- 運営しているクリエイター
#グラフィックデザイン
カラコロと音を立てて遊ぶ色たち
Adobe Illustratorの練習がてらつくってみました♪
カランッコロンッと飛び回る陽気な色の玉(*^-^*)
少しでも明るい気分になってもらえたら嬉しいです。
イラレは機能が豊富な分、十分に使いこなすにはかなりの練度が必要ですね…。
ずっとフォトショよりだったので、イラレももっと触って表現の幅を広げていこうと思います。
イラレとお友達になりたい!!
イラレ、フォトショ仲間のみ
デザインって奥が深い
架空のフラワーショップ【MEET FLOWER STATION】のポスターを制作しました。
※名称や住所などすべて架空です。
わたしは電車に乗ったとき、車内の広告をよく観察しているのですが、おしゃれなデザインって、なんとなくで作られているのではなく、かなり計算して戦略的につくられているんですよね。
それを読み解いていくのが好きです。
そしてデザインの世界をいろんな人にもっと身近に感じてもら
イタチのレタッチ【Photoshop】
Photoshop(フォトショップ)という画像加工ソフトをご存じでしょうか?
Photoshopの楽しさを広めるべく、Photoshopを使うとこんなことができるよ!というビフォーアフターをご紹介していきたいと思います。
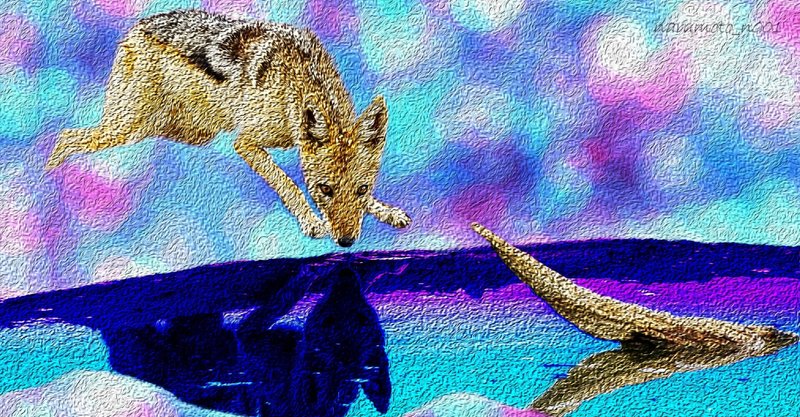
今回は、『闇に紛れる妖艶な雰囲気』をテーマにレタッチしました。
▼元画像はこちら(Adobe Stock様より)
▼レタッチしたものがこちら
▼比較したもの
▼以下は制
Photoshopでファンタジー風の表現
写真をファンタジーな感じに変身させてみました(*^-^*)
Photoshopは写真をいろいろな雰囲気に変身させられる楽しいソフトです。
どんな表現ができるか日々いろいろと実験しています。
以下は制作過程メモとなっています!
▼ 1.スポット修復ブラシツールで背景の鳥やブロックを削除
▼ 2.部分的にカラー調整
▼ 3.背景にブラシで描画
▼ 4.ブラシで描画したレイヤーを複製し
Photoshopで車を増やす!
カラフルな車がビシッと整列していたら、きっとかっこいい。
そうだ、せっかくならスーパー戦隊のように5色で!
ということでPhotoshopでせっせと作ってみました。
▼スーパー戦隊っぽくなっているでしょうか_?
車のCMや広告にありそうな雰囲気でキャッチコピーも入れてみました。
みなさんは何レンジャーが好みでしょうか?
わたしは幸運を呼んでくれそうなイエローが今の気分です。
▼素材はAdob
デザインの練習 / 花びらポスター
デザインの腕を磨きたいと思い、写真をお題としたポスター風デザインに挑戦しました。
今回は花の写真をアレンジするぞ!と決めたものの、特に構想はなく、さてどうしようか・・・と頭をひねりました。
▼こちらが近所で撮影した今回のお題写真
私の場合、作りはじめはだいたい無計画で、手を動かしていきながら構想を練るスタイルです。
▼ということで今回できあがった一枚
★制作ポイント・背景のグラデーション
デザインの練習/ポスター風デザイン
グラフィックデザインに興味があって、とにかくいろいろつくってみています。(仕事ではパワポの資料作りで無駄にデザインにこだわってしまう人。)
今回は、カメレオンの写真からポスター風デザインをつくってみました。
こちらが元画像で↓
こちらが完成版です↓
★意識した点・一部を隠されていると気になってしまう人間の心理を利用して、あえて写真全体は見せず、一部だけが見えるようにしました。
・カメレオ
Photoshop実例/現実とデジタルの狭間
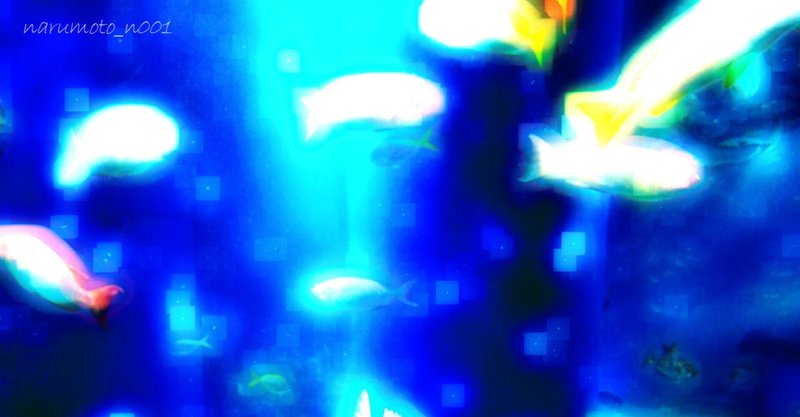
Adobe Photoshopで、「デジタルの世界から境界を越えて現実へと姿を現す魚」を表現してみました。
↓こちらが完成画像です。
↓こちらが元画像です。ここから6ステップで調整していきます!
1.フィルター明るさの最大値(真円率)で玉ボケを描画
2.玉ボケをぼかして描画モードをハードライトに変更(中央の魚にマスク)
3.フィルター明るさの最大値(直角度)で四角いボケを描画、描画モード