記事一覧
エモーショナルUIデザイン
はじめに2013年にスタートアップに参加したことをきっかけに、今までいくつかのデジタルプロダクトのUIデザインに携わってきました。2020年にTakramに参加してからは、さらに多様な事業のプロダクトに関わらせていただいています。この約10年間のあいだに世の中のUIデザインのノウハウは確立されてきており、既存のコンポーネントなどを組み合わせれば、きれいなUIが誰でも簡単に作れる時代になりました。そ
もっとみるMoT プロダクトマネージャーブログリレー始めました
以前在籍していたタクシーアプリGOについての記事です。
現在は所属していませんので記載当時の情報としてご理解ださい。
最新情報はGO株式会社までぜひ問い合わせをしてみてください!(多分歓迎されます!)
こんにちは、フリーランスでプロダクトマネージャーをしている @go-go-pdm と申します。
https://twitter.com/go_go_pdm
始めました、ということですでにスタート
🗂️ Design Materials:A / Bテストとは?推測や仮定に依存せずに、簡単で効果的なテストをして、コンバージョン率最適化しよう。
あなたがWebサイトのコンポーネントをデザインしたり、コンテンツのコピーを書いたり、アクションを促すフレーズのボタンをデザインしたりするとき、デザイナーたちは直感を使って、人々がクリックしてコンバージョンする理由を予測したくなるかもしれません。
しかし推測や仮定に依存するよりも、A / Bテストと呼ばれる簡単で効果的なテストを実行する方がはるかに優れています。
スプリットテスト、または分割テス
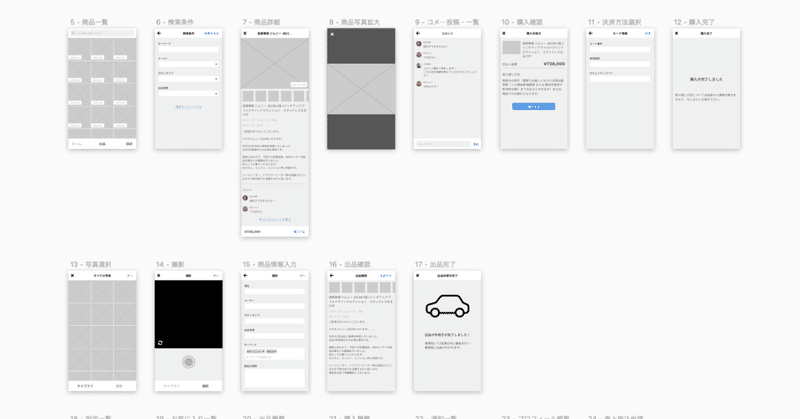
フリマアプリのワイヤーフレームを無料で配布します
noteにファイルアップロード機能が付いたと聞いて。試しに投稿。
サンプルで作ったフリマアプリのワイヤーフレームを無料で配布します。著作権フリーの扱いにするのでどのような用途に使っていただいても構いません。
・デザイン勉強中で題材がほしい
・フリマアプリを検討するにあたってサクッとワイヤー作りたい
みたいなときに使ってもらえたら幸いです。
今回は「中古車のフリマアプリ」というテーマで作りました
インタフェースデザインの心理学📕
ももやんです。読書第3弾は「インタフェースデザインの心理学」です!
インタフェースデザインの心理学について
この本のテーマ
人間の行動原理に基づいたデザインを提唱している本。人はどう見るか、どう感じるのか、どのように決断するのかを100の指針と例と一緒に紹介しています。
🌟中心視野と周辺視野
中心視野とは
対象を詳細に見る時に使う領域のこと
周辺視野とは
視野のそれ以外の領域。見えてはい
インタフェースデザインのお約束📕
ももやんです。読書第4弾は「インタフェースデザインのお約束」です!
インタフェースデザインのお約束についてこの本のテーマ
サービスのユーザビリティや性能向上のほか、顧客満足度を高めるUXをデザインをするための101のルールを紹介している。
🌟まだ先があることは省略記号を使用するAppleの例
・プリント...をクリックすると設定画面が出てくる
・ 設定をしてプリントを押すとプリントが開始さ
大事なのは基礎!HIGを簡単にまとめてみた🍎
ももやんです。今回はAppleのHIG(ヒューマンインタフェースガイドライン)について簡単にまとめます🐻❄️
🌟iOSの3つの大きなテーマiOSのデザインにおける3つの大きなテーマがあります。以下の3つのテーマを意識してアプリをデザインしましょう🔥
・Clarity(明瞭さ)
読みやすいテキスト、わかりやすいアイコン、控えめな装飾、余白、色、フォント、グラフィックを用いて、重要なコンテ
デザイン初心者でもわかる!Material Designのまとめ✨
ももやんです。今回はGoogleのMaterial Design(マテリアルデザイン)について簡単にまとめます🐶
Material Designの大きなテーママテリアルデザインは、光の反射の仕方や影の出来かたなど、現実世界の法則を取り入れたガイドラインです。紙とインクをベースに考えられており、UI上には階層が存在しています。
🌟SurfacesUIを構成しているコンポーネントは「Surfa
デザイナーなら必ず読んでおきたい!デザインリサーチの教科書
ももやんです。今回はデザインリサーチの教科書という本について簡単にまとめます🐻❄️面白いと思った冒頭部分を重点的に紹介するので、詳しいデザインリーチの手順はぜひ本を読んでみてください🙏
📕デザインリサーチの教科書についてこの本テーマ
デザインの歴史からデザインリサーチのHow To を事細かに紹介している本。
🌟プロダクトデザインの領域の変化
(https://www.sony.
プロダクトデザインのアプローチ(中編)― みんなの銀行 × Fjord Tokyo
こんにちは。みんなの銀行デザイングループの中村です。「みんなの銀行 × Fjord Tokyo」連載シリーズ第2回の前編では、どのようにアプリ設計に着手し、進めてきたのかをお届けしました。中編のテーマは、みんなの銀行を象徴するシンプル・ミニマルな「白と黒」の配色について。新しく立ち上げる銀行を、なぜこの配色にしたのか。その背景をお話しします。
👇前編はこちら
Fjord Tokyo
みんな