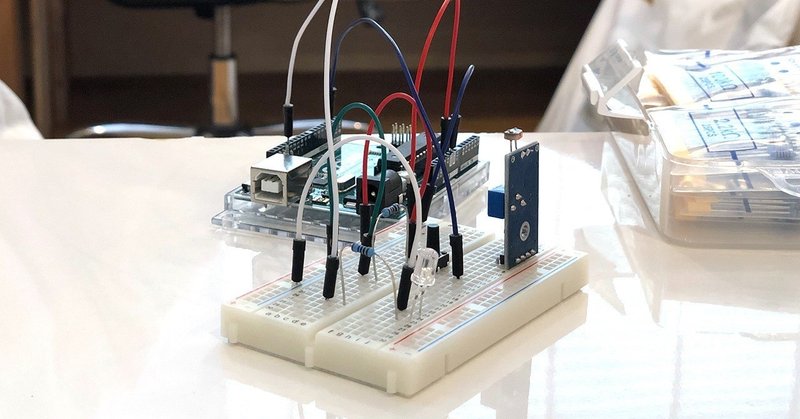
STaD vol.8 : Unityを使ってプログラミングを学びながらアプリを作ろう
鎌倉にて(ほぼ)毎月、勉強会をおこなっています。
それが「STaD」という主に個人のクリエイター・エンジニアによる勉強会。
前々回に毎月の進行をそれぞれメンバーが受け持つことになりました。
今回は私 unouplus inc. 戸田が担当ということで、そのときの「Unityを使ってプログラミングを学びながらアプリを作ろう」の内容をレポート致します。
テーマは「Unity + プログラミング教育」
STaD vol.7:人生設計しながらWebサイト提案前のヒアリングやってみよう
月1回開催している、主に個人のクリエイター・エンジニアによる勉強会 STaDは7回目。
今回から勉強会の担当を一人ずつ回していこうと、ということになったのですが、あみだくじで初っぱなから僕が当たってしまいました(笑)。
テーマを何にしようかと考えたのですが、STaDの裏テーマとして「自立した個人の集まり」というのをかかげているので、クリエイティブにおいての根っことなるプランニングと提案、いや、
STaD vol.6 : 開催方法について話し合う(Adobe XDもちょこっと)
主に個人のクリエイター・エンジニアによる勉強会STaDもいよいよ6回目です。
STaDはこれまでに5回開催してきて、キックオフからちょうど半年経ったので、このタイミングで今後の運用方法といいますか、勉強会の進め方に関して皆で意見を出し合うことにしました。
まずは恒例のランチへ。
この日は鎌倉では割と有名なマッチポイントというカレー屋さんに行きました。
お勧めはチキンカレーです。
骨付きでフォ
STaD vol.5 : 小田原会(日之出旅館→Hamee→旧三福→Tsuu→そして海へ)
すでに街はクリスマスの装いに色づいてきていますが、夏に行ったSTaDレポートです。
STaDは、月1回開催している、個人のクリエイター・エンジニアによる勉強会。
今回は、メンバーの鈴木さんが小田原出身であることと、普段は小田原のシェアオフィスでお仕事をしながら、たまにゲストハウスのスタッフとしても働いているということだったので、夏休み特別企画として小田原での勉強会を開催することにしました。
STaD vol.4 : 今どきなCSS設計って?(OOCSS,BEM,SMACSS,FLOCSS,RSCSS)
月1回開催している、個人のクリエイター・エンジニアによる勉強会 STaD。
今回は普段私と東崎さんが席を置いている鎌万オフィスで、いつもお世話になっている10T株式会社の方たちがランチを振る舞ってくれるというありがたいお声がけをいただいたので、まずはメンバー全員でいただくことに。
マムこと正心さんお手製のお料理は、見た目も美しいが、口に入れると「めちゃうまし!」
素材をそのまま生かしつつ、ひとつ
Wordpress講習 to 株式会社ANTz #6 レポート「旅する仕事場のテーマを作ろう(2)」
ANTzのWordpress講習は6回目。いよいよ大詰めです。
前回はざっくりとテンプレートの枠組みを作り、ループ構造も一部実装し、その概念を覚えていきまいした。
今回はさらに作り込んでいきます。
▽ 今回のアジェンダ
■ 固定ページを作る(Company)
・カスタムフィールドの作り方
・ショートコードの登録方法
■ トップページを作る(front-page.php)
・条件分岐の書き方
・
Wordpress講習 to 株式会社ANTz #5 レポート「旅する仕事場のテーマを作ろう(1)」
ANTzのWordpress講習は5回目です。
この日はANTzが運営しているシェアオフィス、鎌倉旅する仕事場サイトをデモでCMS化してみるということに挑戦していただきました。
サイトを眺めるまずは旅する仕事場サイトの全体構成を見ながら、前回習ったどのテンプレートに各ページが当てはまるかをざっくり見ていきます。
■ トップページ:frontpage.php
■ お知らせ記事:single.ph
STaD vol.3 : Wordpress仮想環境をDockerで構築しGitで共有する
月1回開催している、主に個人のクリエイター・エンジニアによる勉強会 STaDは3回目です。
まずはメンバーの多くが行きつけとしている「尾崎」でランチ。
私はお気に入りのアジサシ定食を注文。ここのアジ刺定食は贅沢に3尾くらい盛られていてボリューム満点。味も新鮮でおすすめでございます。
美味しいご飯を食べながらメンバーが在住する小田原話や子育て話などでひとしきり盛り上がった後に鎌倉旅する仕事場に
Wordpress講習 to 株式会社ANTz #4 レポート「テーマ・テンプレート構造をしろう」
ANTzのWordpress講習もいよいよ後半に入りました。
この日はテーマについてとテンプレート階層について見ていきました。
まずはテーマの意味合い、格納場所、作り方などを確認。
▼テーマの格納場所
wp-content/themes/テーマ名
▼テーマの作り方
上のディレクトリ内にindex.phpとstyle.cssを置くと、Wordpressの管理画面のテーマ一覧にオリジナルテーマが